页面线框图教程(之六):用交互实现屏幕复用
<p>屏幕是万维网的创作介质,引入一个时下很流行的概念,屏幕也是所有“<span class="so-called">数字多媒体</span>”的展示介质,这是与传统的纸面印刷最大的区别;屏幕带来了用户交互、时间与空间差异,这也是毕昇发明活字印刷术时始料未及的;创建网页的本质是内容信息架构的呈现过程,如果玩转内容形式主义是<span class="so-called">雪中送炭</span>,那么用交互实现屏幕复用就是<span class="so-called">锦上添花</span>。当网站策划人员、产品经理也不得不暂时替代交互设计师的工作(这是大量存在的),就必须要掌握最基本的屏幕复用原则。</p>
<h2>稀奇古怪“层”的概念</h2>
<p>很多架构师包括某些网页设计的教材,都提出了“<span class="so-called">层</span>”的概念,即在内容之上覆盖其他内容;在Html语言中的确存在<layer>标记,它是一个私有的标记,从未得到过W3C的承认;把<div>简单的理解为“层”也是不正确的,任何页面元素都可以通过设置覆盖其他的元素。“层”具有太多广泛的意义,可以片面的理解为“<span class="so-called">图层</span>”或者“<span class="so-called">内容层</span>”;讨论“层”的意义在于:如果真的没办理解屏幕复用,那么可以简单理解为“<span class="so-called">网页分层规划</span>”。</p>
<p>时间轴给屏幕增加了新的维度,也使得不同“层”的切换成为了可能;网页的时间轴并不如电影播放那样呈线性,而是<span class="so-called">根据用户操作有选择的变换</span>,于是产生了“状态”。片面的理解交互的本质,可以把所有的内容架构于一个页面,通过“无刷新”技术实现所有的屏幕切换。</p>
<p>“层”这个概念在“无刷新”与“Flash” 中被广泛称呼,以至于提到<span class="so-called">“交互”必想到“弹出一个层”</span>;内容覆盖是屏幕复用的重要形式之一,但这不代表设计者可以滥用“<span class="so-called">非标准</span>”技术,加大浏览器的负担可能带来灾难性的后果。</p>
<h2>覆盖与切换</h2>
<p>在抛弃了“层”的概念之后,言归正传。屏幕复用最常见的两种形式是<span class="so-called">覆盖与切换</span>:覆盖就是在某个“状态”下,出现新内容覆盖原始内容的情况;切换就是在某个“状态下”,新内容替换原始内容的情况。</p>
<p>“<span class="so-called">从属内容使用覆盖,平行内容使用切换</span>”是屏幕服用的最基本原则。新内容依赖原始内容存在,即产生了<span class="so-called">从属关系</span>;新内容不依赖原始内容而孤立存在,即可视为<span class="so-called">平行关系</span>。依据内容关系使用屏幕切换方式并不是绝对的,通常完整的页面设计方案中,根据内容逻辑结构就已经确定了那些可以复用的内容。</p>
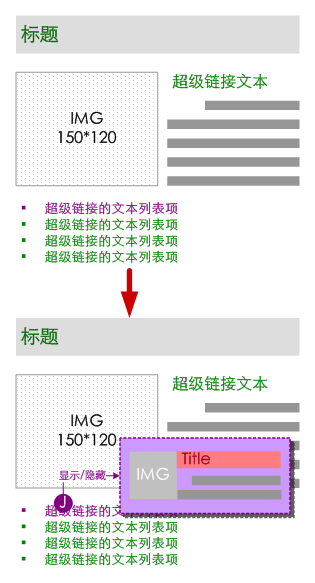
<p>
<span class="imagealt">在一定丛属关系上建立的“内容覆盖”</span></p>
<dl><dt>使用“内容覆盖”的注意事项:</dt>
<dd><ul><li>新内容不应该占用过大的屏幕面积</li>
<li>切忌将重要内容覆盖,比如Logo或者主导航条</li>
<li>一定要提供新内容的撤销方法</li></ul></dd>
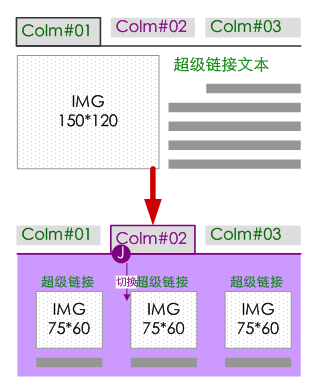
<p>
<span class="imagealt">在平行关系上建立的“内容切换”</span></p>
<dt>使用“内容切换”的注意事项:</dt>
<dd><ul><li>切换内容之间应该占用同等屏幕面积,避免破坏网页整体结构</li>
<li>使用Tab选项卡等形式明确当前内容状态</li>
<li>在新内容中谨慎使用滚动和分页</li></ul></dd></dl>
<h2>不要吝惜用户的点击</h2>
<p>没有任何先兆的情况下,<span class="so-called">逼迫用户关注内容变化是非常不明智的</span>,比如某些门户网站的“背投广告”、“漂浮广告”。以用户为中心的屏幕复用必须是<span class="so-called">以操作触发为前提的</span>,即鼠标或键盘的事件触发,在各种客户端脚本中都提供了丰富了“用户事件”,完成对“<span class="so-called">内容覆盖</span>”和“<span class="so-called">内容切换</span>”的控制。在本文中不再对各种内容状态进行一一的描述,但是要对设计人员有如下的提示:</p>
<p> “点击”这个操作是用户最经常使用的,在用户的头脑当中点击就是一种确定,会引发整个视觉系统的刷新,已经成为下意识行为。</p>
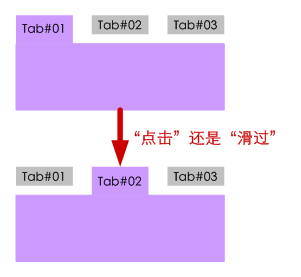
<p>
<span class="imagealt">在Tab选项卡中应依赖“点击”进行切换</span></p>
<p>在选项卡切换这样的屏幕复用设计中,很多设计师会使用“鼠标滑过”这个用户事件触发内容切换;然而“鼠标滑过”这个操作在用户头脑中属于“<span class="so-called">轻量级操作</span>”,无法形成足够刺激视觉系统刷新;如果用户不小心触发了内容切换,而有没有足够的提示,用户可能<span class="so-called">根本“感觉”不到</span>切换了内容,造成迷惑。</p>
<h2>新内容的屏幕定位</h2>
<p>对于“内容切换”,要求不改变整体页面结构,因此只要在原始内容占用的屏幕上进行“替换”就可以了,这时完全可以把<span class="so-called">“内容切换”理解为一种特殊的“内容覆盖”</span>。</p>
<p>新内容出现在何处,是一个非常重要的问题。通过总结,可以得到如下几种结论,它们的特点和使用注意事项如下。</p>
<dl><dt>附着于原始内容</dt>
<dd>当新旧内容关联度比较高时,应当让新内容附着于原始内容,这是最常见的屏幕定位方式。</dd>
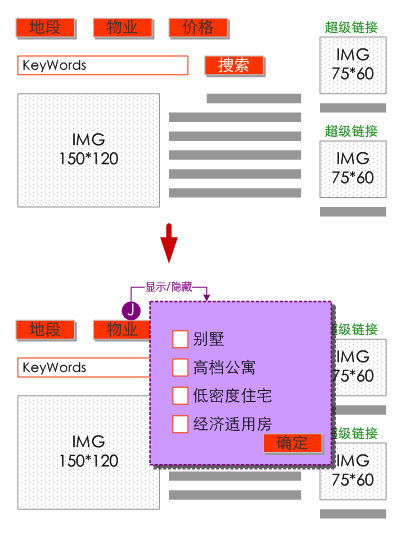
<p>
<span class="imagealt">附着于原始内容是最常见的屏幕定位方式</span></p>
<dd><ul><li>通常用于表单项目</li>
<li>展示某一内容元素的外延时</li>
<li>下属列表、菜单</li>
<li>展示图片或内容放大细节</li></ul></dd>
<dt>附着于鼠标</dt>
<dd>当新内容需要特别提醒,且无须进一步操作时,应当让新内容附着于鼠标。鼠标的定位应当便于用户立即在横向和纵向寻找不同的选项,同时应具有避免用户<span class="so-called">“连击”误操作</span>的措施。</dd>
<dd><ul><li>内容的必要提示(类似alt效果)</li>
<li>载入“确定/取消”对话框</li>
<li>需要鼠标右键触发的内容</li></ul></dd>
<dt>附着于屏幕</dt>
<dd>当新内容具有通用性,相对独立,则可以<span class="so-called">伴随屏幕的滚动</span>一直固定在某处。尽量不要占据屏幕中心设置那些伴随滚屏内容,这只能让用户反感。</dd>
<dd><ul><li>常用工具条</li>
<li>提示消息</li></ul></dd>
<dt>LightBox效果</dt>
<dd>当新内容是用户必须的步骤,不可以跳过时,则可以完全从视觉上屏蔽其他的内容,形成“<span class="so-called">灯箱效果</span>”。LightBox效果是所谓“Web2.0”经常使用和值得炫耀的,然而如果滥用,则会经常打断用户的操作,造成访问干扰。</dd>
<dd><ul><li>询问结果、必填内容</li>
<li>大型图片和需要特殊展示的内容</li></ul></dd>
<dt>可任意摆放</dt>
<dd>因为“内容覆盖”极可能遮挡了那些用户需要再次查看的内容,因此在允许的条件下给所有的新内容以拖放定位的权利。当然,关闭新内容也是一个必须设置的环节。</dd></dl>
<h2>本章小结</h2>
<p>交互设计是一门独立的学科,通过本章管中窥豹的论述,让线框图设计人员更深入了解屏幕复用的基本理论。<span class="so-called">“层”并非Web的标准应用</span>,因此需要谨慎的对待;覆盖与切换是两种典型的屏幕复用的方式,同时“切换”可以理解为比较特殊的一种“内容覆盖”;<span class="so-called">交互设计是引导用户顺畅的点击</span>,而非给用户造成障碍和麻烦。</p>
<p>内容逻辑架构给页面以骨骼,内容分块填充给页面以血肉,栅格视觉给页面以肌肤,屏幕复用给页面以动作。从信息架构到页面线框图,设计人员经历了一个从量变到质变的分析判断过程;网站从一个核心概念完成了可以付诸实现的原型。请关注HoZiN.CoM线框图教程的完结篇《页面线框图教程(之七):不需要存在的原型》</p>
 HoZiN
HoZiN