<p>每时每刻,世界上有无数人访问着无数的网站,有无数的网站被建设或关闭。进入网站策划这个领域的第一步,就是要理解“<span class="so-called">我们要作什么,我们的思考围绕具有什么样的特质</span>”。</p>
<h2>网站的本质</h2>
<p>所有运行在万维网上的站点千奇百态、形式迥异、功能各样,从其组织原则和运作原理,我们可以窥探网站的本质:<span class="so-called">离散信息的集合</span>、<span class="so-called">屏幕的超级链接</span>、<span class="so-called">一种营销手段而不是目的</span>。</p><!--more-->
<h3 class="txred">离散信息的集合</h3>
<p>所谓离散信息,指的是<span class="so-called">网站上的独立信息单元</span>。页面上的每个元素,包括文字段落、图片、动画、按钮表单等,都可以是具有一个独立URL(统一资源定位)的<span class="so-called">信息单元</span>,可以相互割离的进行单独的访问。这些信息单元以超级链接或点击响应的方式组织在一起,这种组织方式就是“<span class="so-called">超文本</span>”,而整个万维网也就是运行在超文本协议之上。</p>
<div class="framedashe"><dl><dt>[定义]什么是“信息”和“信息单元”</dt>
<dd>在外部世界中,能够被感官识别感知的,具有确定意义的抽象概念,就是信息。一个手势可以是信息,一段文字可以是信息,一张图片可以是信息;而手势、文字、图片等具象概念,就是信息载体。信息可能是一系列抽象意义的集合,如果将这个集合进行离散化,那些代表离散信息的载体,叫做信息单元,简称“信元”。信息也可能不需要离散化,那他本身的载体就是一个信息单元。</dd></dl>
<p>
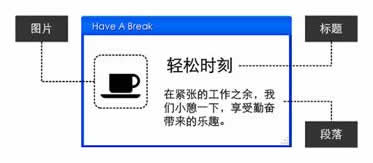
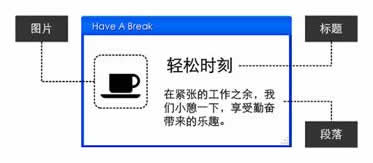
<span class="imagealt">页面中的三个信息单元分别代表了三个不同的离散信息</span></p>
| 信息单元 |
类型 |
信息 |
| 图片 |
图像 |
一杯咖啡 |
| 标题 |
文本 |
轻松时刻 |
| 段落 |
文本 |
轻松时刻的描述 |
</div>
<h3 class="txred">屏幕的超级链接</h3>
<p>在用户的眼中,信息单元在万维网上通常以“网页”的形式呈现,这就使用户产生了一种错觉:<span class="so-called">网站是由网页组成,而且不仅有一个网页</span>。其实在<span class="so-called">用户意识当中的“网页”就是“屏幕”</span>,也就是网页的用户可视区域,伴随“屏幕”切换,也就带领用户在不同的“页面”进行浏览。网站能够承载海量的信息,就是<span class="so-called">依靠超级链接在不同的“屏幕”之间切换</span>。</p>
<div class="framedashe"><dl><dt>[实例]单页面魔术</dt>
<dd><p>举一个极端的例子,无论什么样的网站,都可以只拥有一个页面!是的,我们用锚点(注)来进行“屏幕”的切换。设置锚点的方法很简单,只需要给HTML标记一个id就可以了,比如</p>
<p><span class="txred"><strong id=”secondpot”>这里是第二屏</strong></span></p>
<p>现在我们已经定义好了一个名字叫secondpot的锚点,我们只要在页面的其他地方设置访问锚点的链接指向secondpot锚点,就完成了锚点跳转。</p>
<p><span class="txred"><a href=http://www.hozin.com/index.html#secondpot title="这是一个锚点">跳转到第二屏</a>
</span> </p>
<p><img src="/../usr/uploads/2015/09/1441126145.jpg" alt="使用多个锚点就能实现在同一页面实现N个“屏幕”的相互转换" class="bar" /><br />
<span class="imagealt">使用多个锚点就能实现在同一页面实现N个“屏幕”的相互转换</span></p></dd></dl>
</div>
<p>既然用一个页面就可以包容所有信息单元,为什么几乎所有的网站都要分为若干的页面?原因非常简单,如果一个页面的字节数巨大,那么就会载入的非常缓慢,分页载入缩短了网站开打时间,为用户带来方便。</p>
<p>超级链接将离散的信息单元按照拓扑结构进行组织,让屏幕之间的切换“<span class="so-called">看起来很有逻辑</span>”,而这些信息单元未必都在一个域名之上,我们可以按照自己的需求引用那些万维网上的资源,实现了最大程度上的资源共享,使信息进行了有效的组织。直白的说,<span class="so-called">网站就是利用链接结构把离散信息进行整合</span>的结果,这种整合<span class="so-called">跨越了屏幕和空间</span>。</p>
<h3 class="txred">一种营销手段而不是目的</h3>
<p>无论是盈利性质的,还是非盈利性质的,网站本身不产生价值。实际上,你很难想象在服务器上的一堆二进制代码能够促使用户进行消费,消费关注点并非在网站本身,而是网站承载的有价值信息。在全世界,每天有成千上万的专业人士为了优化网站而努力,逐渐形成了一套所谓“<span class="so-called">网络营销</span>”理论和“<span class="so-called">电子商务</span>”模式。</p>
<p>建立一个网站,<span class="so-called">其目的是让信息传播得更快、更便捷、更广泛</span>,这些信息具备公益性或者具有商业价值;人们访问网站,其目的是更快、更便捷、更精确的了解这些信息。围绕信息传播,网站提供了一个<span class="so-called">开放和可控的介质平台</span>。</p>
<p>“所有的网站都是营销手段,所有的网站都需要经营。”必须明确,网站如果无法成为营销手段,那么就没有必要经营它。在建设之前,就应该明确网站在营销的位置,提供哪些信息和在线服务,有的放矢的进行<span class="so-called">规划、建设、运营</span>。
通常意义上,网站在营销中扮演了媒介角色,网站也越来越成为销售和交易工具,在这种情况下,我们也必须明确网站只是一种手段,而传播<span class="so-called">有用的信息</span>、实现其价值才是网站<span class="so-called">存在的目的</span>。</p>
<h2>网站的三个要素</h2>
<p><span class="so-called">由信息单元、页面、超级链接组成</span>的网站,是一个复杂的整体,其复杂性根据网站类型和用途的不同而存在差异。总的来说,网站由三个主要层次组成:<span class="so-called">内容</span>、<span class="so-called">功能</span>(行为)与<span class="so-called">表现</span>。</p>
<p>网站的三个要素之间不是平行关系,内容为首、功能其次、最后是表现,形成一个递减的权重关系。网站策划就是围绕这网站的三个要素展开,从营销的角度协调三者关系,实现网站存在的价值。</p>
<h3 class="txred">内容</h3>
<p>所谓“内容”,就是信息,是一种<span class="so-called">抽象概念</span>。</p>
<p class="framedashe">[举例]《简爱》作为一本畅销小说有各种不同版本,无论英文、日文、中文、简装、精装还是电子读物,所有版本的核心内容都是:珍妮的成长故事。如果我们建立一个以《简爱》为主题的网站,核心内容依然不变。</p>
<p>每当我们匆匆打开电脑,迅速在搜索引擎上查询某个办公室坐落位置;每当我们信手闲游,冲浪在门户网站;每当我们拇指飞动回复一条手机短信;让我们回忆数字科技给生活带来的一切,除了信息还是信息,<span class="so-called">关注点</span>一直是内容。</p>
<p>内容的<span class="so-called">存在方式</span>就是信息单元,内容可以蕴含在文本、图片、动画、视频等形式当中,即内容表象是多样的;所有内容都可以用文本来描述,因为文字是一切文化形式的源泉,就好比电视剧有剧本、动画有脚本、讲话有提纲。将文本作为一种通用的信息单元,即<span class="so-called">超文本</span>。</p>
<p>网站为了内容而存在,内容传播是网络营销的主要手段;浏览内容是用户的第一诉求,当万维网越发蓬勃发展,内容的重要性就越发凸显。那些失去用户的网站往往因为内容枯竭;那些失去吸引力的网站也往往因为内容落伍。</p>
<div class="framedashe">
<dl><dt>[思考] 在进行内容策划时,必须保持如下思考</dt>
<dd>传达主题是什么?(核心内容)</dd>
<dd>每个栏目如何表述?(分支内容)</dd>
<dd>如何组织网站的文字?(上下文方式)</dd>
<dd>还能提供那些信息?(内容关联)</dd>
<dd>哪些信息是不必要的?(内容一致性)</dd></dl></div>
<p><span class="so-called">网站的差异就是内容的差异</span>,<span class="so-called">网站竞争本质是内容竞争</span>。用户选择浏览某个网站,不是因为某个网站漂亮或者有好彩头,仅仅是因为那里有用户需要的信息。</p>
<p>一个漂亮但内容空洞的网站,很难产生价值;一个漂亮但内容不更新的网站,没有人会第三次访问。</p>
<h3><span class="txred">功能</span>(行为)</h3>
<p>“功能”具有<span class="so-called">两层含义</span>,一是网站<span class="so-called">提供内容的形式</span>,二是用户<span class="so-called">获得内容的方式</span>,两层含义相结合,就是所谓“交互”。</p>
<p>内容并不是网站特有的要素,书籍、杂志等传统印刷品都可以编排内容;正是因为有了交互才使得万维网能够在屏幕上展示无限丰富的内容,交互成为万维网最具吸引力的特性。</p><p>即便最简单的访问,用户也需要与浏览器产生交互,比如输入地址、滚动页面、点击鼠标等,通过不断切换“<span class="so-called">屏幕</span>”寻找有用内容。</p>
<p>我们总是能网站功能中找到在现实生活中内容组织形式的影子,更令人振奋的是网站功能正在代替传统沟通,例如电话调研正逐步转向万维网调查。</p>
<p>在万维网产生之前,人们的阅读习惯是<span class="so-called">线性的</span>;交互式阅读给了用户全新的体验,不断跳跃超级链接的过程中缩短用户与内容的距离。用户通过操作自发寻找那些他们感兴趣的内容,促使网站功能的形成;<span class="so-called">功能赋予内容以行为</span>,让那些羊皮卷中沉睡的文字变成了随时听候调遣的精灵。</p>
<p>功能(行为)整合了内容(信息),将<span class="so-called">内容更加可控、个人化</span>,网站可以为某种特殊身份的用户提供<span class="so-called">特殊内容</span>。正是这种<span class="so-called">整合</span>,使那些非物质商品方便的在万维网上交易和传播。如果没有网站功能,那么在线交易充值卡、论文、电子优惠卷都无法实现。</p>
<p>功能不仅缩短了用户与内容之间的距离,更使得用户之间的信息交流成为可能,而“<span class="so-called">用户创造内容、用户分享内容</span>”也逐渐成为网站运营的主流。</p>
<div class="framedashe">
<dl><dt>[思考] 设置网站的功能,保持如下思考:</dt>
<dd>通过这个功能,你能给用户带来什么?(交互必要性)</dd>
<dd>用户在什么情况下会使用这个功能?(交互效率)</dd>
<dd>用户需要哪些操作?(用户成本)</dd>
<dd>如何实现这个功能?(技术成本)</dd>
<dd>所有的用户都使用这个功能么?(交互差异性)</dd>
<dd>特殊用户无法使用功能时怎么办?(交互容错性)</dd></dl>
</div>
<p>内容是吸引用户访问网站的主要原因,交互帮助用户<span class="so-called">更便捷、更自主</span>的访问内容;优秀的功能策划是<span class="so-called">催化剂</span>,帮助内容去实现网站的价值。</p>
<div class="framedashe">
<dl><dt>[知识]“功能”与“技术”的关系</dt>
<dd><p>网站“功能”依赖“技术”去实现,然而“功能规划”与“技术规划”是完全不同的概念。功能是面向“内容”与“用户”,技术是面向“系统”与“硬件”。</p><p>万维网出现的十几年间,计算机技术有了突飞猛进的发展,从运算速度和运行效率上都有了显著的提高;网站功能是一个平稳的发展过程,搜索和内容管理依然是最常见的万维网服务。</p>
<p>在实际的网站运营中,存在着重视技术而忽略功能的现象:很多网站不断采用运算速度更快的服务器、执行效率更高的开发语言,而忽略了功能的创新和开发。功能作为网站核心要素之一,应该得到足够的重视。</p>
</dd></dl></div>
<div class="framedashe">
<dl><dt>[误区]功能越强大的网站才是好网站</dt>
<dd><p>交互是为了让信息更便捷的被用户找到,这种便捷是以增加用户的操作为代价的。在实际操作中,只有那些信息量巨大的网站,通常才设置复杂的功能;功能的设置还与网站的访问量、用户兴趣差别有关。</p><p>我们经常可以看到一些小型网站设置了非常复杂的功能,而这些功能要么徒劳增加了用户操作、要么被“束之高阁”很少被使用,造成了不必要的浪费。复杂的功能还可能造成网站载入速度缓慢,影响了用户体验。</p><p>网站功能设置是一个循序渐进的过程,应该根据内容量、访问情况的变化逐渐增加交互,并及时撤销那些不经常被使用的功能。</p></dd></dl>
</div>
<h3 class="txred">表现</h3>
<p>通过视觉修饰对信息单元进行美化,让整个网站“<span class="so-called">看起来舒服</span>”,就是所谓“表现”。</p>
<p>内容与表现是可以分离的,同样的内容可以有不同的表现形式,即一个网站可以有很多套不同的“<span class="so-called">风格</span>”。关于“<span class="so-called">舒服还是漂亮</span>”的大讨论一直在万维网设计师之间延续;漂亮吸引用户,舒服留住用户,从营销角度分析:“<span class="so-called">舒服就是漂亮</span>”。</p>
<p>网站视觉修饰依据内容差异也会有不同要求:</p>
- 以娱乐、游戏为主题的网站通常采用丰富而大胆的设计;
- 资讯、交易类网站为了避免用户疲劳多采用简约清新的设计;
- 文化、艺术网站通过设计元素烘托氛围美感;
- 品牌、企业网站通常是把VI系统在万维网上进行延展;
- 万维网广告和迷你站多采用新奇炫动的FLASH;
- ……
<p>网站表现正在向两个趋势发展——
简约与个性。</p>
<p>简约是统一视觉的过程,套用时下流行的广告语“<span class="so-called">简约而不简单</span>”,简约型表现更加考验视觉设计师对用户视觉习惯的掌握程度;个性是网站差异化的过程,基于内容的差异化,采用贴近内容主题的表现形式,能够帮助网站“<span class="so-called">与众不同</span>”,视觉设计师需要对内容主题有深入的理解,且具备丰厚的文化底蕴。</p>
<div class="framedashe">
<dl><dt>[思考] 设计网站的表现时,保持如下思考:</dt>
<dd>你理解内容传达主题么?(表现与内容一致)</dd>
<dd>用最简词汇描述一下你的设计(风格命名)</dd>
<dd>哪些地方应该着重设计?(表现突出部)</dd>
<dd>主次设计元素之间是否搭配得当?(风格延展)</dd>
<dd>哪些设计是可以复用的(表现一致性)</dd>
<dd>如果用户评论存在异议怎么办?(备用设计)</dd></dl>
</div>
<p>“表现”让网站具有了<span class="so-called">形式美感</span>,将内容主题内在美转化为直观外在美;“表现”不是历久常新的,伴随时代发展、用户审美的变迁,网站表现需要经常修正,才可以“<span class="so-called">与时俱进</span>”。</p>
<div class="framedashe">
<dl><dt>[误区]漂亮的网站就是好网站</dt>
<dd><p>眼睛是用户与万维网交互的重要感官,由于文化背景、知识结构的不同,用户对视觉设计总是“仁者见仁、智者见智”,这也就促使整个万维网曾一度掉进视觉博弈的陷阱,被传统广告桎梏,视觉似乎成为网站第一要素,网站建设都在围绕视觉设计展开。</p><p>实践证明,网站漂亮与否只是决定网站实现价值很小的一个方面,“内容主题亘古不变,表现随时可以更改”,有效的内容与便捷的功能才是成败的关键。</p></dd>
<dt>[知识]“形式美感”与“功能”的关系</dt>
<dd>网站视觉表现作为用户界面(UI)的一种,将必须涉及对“交互”元素的美化。只有将视觉美感与实用功能有机结合在一起才能达成优秀的“形式美感”,如果二者发生冲突,视觉必须为功能“让路”,满足用户对内容的第一诉求。“形式美感”是锦上添花,但不可以画蛇添足、舍本求末。</dd>
<dt>[知识]“网站视觉设计”与“平面设计”的区别</dt>
<dd><p>世界上的美总是相同的,万维网视觉与平面视觉在基本原理和技法完全一致,但由于创作介质不同,二者又存在很大差异。</p><p>色彩模式,万维网使用RGB,印刷品使用CMYK;分辨率,屏幕为72Dpi,印刷品普遍采用300Dpi,报纸90Dpi,喷绘依据尺寸采用不同分辨率;网站要考虑时间轴、屏幕切换等“多维空间”,平面设计通常只需要考虑“静态二维空间”;网站可以在一个无限延展的虚拟平面上开展创作,平面设计通常都有固定尺寸。</p><p>“平面设计”是“网站视觉设计”的基础,但前者向后者的转化必须要了解一些网站的特质,形成屏幕切换的思维方式。</p></dd></dl>
</div>
+阅读全文
 HoZiN
HoZiN