页面线框图教程(之二):画地为牢的框架设计
<p>无论是设计低保真草稿还是高保真的模拟原型,线框图都是从<span class="so-called">基本的布局</span>开始;良好的布局是顺畅视觉流程的开始,同时也奠定了最终访问效果的基调;<span class="so-called">布局是一个画地为牢</span>的过程,什么东西放在哪里一旦基本确,界面就大体确定了;设置条条框框并不是为了限制界面设计师的发挥,而是要达到页面之间的协调和整个网站的统一;本文作为系列教程的第二篇文章,将讲述如何进行基本布局和需要注意的问题。</p>
<h2>分析屏幕的复杂度</h2>
<p>依照页面逻辑架构,页面中有多少元素,每种元素要占用多大的屏幕面积,这是一个非常复杂的问题。</p>
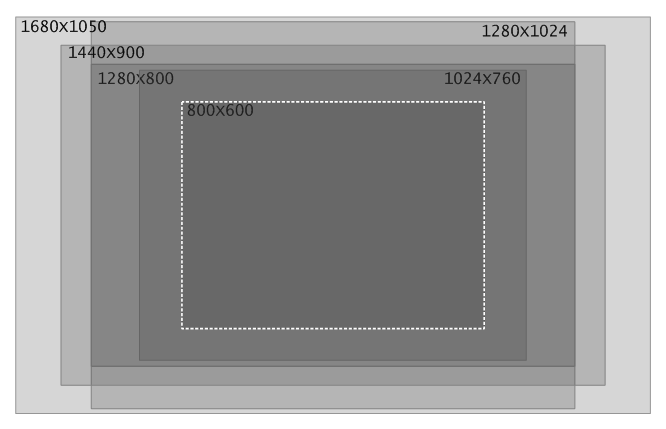
<p>引入一个“<span class="so-called">标准屏幕</span>”的概念,即常用分辨率中最小宽度和高度尺寸的乘积。在这里可能有若干种不同的声音,在宽屏显示器越来越流行的今天,网站依然要关注那些使用4:3比例显示器的人群,因此,一个相对“<span class="so-called">保守</span>”的设计是把“800pix×600pix”作为标准屏幕尺寸。当然还有一种相对“<span class="so-called">大胆</span>”的设计是以“1024pix×768pix”作为标准屏幕尺寸。</p>
<p>
<span class="imagealt">常用分辨率的交集就是标准屏幕尺寸</span>
</p>
<p>虽然在设计低保真时只需要进行粗略的计算,但是如果有时间,还是推荐各位线框图设计人员将所有元素可能占据的屏幕空间一一列出。最简便的方法是,保存其他网站上类似元素的截图,<span class="so-called">估算它们占用的屏幕面积</span>。</p>
<p class="framedashe">所有元素占用屏幕面积的总和/标准屏幕面积=<span class="txred"> Screen值</span>
公共元素占用屏幕面积的总和/标准屏幕面积=<span class="txred">Template Screen值</span></p>
<p>简单的说:在排列的最拥挤的条件下(不考虑间距和留白),<span class="so-called">Screen值</span>代表了网页占用几个屏幕的空间。</p>
<p>通过简单的计算,可以得到整套线框图中那些重点页面(模板)的Screen值,并且可以轻松的计算出整个网站的<span class="so-called">Average Screen(平均值)</span>;将重点页面中的重复出现的公共部分提出,形成一个元素集合,将它们的屏幕面积加法求和除以标准屏幕可以得到<span class="so-called">Template Screen值</span>。</p>
<p class="framedashe">(Screen值01+ Screen值02+ Screen值03……+ Screen值n)/n=<span class="txred">Average Screen(平均值)</span>
Template Screen值/ Average Screen(平均值)×100%= <span class="txred">Template Ratio 模板比例</span></p>
<p>简单的说:在排列最拥挤单条件下(不考虑间距和留白),Template Ratio 模板比例代表了整个网站的页面中公共部分的百分比。</p>
<p>已经得到了<span class="so-called">两个最重要的屏幕复杂度参数</span>:Average Screen(平均值)与Template Ratio 模板比例。在整个布局页面的过程中,将紧紧围绕这两个参数展开工作;而针对这两个重要的指标,有如下的具体分析。</p>
<p>Average Screen(平均值)分析</p>
| 平均值区间 | 定义 | 描述与对策 |
|---|---|---|
| <p>AS<=2</p> | <p>简单页面 </p> | <p>只需要两个屏幕即可以把页面中的全部信息传达清楚, 将采用最简单的方式处理,甚至是“不分栏”处理 </p> |
| <p>2<AS<=6</p> | <p>组合式页面 </p> | <p>最常见的页面形式, 通常使用分栏的方法进行内容区块的归并和分类,进行信息的组合 </p> |
| <p>6<AS<=10</p> | <p>复杂页面 </p> | <p>只有那些大型门户网站和冗长的列表才能够有这样的页面, 不推荐使用这样丰富的信息量, 如果非要采用,那么不但要使用分栏,而且要实现屏幕资源复用 </p> |
| <p>AS>10</p> | <p>超复杂页面 </p> | <p>必须进行减肥或拆分, 删除多余的页面元素,才能进行设计 </p> |
<p>Template Ratio 模板比例分析</p>
| 比例区间 | 分析 |
|---|---|
| <p>TR<=25%</p> | <p>这是一个正常值范围,模板内容是非常简练的, 如果设计得当,使用起来非常方便,且富有效率 </p> |
| <p>TR>25%</p> | <p>臃肿的公共部分,让用户不断的在不同的页面中看到相同的内容, 必须对模板的合理性进行重新的审视。 建议隐藏那些不经常使用的公共部分, 或者采用屏幕资源复用的方示压缩公共部分的比例 </p> |
<p>在研究屏幕复杂度的过程中,要紧紧围绕在前一章《从本质到表象》中《项目的页面列表》,通过对重点页面的屏幕分析,<span class="so-called">不断地改善公共部分的元素数量</span>,同时确定使用模板种类和类型。</p>
<p>对于那些计算,也完全不必十分精准,只需要<span class="so-called">简略的进行估计</span>就可以了,毕竟线框图设计不是做精确的数学统计。</p>
<h2>从纵栏入手进行内容分块</h2>
<p>“使用纵栏分隔内容能够获得更灵活的页面设计”,看到这句话,那些页面架构师和前端开发人员都心领神会。</p>
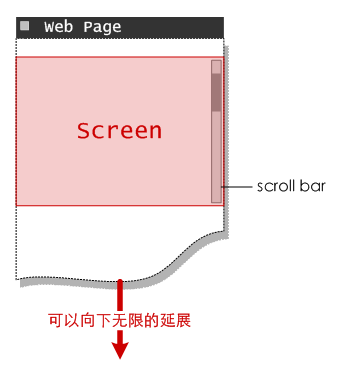
<p>众所周知,Web页面是一个在<span class="so-called">纵向无限伸展</span>的巨大创作介质,这就是为什么鼠标要设置中间的滚轮。要是非要抬杠,Web页面也可以向横向伸展的,这样的网站的确有,但不符合用户的浏览习惯,可以完全理解为<span class="so-called">行为艺术</span>的范畴。</p>
<p>
<span class="imagealt">Web页面存在一种纵向的空间延展</span>
</p>
<p>对于<span class="txred">AS<=2</span>的简单页面,完全可以不必分栏,元素内容就<span class="so-called">像编写普通Word文档一样</span>,逐行展开;上古时代的万维网,页面几乎都是这样组织内容的;即便现在的HTML语言也都是为了编写这样的“<span class="so-called">极简梳形</span>”页面准备的。</p>
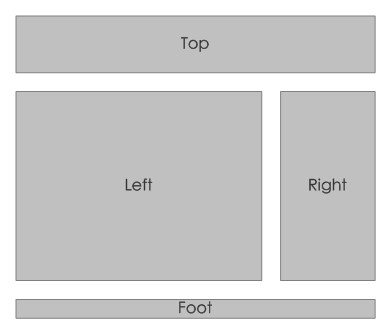
<p>对于<span class="txred">AS>2</span>的组合式页,通常需要有一个横栏放置Logo等内容,然后将<span class="so-called">页面分隔成若干的纵栏</span>,便于对信息进行分块梳理;纵栏通常有两栏式、三栏式、四栏式,在极其特殊的情况下可能用到五栏式,如果栏目再多,那样<span class="so-called">每个纵栏分配的屏幕资源就极其有限了</span>;最后还可以加上给版权等元素信息用的底栏。在进行分栏的过程中,一定要<span class="so-called">给每个栏命名</span>,这个命名可以在心里默念,而不必写在线框图上。</p>
<p>
<span class="imagealt">一种典型的两栏布局,每个栏都有命名</span>
</p>
<dl><dt>内容分块的意义是将同类内容集合在一起,在页面中规划对应区域的好处非常明显:</dt>
<dd>
- 对于设计者,能够在增加元素的时,明确的按图索骥
- 对于用户,能够形成一定的浏览习惯,知道去哪里找到自己想要的东西(页面功能)
- 对视觉设计,能够体现“格式塔视觉原理”中的贴近关系
- 页面识别(Page_ID):包含商标、标语、页面标题、广告词、版权信息等
- 导航系统(Navi):导航条、面包屑
- 交互工具(Tools):搜索、登录、功能区、友情链接等
- 内容(Content):内容的正文、列表、摘要
</dd>
<dd class="imagealt">其中的内容(Content)可以根据实际的网站内容主题进行细分。</dd>
</dl>
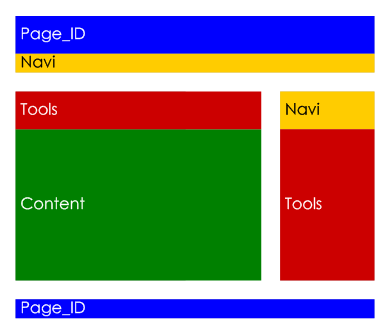
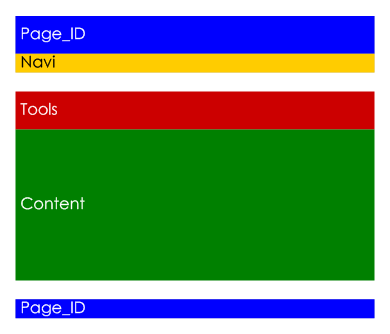
<p>将不同的内容分块<span class="so-called">以颜色进行区分</span>,就可以得到一个大体的页面安排,这些颜色分区可以在线框图最终完稿之前删除,但是在此之前,一定牢记这些区块的划分;由于整体设计是可以纵向延伸的,因此今后需要添加元素的时候,只要确定这些元素从属的分类,进行<span class="so-called">填充和重新排列</span>就可以了。</p>
<p>
<span class="imagealt">用颜色区分内容分块的图例</span>
</p>
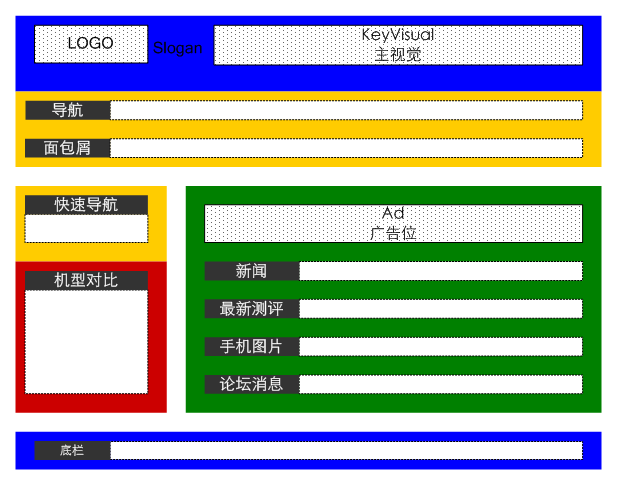
<p>
<span class="imagealt">一种两栏的组合式内容分块的页面实例</span>
</p>
<p>
<span class="imagealt">一种“极简梳形”内容分块的页面实例</span>
</p>
<h2>横导航还是纵导航</h2>
<p>在分栏和内容分块的过程中,所有的设计人员都在面临一个问题,页面中的主导航条,应该采用横排还是纵列结构;而实际上,基于两种导航条模式甚至形成了<span class="so-called">两大页面设计流派</span>;选择横纵两种导航模式,不是设计人员去决定的,而是需要去用一些数值衡量。</p>
<p>相信在阅读《网站导航设计杂谈》一文之后,读者能够明确“<span class="so-called">导航是被逼无奈的产物</span>”,那么,在什么时候选择横排导航?什么时候选择纵列导航呢?需要引入一个“导航最大宽度”的概念。</p>
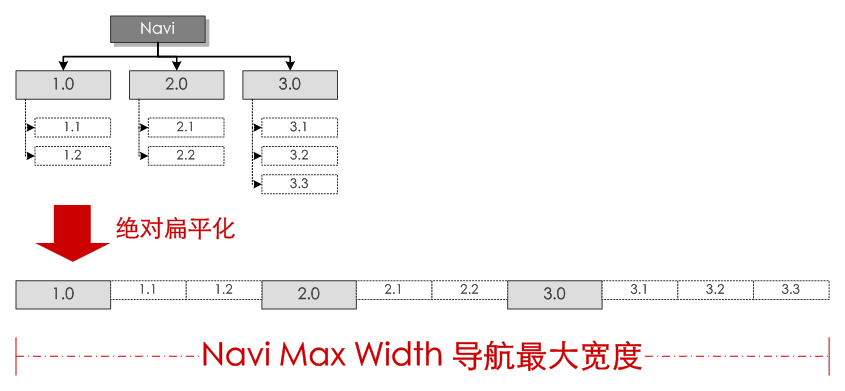
<p>无论在信息架构中设置了多么复杂的分类,无论你打算设计多少导航级别,将所有的导航项目无差别的横向排列,类似研究屏幕复杂度问题时的方法,计算所有导航项目以横排一列时(绝对扁平化)的最大宽度,就是<span class="so-called">Navi Max Width(导航最大宽度)</span> 。</p>
<p>
<span class="imagealt">绝对扁平化之后的导航最大宽度</span>
</p>
<p class="framedashe">Navi Max Width(导航最大宽度)/标准屏幕宽度=<span class="txred">Navi值</span></p>
<p>导航最大宽度是一个像素值约数,除以标准屏幕的宽度,可以得到一个<span class="so-called">Navi值</span>,这个值对页面导航条设计具有非常重要的意义。</p>
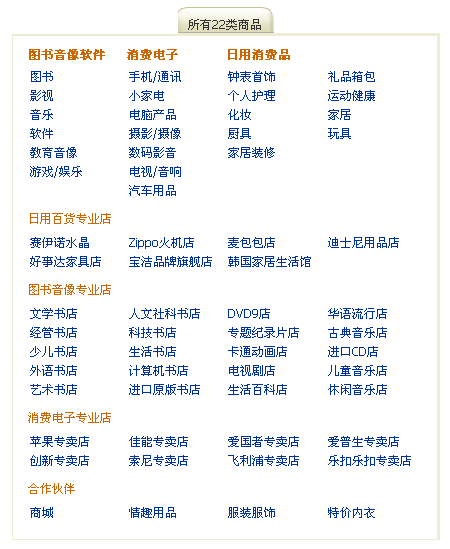
<p>当<span class="txred">Navi值大于4</span>的时候,亲爱的朋友,你的导航项目实在太多了,无论使用弹出效果还是其他的什么方法去<span class="so-called">缩减一级导航</span>的长度,都无法改变臃肿的现实,要么应该选择纵列导航,要么你应该学习一下卓越网的作法,给导航一个<span class="so-called">全景的展示</span>。</p>
<p>
<span class="imagealt">卓越网首页弹出一个全景导航展示</span>
</p>
<p>正如所料,极力的推荐横排导航条,而在<span class="so-called">Navi值很大</span>,<span class="so-called">又无法缩减</span>的情况下,使用纵列导航解决访问分流问题。</p>
<p>在横排导航条的设计中要注意如下的问题:</p>
- 一级导航项目的数量尽量不要超过<span class="so-called">8</span>个
- 如果一级导航项目超过8个,那么请使用<span class="so-called">多行的</span>横排导航
- 多行横排导航<span class="so-called">不要再使用弹出</span>效果
- 弹出的导航项目条<span class="so-called">不要超过</span>标准屏幕高度的2/3
- 尽量不要让弹出的导航条<span class="so-called">遮挡</span>主重要内容,比如Page_ID内容区块
<p>纵列导航是一种“<span class="so-called">权宜之计</span>”,当然很多网站都在使用它们,比如w3c.org的首页和Yahoo英文版;实际上纵列导航比横排导航更具弹性和灵活,只是在中文万维网当中,横排导航实在是太主流了,用户已经形成了某种习惯;如果页面有比较大的空间,强烈建议在设置横排导航的同时提供一个纵列导航的映射,<span class="so-called">二者并不矛盾</span>,是可以<span class="so-called">相辅相成</span>的。</p>
<h2>左边还是右边</h2>
<p>越来越的网页使用<span class="so-called">两栏</span>或者<span class="so-called">两栏半</span>的纵栏布局,特别是那些博客系统和SNS社区。通常设计者会把一些辅助导航、交互工具规划到一些“<span class="so-called">侧栏</span>”里面,那么就出现了一个问题:“<span class="so-called">侧栏是应该设置在左边还是右边</span>?”</p>
<p>哈,其实把侧栏设置在那一边只是一个<span class="so-called">浏览习惯的问题</span>;设置在那一边并不重要,重要的是整个<span class="so-called">网站的统一</span>,让用户形成一种习惯。</p>
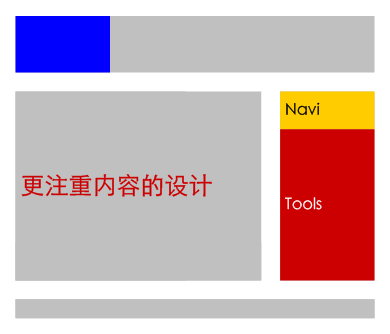
<p>需要注意,把Logo放在左上角已经成为所有网站的共识;另外还要明确最基本的视觉流程原理,用户的视觉注意力总是“从左到右,从上到下”进行衰减。可以简单的把左边和右边进行一下划分,这种划分不是绝对的,但是的确存在,即:“<span class="so-called">侧栏左置的网站,更注重品牌和导航功能</span>;<span class="so-called">侧栏右置的网站,更注重内容</span>”。于是,很容易去理解为什么SNS网站要把它们的交互工具条设置在左边,而搜索引擎的结果页面要把辅助的搜索信息放在右边。</p>
<p>
<span class="imagealt">侧栏左置的网站,更注重品牌和导航功能</span>
</p>
<p>
<span class="imagealt">侧栏右置的网站,更注重内容</span>
</p>
<p>这些左边和右边的区分,并不是什么科学道理,也不是硬性规定,只是很多线框图设计人员自发的遵守的某些惯例,用户也逐渐的熟悉了这些区分,所以还是需要认真考虑的。</p>
<h2>向内容分块填充元素</h2>
<p>在完成分栏和内容区块划分的基础上,已经可以把页面逻辑框架中的元素填充到线框图当中去了。推荐先以一个项目中<span class="so-called">最复杂的页面</span>进行填充,这样能够对其他页面中的分栏不合理进行及时的调整。</p>
<p><span class="so-called">低保真模型是高保真模型的基础</span>,千万不要一次把细节描绘完美,向内容分块填充元素的过程就是低保真线框图描绘的过程,具体操作如下:</p>
- 把每一个元素建立一个<span class="so-called">单独的组件</span>,这个组件可以很简单的用一个方块表示
- 每个组件都要有一个<span class="so-called">独立的名字</span>,虽然在线框图完成之后,这些个名字可以删去,但是一定要进行命名
- 把元素按照<span class="so-called">分类</span>先放置到内容区块中
- 元素放置过程中以纵向 “<span class="so-called">自上而下</span>、<span class="so-called">从左到右</span>”的排列“<span class="so-called">从重要到普通</span>”的权重
<p>
<span class="imagealt">给页面逻辑框架中的每个元素命名</span></p>
<p>将所有的元素放置到对应的区块后,一个简单的线框图已经具有了雏形,当然,即便是生成低保真原型,这也<span class="so-called">仅仅是一个开始</span>而已。</p>
<p>
<span class="imagealt">有些“丑陋”的线框图雏形</span>]
</p>
<h2>本章小结</h2>
<p>通过屏幕复杂度分析,区分了<span class="so-called">简单页面、组合式页面、复杂页面</span>的种类;并且基于Web页面的特点,提出了<span class="so-called">纵向延伸</span>的灵活设计概念;以<span class="so-called">纵栏分隔</span>页面,按<span class="so-called">内容分块</span>进行基本排列让元素填充工作有的放矢;但是这些仅仅是一个开始,目前的线框图还只搭建了<span class="so-called">基本框架</span>,要领略线框图设计的进阶技巧,还请关注HoZiN.CoM后续文章《页面线框图教程(之三):模板的活字印刷术》</p>
 HoZiN
HoZiN