页面线框图教程(之一):从本质到表象
<p>页面线框图(Wire frame)是网站设计方案中的重要组成部分,无论是<span class="so-called">I-Board</span> 、<span class="so-called">Page-Layout</span>、<span class="so-called">UI-Draft</span>这些不同的称呼,它们的本质都是一样的,网站策划师、网络产品经理的最后交付文档,通常的呈现设计是<span class="so-called">最直观有效的</span>。单纯从设计的角度,线框图也可以看作一个视觉呈现过程,虽然如此,也不能把线框图的设计当作<span class="so-called">简单的视觉问题</span>。如何看待线框图,如何着手设计线框图,如何把握线框图的详细程度,如何让其他合作者看懂线框图,就是本系列文章要解决的问题。</p>
<p>线框图的本质是信息架构的表象。根据需要,页面线框图可能是<span class="so-called">一个独立页面</span>或<span class="so-called">一整套页面序列</span>:当针对中小型项目时,可能只需要首页以及关键页面的设计;针对复杂项目和大规模的团队协作,则需要一系列相互关联的线框图,并且<span class="so-called">包含交互设计</span>部分。</p>
<p>在《网页线框图教程》的第一篇文章中,主要帮助读者了解线框图之前的必要步骤:</p>
- 确定页面逻辑架构
- 低保真还是高保真
- 规范图例与交付物
- 基本框架模板
<h2>确定页面逻辑架构</h2>
<p>在最近流行的一篇国外译文《画好线框图的20个步骤》中有一句话“<span class="so-called">线框图是计划中的第一步也是最重要的一步</span>”,这是大错特错的。</p>
<p>线框图肯定不是计划中的第一步,在没有确定页面中“<span class="so-called">到底有什么</span>”之前,根本无从下手去设计;确定线框图的蓝图不是靠设计者拍脑门,而是基于对内容分析之后的信息架构设计,请各位读者参考《从概念设计到信息架构》一文。</p>
<p>线框图<span class="so-called">并非计划中的必需步骤</span>,更谈不上什么重要步骤。当与优秀的界面设计师、视觉设计师配合一些中小项目的时候,根本不需要什么线框图,而作为网站策划师和产品经理只需要提供<span class="so-called">页面逻辑框架</span>就可以了。</p>
<p>所谓页面逻辑框架,是在整个网站信息架构确立的基础上,具体描述某个页面:<span class="so-called">都包含什么元素</span>;<span class="so-called">这些元素的权重</span>;<span class="so-called">页面的大概形式</span>。</p>
<p>页面逻辑框架可以用<span class="so-called">逻辑表</span>和<span class="so-called">逻辑图</span>两种形式交付,可以单独采用一种形式,也可以同时提交两者。</p>
<dl>
<dt>例:PageList02[T1]的页面逻辑表</dt>
<dd><table class="tt">
<tr>
<th scope="col">元素</th>
<th scope="col">类型</th>
<th scope="col">包含</th>
<th scope="col">权重</th></tr>
<tr>
<td><p>Logo</p></td>
<td><p>图片 </p></td>
<td><p> </p></td>
<td><p>模板T1</p></td></tr>
<tr>
<td><p>导航 </p></td>
<td><p>链接组合 </p></td>
<td><p> </p></td>
<td><p>模板T1</p></td></tr>
<tr>
<td><p>面包屑 </p></td>
<td><p>链接组合 </p></td>
<td><p> </p></td>
<td><p>模板T1</p></td></tr>
<tr>
<td><p>列表标题 </p></td>
<td><p>文字 </p></td>
<td><p> </p></td>
<td><p>重要 </p></td></tr>
<tr>
<td><p>文章列表 </p></td>
<td><p>序列 </p></td>
<td><p>文章名称、作者、发布时间 </p></td>
<td><p>明显 </p></td></tr>
<tr>
<td><p>页码及翻页 </p></td>
<td><p>链接组合 </p></td>
<td><p>上一页 下一页 当前页 </p></td>
<td><p>明显 </p></td></tr>
<tr>
<td><p>搜索 </p></td>
<td><p>表单 </p></td>
<td><p> </p></td>
<td><p>模板T1</p></td></tr>
<tr>
<td><p>广告 </p></td>
<td><p>图片 </p></td>
<td><p> </p></td>
<td><p>模板T1</p></td></tr>
</table>
</dd>
<dt>例:PageList02[T1]的页面逻辑图</dt>
<dd>![例:Page[List02][Article_List][T1]的页面逻辑图](/../usr/uploads/2015/10/883731177.png)
</dd>
</dl>
<p>确定各个页面的逻辑结构是进行页面线框图的<span class="so-called">设计前提</span>,也是界面设计、视觉设计呈现的基础;非常推荐在着手设计线框图之前建立一个《<span class="so-called">项目的页面列表</span>》,记录整个项目需要多少张线框图的支持,每张线框图的标号和使用模板的情况,如果时间充裕,甚至可以给每张线框图一个<span class="so-called">简洁的描述</span>。</p>
| 页面名称 | 文件名字 | 代号 | 模板 | 简介 |
|---|---|---|---|---|
| <p>模板01</p> | <p>Template_01</p> | <p>T1</p> | <p>无 </p> | <p>这是一个通用的左右两栏模板 </p> |
| <p>首页 </p> | <p>Index</p> | <p>Page01</p> | <p>T2</p> | <p>首页使用T2模板,纵列三栏布局 </p> |
| <p>文章列表 </p> | <p>Article_list</p> | <p>List02</p> | <p>T1</p> | <p>某栏目的文章全集,使用T1模板 </p> |
| <p>…</p> | <p>…</p> | <p>…</p> | <p>…</p> | <p>…</p> |
<p>这个《项目的页面列表》对衡量整个设计的<span class="so-called">工作量</span>、<span class="so-called">把控进度和工作重点</span>非常有帮助。</p>
<h2>低保真还是高保真</h2>
<p>线框图的细节要<span class="so-called">逼真到何种程度</span>,要根据执行团队的实际情况来决定。一般来说,线框图的细节越逼真,执行越流畅,但是给界面设计和视觉设计的发挥空间越小;相反,线框图越是粗略,对团队配合的要求越高,界面设计和视觉设计发挥的空间越大。</p>
<p>低保真原型(线框图)通常包括:<span class="so-called">页面的基本布局</span>,<span class="so-called">元素的大概位置</span>,<span class="so-called">交互的基本形式</span>,<span class="so-called">表单项</span>。</p>
<p>在低保真原型的基础上,高保真原型(线框图)通常包括;精确到像素的页面布局,辅助设计元素的数量和位置,图片格式尺寸,屏幕划分,超级链接的标示,带时间轴的FLASH关键帧,每个交互步骤的界面变化,表单项说明,具体文案。</p>
<p>对于三两个人配合的<span class="so-called">微型项目</span>(比如中小企业网站)使用低保真原型配合口头沟通就可以解决实际的问题;对于复杂一些的项目,更推荐以《低保真和高保真模型混搭》的模式开展工作。</p>
<p>无论线框图的细节要逼真到何种程度,一定要在线框图<span class="so-called">开始设计之前</span>明确,并且在《项目的页面列表》中标注<span class="so-called">每一个页面的逼真程度</span>;明确交付物的细化程度,对保障工作进度和团队配合是非常重要的。</p>
<h2>规范图例与交付物</h2>
<p>一个团队的效率来自每一位成员的专业技能和敬业精神,而每一个人力量的集合需要通过<span class="so-called">工作流程和规范</span>体现。
在你的工作中是否存在这样的情况:交付的线框图与最后的执行结果出入悬殊,根本不是你的设计初衷,造成不对等原因是 “<span class="so-called">执行部门看不懂你的设计</span>”。此时,就需要流程和规范出场摆平问题了。</p>
<p>工作流程是对项目<span class="so-called">执行上下级关系</span>的一种描述,即上级交付给下级何种结果时,下级可以开始自己的工作;当交付结果不符合要求时,下级变为上级,要求前一环节进行返工。</p>
<p>规范并不是某一个部门强制规定的(虽然的确可能存在这样的情况),而是工作流程的上下级<span class="so-called">默认的一种约定</span>;非常建议把工作流程中上下级的约定整理成手册,提供给所有的执行部门;如果整个执行团队规模在20人以下,没有必要单独设立<span class="so-called">Workflow</span>这样的职位,但是确定质量监督人员是非常重要的。</p>
<p>
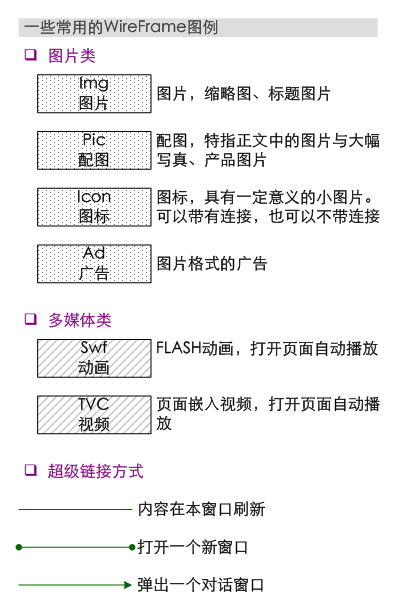
<span class="imagealt">一些常用的WireFrame图例</span>
</p>
<p>无论手绘、纸面模型、Visio、Dream Weaver、Axure、PowerPoint甚至Word都可能成为线框图设计工具,<span class="so-called">使用何种工具进行设计并不重要</span>,然而这些文档能否被其他执行部门理解,是另外一回事;各个执行环节的默认约定成为线框图的图例,是保证所有的设计<span class="so-called">被理解</span>、<span class="so-called">被合理执行</span>的前提。</p>
<h2>基本框架模板</h2>
<p>感谢模板给设计带来的便捷!站在用户的角度,需要在大致相同的浏览环境中学习网站的使用;站在界面设计的角度,应用模板能够大大缩减设计与实现的时间;站在程序开发的角度,复用结构能够提升整体的开发进度和系统效率;最后站在线框图设计者自己的角度,合理的使用模板能够缩减相当的工作量……<span class="so-called">全都受益,何乐不为</span>。</p>
<p>在编写《项目的页面列表》的过程中,已经逐渐确立了大体的模版种类和应用范围;构建线框图的第一步就是<span class="so-called">针对那些常用的页面模板</span>进行设计。</p>
<p>
<span class="imagealt">一张页面线框图模板的实例,其中包含了可编辑部分</span></p>
<p>模版可以包含Logo&Slogan、页面导航面包屑、广告、常用功能、侧边栏和页底版权栏;每个模板都包含一些<span class="so-called">可编辑的部分</span>。在确立了模板之后,剩下的工作无非就是根据每个页面逻辑架构的区别,<span class="so-called">设计那些可编辑的部分</span>而已。</p>
<h2>本章小结</h2>
<p>在本章节中,确定了在开始设计线框图之前,整个项目及参与团队需要完成的工作。在了解一共有多少页面,每个页面都包含什么内容,那些内容是可以复用的……这些问题之后,必须确认已经完成《<span class="so-called">项目的页面列表</span>》《<span class="so-called">线框图图例</span>》《<span class="so-called">基本框架模版</span>》这三个文档,那么就可以开始具体的线框图设计。了解更多线框图设计中的技巧,请关注HoZiN.CoM的《页面线框图教程(之二):画地为牢的框架设计》</p>
 HoZiN
HoZiN