页面线框图教程(之四):再谈网站导航系统
<p>在确立低保真原型线框图之后,一般的根据需要进行高保真设计;在《网站导航设计杂谈》中,已经明确了导航系统的设计并<span class="so-called">非网站设计的第一要务</span>,然而整个网站的设计的核心任务却只有一件事:引导用户快速的访问到自己需要的内容;导航系统是完成这种用户引导的重要工具之一,因此无论是否需要生成高保真模型,针对导航系统的详细描摹都显得<span class="so-called">非常的迫切</span>,几乎成为了设计线框图的必须步骤。</p>
<p>导航通常作为线框图模板的一部分,即多个页面具有相同的导航条,这些<span class="so-called">导航条组成了网站复杂的导航系统</span>;在众多以用户为中心的设计方法中,很多设计师喜欢使用卡片分类进行导航设计;在敏捷的开发模式下,<span class="so-called">不可能获取大量的用户调查采样</span>,而少量的调查结果又缺乏可信度;如何<span class="so-called">快速合理的设计导航系统</span>,是本文要讨论的中心话题。</p>
<h2>为导航建立场景映射</h2>
<p>毋庸置疑,<span class="so-called">网络世界是现实世界的映射</span>;用户在现实世界中形成的习惯和用例,这就好比戴手表的人都会下意识的抬起手腕看时间,也许这个时候手表恰巧不在手腕上,但是他们还会抬起手腕来看一下;在没有时间去仔细研究用户的情况下,需要解决“<span class="so-called">导航中应当包括哪些项目</span>”的问题;为用户建立一个<span class="so-called">简单的网络映射</span>,就能够轻松建立导航中的项目,让他们感觉熟悉,用起来方便。</p>
<p>聪明的设计人员总是<span class="so-called">善于观察生活</span>的,实际上,当策划一个与手机有关的网站时,只要亲身的体验一下手机的卖场就好咯:促销海报、产品陈列柜、导购人员、售后服务人员……只要把这些<span class="so-called">现实元素的服务功能映射到网站中</span>就能构架一个最基本的导航系统了。</p>
<p>电子商务网站的<span class="so-called">购物车并不是网络时代最伟大的发明</span>,设计人员参考了超级市场的一些灵巧设计,将人们现实世界购物的过程进行了良好的映射;一些传统的行业,经过千百年的积累形成了固有的良好模式,这些<span class="so-called">人与人、人与物之间的交互</span>,只需要简单的思考就能够应用到万维网上去。</p>
<p>如果读者正在设计一个特殊的网站,而又很难找到对应的场景进行调查研究,那么可以参考一个<span class="so-called">通用的现实场所</span>——图书馆;<span class="so-called">信息架构学的鼻祖</span>就是图书馆管理学,书籍是网络出现之前,人们获取信息的最主要手段。图书被整齐的按照<span class="so-called">分类</span>摆放在书架上;图书馆会为每一本书一个独特的<span class="so-called">编号</span>;图书馆允许那些持有<span class="so-called">会员卡</span>的用户借阅图书;图书馆管理员会如实的记录图书的<span class="so-called">借阅情况</span>;很多图书馆会按照用户的年龄和专业提供<span class="so-called">有区别的服务</span>;用户通常会去一份<span class="so-called">藏书单</span>上寻找自己喜欢的书目和简介;如果某一本图书全部被借光,那么读者只能等到其他人归还才有可能阅读到……只要去缜密思考,这一切都可以映射到网站的设计中来,特别是导航的设计。</p>
<p>网站除了简单的信息服务,可能还包含<span class="so-called">信息推送和主动提醒</span>等业务,此时,可以设想这家<span class="so-called">图书馆带有“邮局”的功能</span>,即可以让用户索取信息又能够提供信件转发和包裹快递服务。</p>
<p>场景映射虽然不能建立“<span class="so-called">完美</span>”的导航系统,但是可以快速有效的建立一套“<span class="so-called">合理</span>”的用户分流手段;当<span class="so-called">“合理”比“完美”更迫切</span>时候,大胆的尝试场景映射去设计导航中的项目吧。</p>
<h2>压扁!压扁!再压扁</h2>
<p>导航的偏平化,是一个<span class="so-called">刚性的需求</span>,甚至可以是“不择手段”的;避免将内容埋藏的太深,缩短浏览路径,有效帮助用户快速找到目标内容;如何将导航合理的压扁,如何对导航项目进行合理的安排呢?</p>
<dl><dt>合并缩减导航项目</dt>
<dd>如果按照先架构后设计导航的原则,几乎是很难出现雷同导航项目的;在实际的设计中,被压扁的导航远远超出了屏幕的宽度,这就必须先给<span class="so-called">导航项目减肥</span>。不要吝惜合并那些具有相似度的项目,为了整体的和谐,<span class="so-called">牺牲局部利益</span>在所难免。</dd>
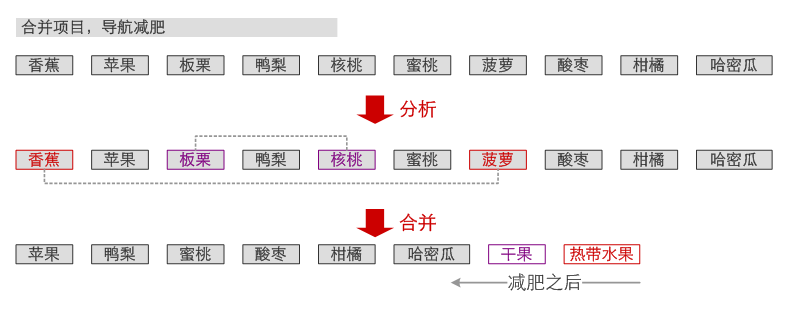
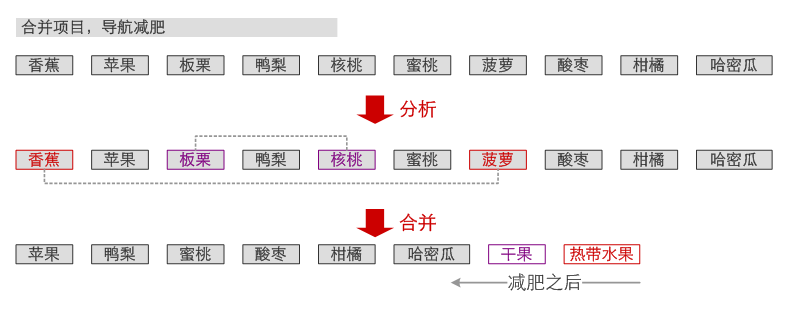
<dd>
<span class="imagealt">合并项目,导航减肥</span></dd>
<dt>打破从属逻辑关系</dt>
<dd>在进行卡片分类等研究过程中,往往会建立一种<span class="so-called">极其严谨的从属关系</span>;简而言之,卡片分类是让逻辑清晰,但是可能导致层级过深;一个直白明了的导航可能会打破逻辑关系,采用<span class="so-called">自然语言能够理解的结构</span>。</dd>
<dd>
<span class="imagealt">用自然语言打破严格的从属逻辑</span></dd>
<dt>多级展开式导航</dt>
<dd>即便压缩了Navi Max Width(导航最大宽度),还是无法把冗长导航项目装载入有限的屏幕宽度当中,这时就要进行导航分级了;导航可以有很多级,但在线框图设计当中,<span class="so-called">主导航应该尽量保持在2级</span>(当然只有1级更好);当屏幕资源足够时,<span class="so-called">尽量使用类似网站地图的展开式导航</span>。</dd>
<dt>复用屏幕空间资源</dt>
<dd>使用弹出菜单和无刷新的Tab选项卡切换是目前网站上经常使用的屏幕复用方法;明确这种复用是不得已而为之,<span class="so-called">并非最佳的导航设计方法</span>;更有甚者,网站使用Flash制作弹出式导航效果,造成了<span class="so-called">可访问性</span>中的一大堆难题。</dd></dl>
<h2>突破一条主导航的局限</h2>
<p><span class="so-called">导航系统是信息架构的表象</span>,这并不表示导航设计是信息架构设计的全部。</p>
<p>很多设计人员总是把导航设计作为线框图的第一步,这是错误的;只有在明确网站信息架构的本质之后,才有可能进行导航系统的设计;更<span class="so-called">推荐</span>先确立页面逻辑架构,然后再考虑导航系统;甚至在完成全部低保真线框图之后,再对导航系统进行设计。</p>
<p>同一样事物,从<span class="so-called">不同的角度</span>去理解,总会有<span class="so-called">迥异的脉络和结构</span>;这就好比天上的云彩,有的人会觉得某块云彩形状似骏马,而同样一块云彩,其他人会觉得形状更像棉花糖。因此,网站的<span class="so-called">导航系统可以有若干条导航</span>,相互交织组成用户分流系统。</p>
<p>使用多条导航是网站<span class="so-called">扁平化的一种变形</span>,能够有效的缩减Navi Max Width(导航最大宽度),增加同一内容的入口路径;某个页面中可能只有其中的一条导航;两条导航可以并存,<span class="so-called">同时发挥作用</span>,存在内容交集。</p>
<p>例如设计一个赛车场的网站,通常可以有两个思路:一、<span class="so-called">从赛车场的角度解析网站架构</span>;二、<span class="so-called">从各种赛事的角度规划内容</span>。<span class="so-called">赛车场</span>是一个非常独特的例子,某时某地,只能进行某项赛事的某种比赛,而<span class="so-called">不可能存在并行</span>的情况;这种空间和时间上不存在交集的例子恰恰是那些可以使用多条导航产生交集的情况。</p>
<p>赛车场网站拥有两个导航条,分别是以<span class="so-called">场地为核心的Navi#01</span>和以<span class="so-called">赛事为核心的Navi#02</span>,它们的导航项目如下表:</p>
| 场地导航Navi#01 | 赛事导航Navi#02 |
|---|---|
| <p>场地介绍About</p> | <p>F1方程式 </p> |
| <p>比赛时间表Schedule</p> | <p>A1方程式 </p> |
| <p>赛场服务Service</p> | <p>D1漂移大赛 </p> |
| <p>商店Shop</p> | <p>摩托车大奖赛Motor GP</p> |
| <p>车迷俱乐部Fan Zone</p> | <p>超级跑车锦标赛FIA GP</p> |
| <p>联系信息Contact</p> | <p> </p> |
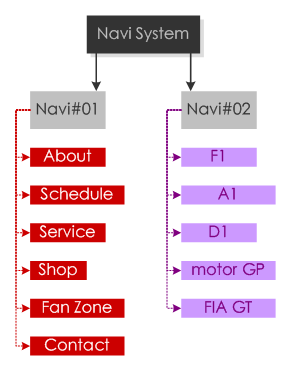
<p>
<span class="imagealt">赛车场网站的多导航结构设计实例</span></p>
<p>两条导航是相互交融,<span class="so-called">互为交叉</span>的关系;在具体的页面应用中,两条导航可能出现相互包容的关系;两条导航项目数的乘积形成了一个庞大的<span class="so-called">排列组合矩阵</span>,支撑着整个网站的用户分流工作;两股绳子紧密地缠绕在一起,成为<span class="so-called">维系用户和内容</span>之间的纽带。</p>
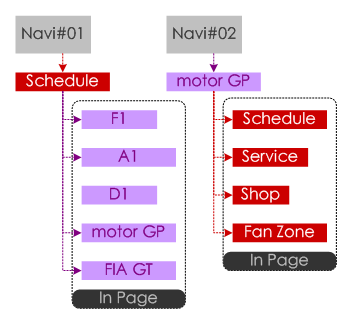
<p>
<span class="imagealt">在页面级的应用中,两条导航可能存在交集,呈现相互引用包含的状态</span></p>
<p>必须明确:由于屏幕的宽度所限而把一条导航写成两排的情况不属于多条导航的范畴。</p>
<h2>线框图中的导航应该细化到何种程度</h2>
<p>很希望有专业的<span class="so-called">交互设计师</span>负责具体的界面交互,然而线框图设计人员普遍的<span class="so-called">独立工作</span>,往往需要一个人包揽所有的工作;无论是否有交互设计师支持,都推荐线框图设计人员<span class="so-called">亲自动手完成</span>页面中的导航部分;导航的交互形式已经<span class="so-called">基本固化</span>了,且距离信息架构层面更近;真的不应该劳烦交互设计师去设计导航的交互。</p>
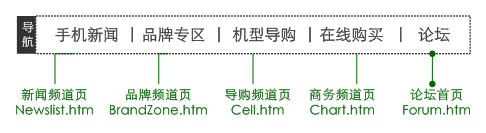
<p>除了要标注导航中的项目,它们的排列顺序,基本的交互效果,还应当将具体的<span class="so-called">超级链接形式和页面去向</span>标注清楚。</p>
<p>
<span class="imagealt">列出导航项目,明确排列顺序和超级链接的指向</span></p>
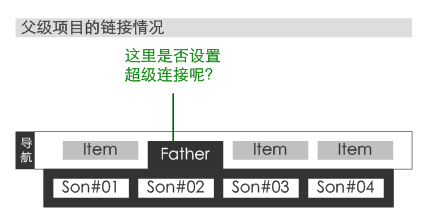
<p>对于弹出菜单式的多级导航,有两种区分形式,即“<span class="so-called">父级项目链接</span>”和“<span class="so-called">父级项目非链接</span>”;很多设计师往往忽略了二者的区别,在线框图交付之后的执行中,出现了“<span class="so-called">缺少页面</span>”的现象。</p>
<p>父级导航项目是否需要有超级链接?如果有<span class="so-called">专门属于父级项目的页面</span>,当然有需要加入链接;如果没有专属页面,可以把<span class="so-called">父级项目链接到第一个子项目(Son#01)</span>中去,即便有用户真的去点击父级项目,也会有相应的页面作为目标。</p>
<p>
<span class="imagealt">父级项目的链接情况</span></p>
<h2>本章小结</h2>
<p><span class="so-called">导航不是网站最重要的设计环节</span>,然而在设计线框图中是需要特别关注的;作为信息架构和现实世界的映射,可以通过模拟的方法快速建立合理的导航系统;在尽量压扁导航系统的前提下,可以通过合并项目、打破从属关系等方法缩减导航最大宽度;特殊的网站系统中,可以存在多条主导航共存的局面;无论是否有交互设计师的支持,线框图设计人员都应该将导航的细节呈现出来。</p>
<p>导航系统的描绘是从<span class="so-called">低保真原型向高保真原型过渡</span>的第一步;在信息作为主体的页面当中,如何设计应用模板后的可编辑部分,才是线框图设计的重点,请关注HoZiN.CoM后续文章《页面线框图教程(之五):玩转内容形式主义》</p>
 HoZiN
HoZiN