『多级目录结构』在移动端的交互设计
<p>3000字,读20分钟。【分类】和【目录】傻傻分不清?看看本文,豁然开朗。</p>
<p>来自小密圈朋友提问:如何在移动端界面,表现出树形结构?</p>
<p>需求内容:为油品销售员提供一个知识库,行业/工艺/设备/用油部件/品牌产品/,一个树形结构,共有5个层级!每个层级都对应的知识点。如果是web界面,左边展示树形导航,右边展示内容;但是在移动端怎么展示5级树形呢?同时每一级又要包含知识点,求解答。
</p>
<p>3000字,读20分钟。【分类】和【目录】傻傻分不清?看看本文,豁然开朗。</p>
<p>来自小密圈朋友提问:如何在移动端界面,表现出树形结构?</p>
<p>需求内容:为油品销售员提供一个知识库,行业/工艺/设备/用油部件/品牌产品/,一个树形结构,共有5个层级!每个层级都对应的知识点。如果是web界面,左边展示树形导航,右边展示内容;但是在移动端怎么展示5级树形呢?同时每一级又要包含知识点,求解答。
</p>
<p>当看到一头牛的时候,不同的人会有不同的想法。鞋匠想到的是牛皮,生物学家想到的是克隆,厨师想到的是牛肉。一头牛能做多少道菜?每个厨师的经历和想法都不一样!所谓仁者见仁,智者见智。</p>
<p>滑动切换Tab的确方便(Hozin没这种使用习惯~哈哈),基于目前经常使用的几款APP,总结三种滑动切换界面的方式,简单讨论一下相关用法,未必全面。</p>
<p>招聘季,无论新人还是交互老鸟,都将在「互联网公司鄙视链」上挣扎翻滚。面试官常会要求:介绍一下你的作品.....WorkShow这件事,系统总结一下。</p>
<p>用DAU/MAU说话的年代,“点赞”这种轻量级交互行为,成为增加用户黏性的战术级重武器。从士兵到将军,如果对这些小零碎“如数家珍”,必将在征尘中游刃有余,攻城夺地,扬名立万。</p>
<p>点赞、喜欢、关注、收藏、评分……几乎所有的产品都会遇到这些“不起眼的小功能”,姑且可以称为“用户倾向系统”,它们的效果显而易见:</p>
<p>无数小伙伴分析过微信的产品、交互设计,然而,这个亿万人使用的社交软件,它的「信息架构」到底是如何的?消息列表,是微信客户端的主界面,今天就来分析一下,管中窥豹!本文富含大量图表,实在是互联网小白和老鸟应该必读的,请不要吝惜流量。</p>
<p>用户与网站进行交互的过程中,针对某一主题提交评论恐怕是<span class="so-called">最精彩的部分</span>了,所谓“意见领袖”和“口碑”都是由此过程产生,时下流行的“<span class="so-called">水军</span>”、“<span class="so-called">网络打手</span>”、“<span class="so-called">信用粉刷匠</span>”等“网络灰社会”也正是假籍用户评论<span class="so-called">制造舆论、扰乱视听</span>,评论管理是网站运营中最棘手的工作之一。</p>
<p>首先,强烈推荐读者猛击《网站后台用户体验一个容易被遗忘的策划》一文。</p>
<p>同样都是Web页面,为什么要<span class="so-called">人为的区分</span>为“前台”和“后台”呢?有个缘由在其中:那些需要受到特殊安全保护的表单和网站控制中枢,在某些情况下<span class="so-called">必须集中的设计和部署</span>。管理员、内容编辑人员、权限用户……这些内容创造者是一群特殊的用户,需要关照;在“<span class="so-called">用户创造内容</span>”的大趋势下,“前台”和“后台”的概念越来越模糊,可以肯定的是类似SNS这样的软件也会有所谓“后台”;是否硬性的区分“前后台”并不在本文的讨论范畴,只针对“<span class="so-called">后台用户</span>”这一特殊群体提供一些<span class="so-called">可行的体验优化原则</span>。</p>
<p class="framedashe">人讲礼仪为先,树讲枝叶为源</p>
<p>不知从什么时候开始,“<span class="so-called">以用户为中心</span>”成了网络圈的流行时尚,勇于承认这种理念是先进的,希望不要仅仅成为某些人的口头禅。尊重用户从网站的礼仪开始,一个<span class="so-called">有尺度</span>、<span class="so-called">讲道理</span>、<span class="so-called">明是非</span>、<span class="so-called">精内容</span>的网站是走向成功的第一步,也是“以用户为中心”的前提;谁也不相信衣衫褴褛鼻涕流到下巴的乞丐能为用户提供舒适便捷的服务,那是天方夜谭。网站的礼仪能够<span class="so-called">让用户产生信任</span>,提升<span class="so-called">感官愉悦</span>,并且带来一种依赖和归属。</p>
<p>线框图原型是网站核心策略“<span class="so-called">着陆</span>”的重要步骤。将机巧的想法转化为实际产品是一个<span class="so-called">复杂过程</span>,这种复杂并不仅仅体现在技术层面,而更突出的表现在团队配合中;倘若三两个人的迷你团队,只需要很少的文档就能够达成协作一致;页面原型作为<span class="so-called">从创意到执行的中间文档</span>,贯穿整个团队的工作,对于大型项目和团队协作的确有些效果。作为线框图系列教程的完结篇,本文将对页面原型的<span class="so-called">前世今生</span>进行讨论,探寻<span class="so-called">抛弃原型</span>的敏捷之路。</p>
<p>屏幕是万维网的创作介质,引入一个时下很流行的概念,屏幕也是所有“<span class="so-called">数字多媒体</span>”的展示介质,这是与传统的纸面印刷最大的区别;屏幕带来了用户交互、时间与空间差异,这也是毕昇发明活字印刷术时始料未及的;创建网页的本质是内容信息架构的呈现过程,如果玩转内容形式主义是<span class="so-called">雪中送炭</span>,那么用交互实现屏幕复用就是<span class="so-called">锦上添花</span>。当网站策划人员、产品经理也不得不暂时替代交互设计师的工作(这是大量存在的),就必须要掌握最基本的屏幕复用原则。</p>
<p>低保真原型已经确定了页面的基本结构,至此,作为产品规划和网站策划的工作已经完结了;但是往往在实际的团队配合中需要更精细的“<span class="so-called">蓝图</span>”作为可执行的指南,此时,高保真原型更具有实践价值。所谓“<span class="so-called">高保真</span>”即尽量的<span class="so-called">将页面细节进行规范和展现</span>,模拟最终页面效果和用户交互,是页面逻辑结构向最终形式的一种延展;同一内容结构具有<span class="so-called">表现多样性</span>的特征,即<span class="so-called">从一个低保真原型可以衍射出若干高保真原型</span>;进行页面高保真线框图设计,就是玩转内容的形式主义。</p>
<p>元素填充是一个快捷的过程。作为线框图设计者,那些简单项目完全可以一口气把所有的页面都进行填充;然而对于复杂的系列线框图,更推荐先对模板进行整理和细化。<span class="so-called">模板是贯穿整个项目的信息纽带</span>,同时<span class="so-called">决定了最终效果的访问风格</span>;理解模板的概念并不难,甚至很多原型设计工具都提供了单独的模板功能(比如Axure);模板系统如何建立、如何灵活应用,将是本章的话题。</p>
<p>无论是设计低保真草稿还是高保真的模拟原型,线框图都是从<span class="so-called">基本的布局</span>开始;良好的布局是顺畅视觉流程的开始,同时也奠定了最终访问效果的基调;<span class="so-called">布局是一个画地为牢</span>的过程,什么东西放在哪里一旦基本确,界面就大体确定了;设置条条框框并不是为了限制界面设计师的发挥,而是要达到页面之间的协调和整个网站的统一;本文作为系列教程的第二篇文章,将讲述如何进行基本布局和需要注意的问题。</p>
<p>页面线框图(Wire frame)是网站设计方案中的重要组成部分,无论是<span class="so-called">I-Board</span> 、<span class="so-called">Page-Layout</span>、<span class="so-called">UI-Draft</span>这些不同的称呼,它们的本质都是一样的,网站策划师、网络产品经理的最后交付文档,通常的呈现设计是<span class="so-called">最直观有效的</span>。单纯从设计的角度,线框图也可以看作一个视觉呈现过程,虽然如此,也不能把线框图的设计当作<span class="so-called">简单的视觉问题</span>。如何看待线框图,如何着手设计线框图,如何把握线框图的详细程度,如何让其他合作者看懂线框图,就是本系列文章要解决的问题。</p>
<p>注册,一直被很多网站视为很<span class="so-called">重要的用户流程</span>;当越来越多的公司将网站的<span class="so-called">注册用户数量</span>作为运营考核重要指标之后,那些产品经理们每天忙着考虑“<span class="so-called">如何吸引更多的人注册</span>”,而有谁还去探求“<span class="so-called">为什么需要有注册</span>”?也许无从考证类似CGI这样的脚本语言是什么时候出现的,但可以肯定的说“注册来自内容私有化”;原始社会的<span class="so-called">路不拾遗</span>,不可能催生<span class="so-called">锁和钥匙</span>;私有内容为万维网引入了“<span class="so-called">权限</span>”的概念,于是有了用户的注册。</p>
<p>通过《格式塔:转动视觉的魔方》一文已经将格式塔视觉原理进行了基本的介绍,格式塔原理是视觉设计领域通用的法则。在美国内华达大学的网站上曾经有一篇介绍格式塔原理Web应用的文章(可惜原地址已经无法访问了),曾经翻译过部分原文,与大家分享。</p>
<p>格式塔视觉原理并不是什么新鲜玩意儿,诸多与设计有关的课程中都将其列为必学的科目,网络上关于格式塔视觉原理的文章和讨论也非常多;本文将<span class="so-called">图文并茂</span>的讲述其原理、应用形式;提供给平面设计师和网页视觉设计师一定的参考。</p>
<p>“<span class="so-called">网站策划中百分之七十的工作是围绕网站导航开展的</span>”——这句话是错的。许多优秀的网站成功在导航设计,许多糟糕失败在导航设计,这个现象的确存在,但这并不意味着导航设计占有网站策划工作的绝对重心。</p>
<h2>不是所有的网站都需要导航</h2>
<p>策划这类思维活动,一旦形成了惯性也就失去了创造力。很多从事网站策划的朋友,总是把着眼点放在了网站的导航,殊不知很多网站压根不需要导航,因此,正确的网站策划思维应该是首先明确“<span class="so-called">我们是否需要导航</span>”,然后才是“<span class="so-called">我们需要一个什么样的导航</span>”</p><!--more-->
<p>只有一个页面的网站,它们不需要导航。企业简介、联系方式、产品服务,这样的名片式网站是国内中小型企业普遍采用的形式,而这些内容往往可以在一个页面中展开;网站建设公司为了提高价格将名片式网站故意复杂化,同时为了节约成本将导航程式化,造成了成本浪费与用户操作的烦琐;一个极简的网站,高效能的传播,纯粹的功能,是不需要导航的干扰;如果能够在最少的页面里把事情说清楚,就不要浪费更多的页面,这是在节约社会资源,也是在节约用户的时间。</p>
<p>
<span class="imagealt">可用性研究网站Useit.com(Nielsen)就是一个典型的没有导航栏的网站</span></p>
<p>故事主线的网站,它们不需要导航。线性思维可以一步一步带领用户进入目的地,只要内容足够吸引,那么用户是不吝惜增加点击的;这种叙事的内容传播侧重的是内容的深度,Step By Step的让用户深入了解内容,并不希望用户进行跨越式浏览。故事网站并不能带来宽泛的流量,必需像看幻灯片那样一页一页的点击下去,而却能带来影响力与深刻传播,用户往往一口气浏览到底,而且很少去重新浏览;既然如此,故事主线的网站存在有何意义呢?很显然,故事主线网站是进行<span class="so-called">病毒式营销</span>的利器,通常人们会把自己喜欢的故事网站通过各种渠道分享给自己的亲人和朋友。</p>
<p>
<span class="imagealt">
著名的Web标准启蒙读物《为什么用表格排版是不明智的》采用线性无导航阅读</span></p>
<h2>用户往往并不知道网站导航的存在</h2>
<p>每个人都有经常使用的网站,即便是网站策划师也不例外。现在确定一个你经常访问的网站(这个网站必须不是你亲自参与设计建设的),好,闭上眼睛仔细回忆,这个你经常造访的网站,它的导航包含多少个项目,第一个项目是什么?最后一个呢?每个项目在导航中是如何排列的?现在你明白了么?……即便是你经常访问的网站,你也没办法把导航内容完全记住。</p>
<p>
<span class="imagealt"> Google中文(谷歌)可能是你每天都访问的网站,你能记得它的导航具体是什么吗</span></p>
<p>站在一个普通用户的角度,在使用者的视场中,扫描着页面的内容,即什么内容在页面的什么地方,这些内容是否是用户需要的;用户其实不关心导航是否存在,他们<span class="so-called">只有在当前页面找不到自己需要内容的情况下,才会去寻找导航</span>;因此,用户的确能感受到页面的存在,因为页面通过视网膜让用户知道了它的存在,用户往往不知道导航的存在,因为导航系统是一个抽象的概念。</p>
<p>用户使用导航是要找到自己需要的内容,这种需求往往非常急切,而且你不要认为每个用户都会像在月亮山挖宝一样孜孜不倦,在导航的帮助下,如果还不能快速的找到自己想要看的东西,那么他们就会关掉浏览器跑掉了。这个时候,一份详尽的网站地图,会比你精心设计的导航更有效和快捷。</p>
<h2>越是扁平结构的网站导航越有效</h2>
<p>很多网站策划师喜欢使用多级导航,有的甚至按照逻辑关系把导航细分到3级甚至4级,这样做是极其不合理的。在此我们引入一个维度的概念,如果每增加一级导航就增加一个维度,那么增加的这一级将使整个导航系统复杂度<span class="so-called">增加数倍</span>,而用户的操作将呈<span class="so-called">几何数量级的增加</span>。</p>
<p>
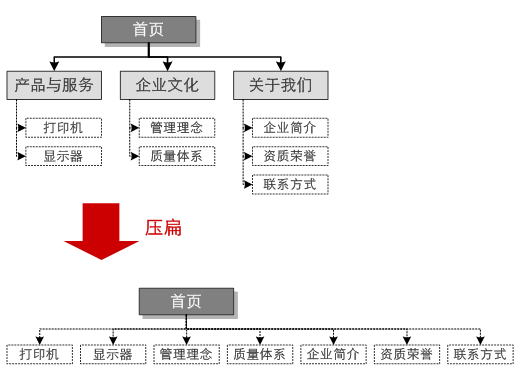
<span class="imagealt">一个企业网站的二维导航被扁平化的例子</span></p>
<p>我们必须明确,导航的出现是因为在一个页面中无法同时展现那么多的内容;也就是说导航是无奈之举,并非必需品。无论横向导航还是纵向导航,假如入屏幕足够宽或足够长,那么只需要一级导航就可以了。这也就是说,需要把一个多维的纵深导航系统压扁,这样做的代价是打破网站栏目之间明确的从属逻辑,而得到的好处是让用户更快的找到自己需要的内容。扁平结构的导航,正在逐渐成为网站导航的主流,这就是为什么那么多门户网站将一级的栏目在导航区以多行出现,并且你能发现更极端的做法——网站的导航就是网站地图。</p>
<p>
<span class="imagealt">戴尔电脑的中文网站:网站导航就是网站地图!</span></p>
<h2>横排导航与纵列导航的区别</h2>
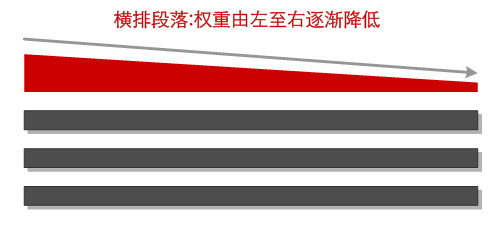
<p>我们知道,几乎整个世界的阅读习惯都是从左到右逐行进行(中国古代是从上到下逐列进行),那么在横排导航中,左边的项目一定比右边的项目重要么?这也未必,因为越来越多的用户将导航与段落区别开来,进行跳跃式阅读,出现了“金箍棒”状态,那么就意味着在横排导航中,最后一个元素会有一个小的跃升;所以,有经验的网站策划师会把最重要的项目放在横排导航的第一位,而次要项目放在横排导航的最后一位,其它项目从第二位依次排列开。</p>
<p>
<span class="imagealt">横排段落:权重由左至右逐渐降低</span></p>
<p><img src="/../usr/uploads/2015/09/2301849935.png" alt="横排导航:权重逐渐降低,最后出现跃升" class="bar" /><br />
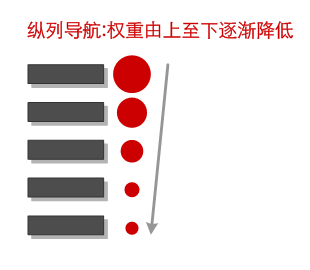
<span class="imagealt">横排导航:权重逐渐降低,最后出现跃升</span></p><p>由于用户阅读的横扫描习惯,纵列导航保持了一个简单的递减关系,上面的权重最高,下面的权重最低。</p>
<p>
<span class="imagealt">纵列导航:权重由上至下逐渐降低</span> </p><h2>精简合理的导航结构是可以复用的
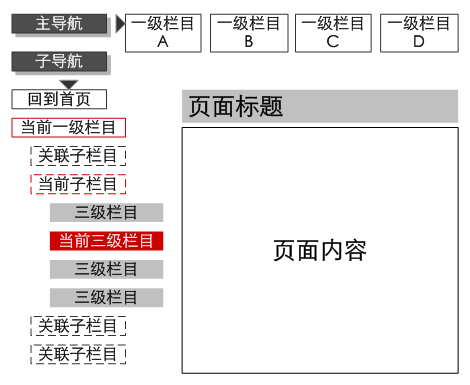
</h2> <p>横排导航+面包屑仿佛是网站导航的普遍格式,真的合理么?导航真的要占用那么多宝贵的屏幕资源么?越来越多精巧的设计将导航和面包屑融合在一起,完美的解决了<span class="so-called">“你在哪里”“你可以去哪里”</span>这两个最本质的导航问题。</p>
<p>
<span class="imagealt">一种使用较少链接实现多级导航的网站导航形式</span></p>
<p>成功的导航方式是可以复用的,虽然在用户的眼睛里没有导航,然而在网站策划师的视野中优秀的导航随处可见,导航设计并不存在什么诀窍和秘密,如果理解每种导航结构的特点,那么就“拿来主义”吧。</p>
<p>最后提示每一位网站策划师:因为内容所以导航,千万不可以“先设计导航、然后才冥想内容”。</p>