页面线框图教程(之五):玩转内容形式主义
<p>低保真原型已经确定了页面的基本结构,至此,作为产品规划和网站策划的工作已经完结了;但是往往在实际的团队配合中需要更精细的“<span class="so-called">蓝图</span>”作为可执行的指南,此时,高保真原型更具有实践价值。所谓“<span class="so-called">高保真</span>”即尽量的<span class="so-called">将页面细节进行规范和展现</span>,模拟最终页面效果和用户交互,是页面逻辑结构向最终形式的一种延展;同一内容结构具有<span class="so-called">表现多样性</span>的特征,即<span class="so-called">从一个低保真原型可以衍射出若干高保真原型</span>;进行页面高保真线框图设计,就是玩转内容的形式主义。</p>
<p>
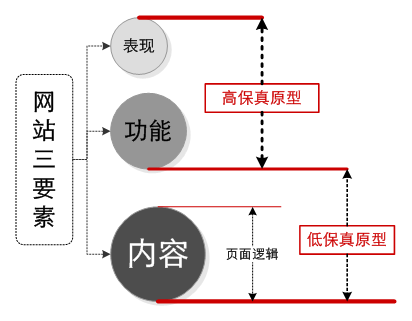
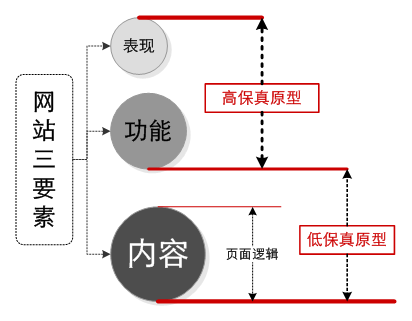
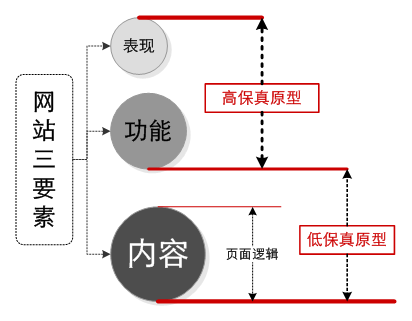
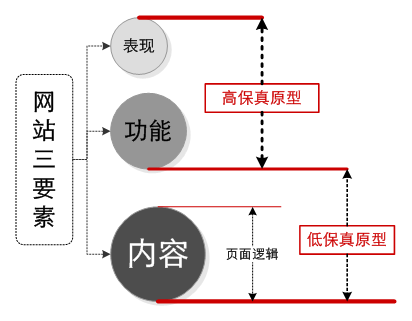
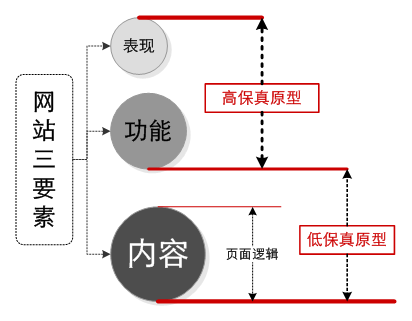
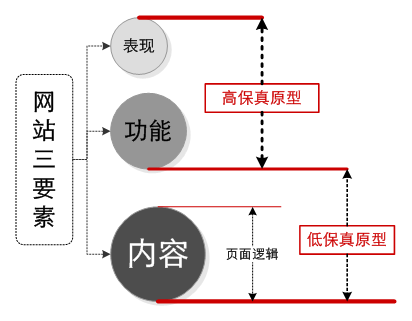
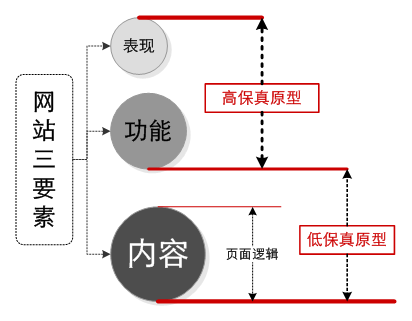
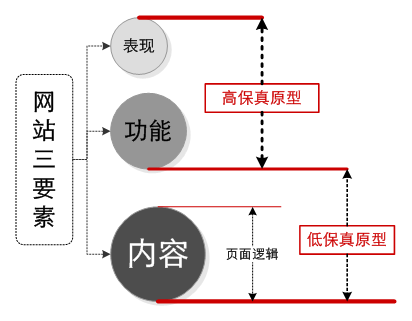
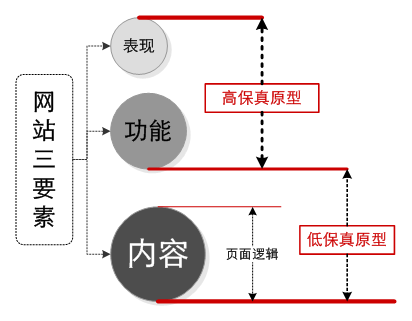
<span class="imagealt">网站三要素:内容、功能、表现,它们与高保真原型的关系</span></p>
<p>网站的本质就是形式主义,内容、功能、表现这三个网站的要素,低保真原型解决了基础内容层面的问题,而<span class="so-called">高保真线框图规划了网站的功能和表现</span>;内容是网站最基本最重要的核心,因此高保真原型必须<span class="so-called">建立在低保真原型的基础上</span>,直接进行页面的细节规划是一种<span class="so-called">本末倒置</span>的错误行为。</p>
<h2>区分“可交互”的部分</h2>
<p>讨论内容的形式主义,并非要简单的区分哪些是图片,哪些是文字,哪些是Flash动画……而是要将那些用户可交互的内容进行延展和变换;在这里谈及的<span class="so-called">交互就是人与机器的互动</span>,对于万维网而言,最常见的就是<span class="so-called">鼠标响应</span>和<span class="so-called">键盘响应</span>。</p>
<p>使用颜色对不同的页面元素类型进行标注是十分有效的方法,比如:</p>
- 绿色代表超级链接
- 橙色代表表单项目
- 紫色代表Js效果
<p>
<span class="imagealt">使用颜色对页面“可交互”部分进行区分</span></p>
<p>区分<span class="so-called">有链接的文本</span>和<span class="so-called">无链接文本</span>是非常重要的工作,在低保真原型中你可能完全可以不理会它们,然而对于高保真线框图则必须区分哪些文本是<span class="so-called">可以点击的</span>,哪些<span class="so-called">纯浏览文本</span>;对于标题级的文本,应该使用较大字体,同时赋予一个浅色的背景进行标识;那些没有链接的文字段落,可以使用首行缩进的多条灰色背景代表它们(真正的页面中可以没有缩进);如果时间充裕,更推荐以真实的文字去填充页面中的段落部分。</p>
<p>
<span class="imagealt">区分标题、有链接文本、文字段落</span></p>
<p>对交互形式进行区分,可以看作对线框图<span class="so-called">图例的一种补充</span>;这种增补可能根据不同网站的需要有所社区,甚至提供一些非常独特的图例,比如在规划一个房地产SNS社区的过程中,甚至可以增加Icon图例,这样做的好处不仅仅是给其他设计实现人员以提示和方便,并且使得高保真<span class="so-called">原型具有“可读性”</span>,更趋近于最后的页面结果。</p>
<p>
<span class="imagealt">某房地产SNS网站线框图中的Icon图例</span></p>
<h2>无处不在的栅格系统</h2>
<p><span class="so-called">栅格系统</span>已经在网页设计中被普遍的采纳,网络中已经有诸多的介绍性文章,更可以参考960.gs的相关代码进行具体的应用;不要以为栅格系统只对视觉设计师有帮助,在高保真线框图的设计中同样可以获得非常大的帮助;类似<span class="so-called">Visio和Axure</span>这样的原型设计软件都提供了强大的<span class="so-called">辅助线和网格</span>对齐支持,能够让你轻松的实现线框图中的栅格。</p>
<p>
<span class="imagealt">在高保真线框图中建立栅格系统</span></p>
<p>带有栅格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的栅格系统是建立高保真线框图的第一步骤), 具有以下三个优势:</p>
<h3>优势一:<span class="txred">通过栅格控制屏幕资源</span></h3>
<p>内容形式主义的核心就是<span class="so-called">对屏幕资源进行规划</span>,建立栅格系统能够对页面的整体和局部尺寸进行有效的把握,提高原型的<span class="so-called">真实度和适应性</span>。</p>
<p>例如,在以60像素为基准的栅格系统中,可以实现适应标准屏幕尺寸(800px×600px)的兼容,整个网站的页面风格提供强大的伸缩。</p>
<p>
<span class="imagealt">能够适应800*600标准屏幕分辨率的线框图栅格</span></p>
<h3>优势二:<span class="txred">轻松实现整站图片尺寸规划</span></h3>
<p>将那些具有内容意义的图片(非装饰图)放手给没有经验的视觉设计师,往往会带来灾难性的后果,这也是很多<span class="so-called">看起来很美</span>的设计与实际效果相差悬殊的主要原因;既然已经决定进行高保真原型设计,就肯定要对视觉设计层面的工作进行<span class="so-called">干预</span>;内容图片是伴随内容经常更换的,本身更贴近交互设计的范畴,在某些时候,<span class="so-called">视觉设计应该合理让路</span>。</p>
<p>基于栅格系统的<span class="so-called">基准宽度</span>,通常需要规划2~3个常用的宽高比例,并且按照页面的需要进行尺寸的规划;这一系列的图片尺寸应该在<span class="so-called">高保真线框图开始之前</span>,栅格系统确立之后,就准备妥当,用来做内容填充时使用。</p>
<p>
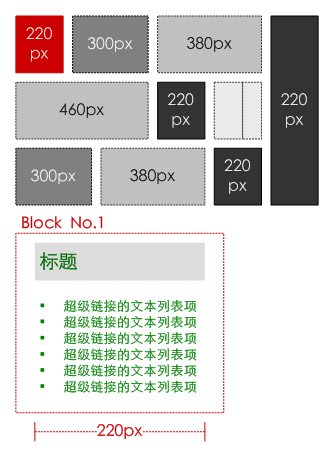
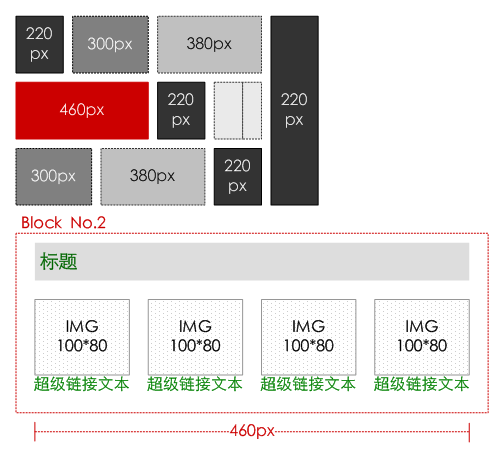
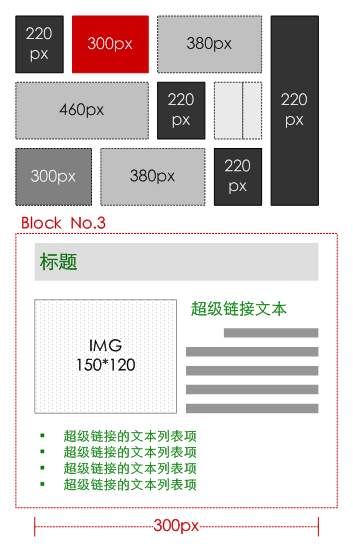
<span class="imagealt">包含两个固定比例和一个可伸缩比例的整站图片尺寸规划</span></p>
<h3>优势三:<span class="txred">形成线框图的块级复用</span></h3>
<p>网页设计的灵活源自规划中的<span class="so-called">块级复用</span>。通常可以把某几个相关的内容元素形成一个 “<span class="so-called">内容块</span>”,在页面的制作过程中,这些块可能是一个<span class="so-called">div、ol、ul、d</span>l级的标记语言;由于Web页面是一种<span class="so-called">纵向的延展</span>,因此在线框图的高保真设计中主要是依据栅格系统对块级内容的宽度进行规划;在常用宽度确定之后,就可以轻松的实现“<span class="so-called">乾坤大挪移</span>”,缩减设计工作量,提高团队的设计执行效率(视觉设计师们也很欢迎这种规划)。</p>
<p>
<span class="imagealt">按照栅格系统建立的可以灵活组合的“积木式”内容块</span></p>
<h3>图还是文?</h3>
<p>使用图片还是文字作为内容形式,就应该引用一个时下流行的词汇——纠结</p>
<p>曾经有人断言万维网进入了读图时代,在“<span class="so-called">眼球经济</span>”的影响下,网站渴望每个内容元素都得到用户的充分关注,越来越多的Web界面使用图片作为<span class="so-called">内容传达形式</span>,这也带来了访问速度缓慢和搜索引擎优化的难度;什么时候使用图片,如何进行图文搭配,是高保真线框图的一个重要环节。</p>
<dl>
<dt>使用图片的优劣势分析</dt>
<dd>优势:直观,吸引关注</dd>
<dd>劣势:增加文件量,需要特别的搜索优化,占用屏幕资源比较大</dd>
<dt>使用文字的优劣势分析</dt>
<dd>优势:占用屏幕资源少,导入速度快,可读性强</dd>
<dd>劣势:乏味,不易区分</dd>
</dl>
<p>合理的内容形式设计,根据不同的需要和屏幕资源,<span class="so-called">灵活的使用图文搭配</span>进行信息有效传达。</p>
| 静态图片(小) | <p>内容示意,通常搭配文本出现 </p> |
|---|---|
| 静态图片(大) | <p>页面主视觉、需要突出细节的视觉内容 </p> |
| 动态图片(多媒体) | <p>广告、特别需要注意的环节,不宜过多 </p> |
| 链接文字 | <p>独立成句的内容单元、关键词 </p> |
| 描述性文字 | <p>在点击之前,必须向用户进行解释的大段文字 </p> |
| 标题 | <p>重要关键字,重要主题 </p> |
<p>使用图文搭配进行内容形式化,从某某意义上说决定了内容元素和分块占用的屏幕资源,从一个侧面反映了它们之间的<span class="so-called">强弱关系</span>;在完善且合理的页面逻辑架构基础上,根据<span class="so-called">页面元素之间的权重</span>进行高保真线框图设计,是一件非常轻松的事情。</p>
<p>
<span class="imagealt">同一个页面元素的6种形式</span></p>
<h2>块级内容变形记</h2>
<p><span class="so-called">块级内容</span>由<span class="so-called">元素级内容</span>组成。</p>
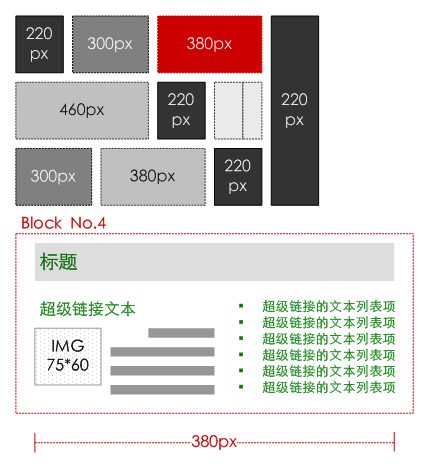
<p>在解决了元素级的内容形式化之后,按照栅格系统<span class="so-called">对块级内容进行多样化的整合</span>,就能够使页面线框图像<span class="so-called">搭积木</span>那样简单了;相同的块级元素在不同的页面当中往往占有不同的权重,这就意味着占有屏幕资源的变化(影响这种变化的因素主要是<span class="so-called">宽度</span>),因此在整合网站中需要给同一个<span class="so-called">块级元素赋予不同的形式</span>。</p>
<p>以最常见的“<span class="so-called">同主题链接列表</span>”这个内容块为例,解决在不同屏幕资源分配下的变形问题;所谓“同主题链接列表”可能是一系列的文章,也可能是围绕某个主题的一系列关键字,总之是相互关联的同级内容节点;这些兄弟节点<span class="so-called">从属的某个主题</span>,在页面中以标题的形式体现。</p>
<dl>
<dt>简单式</dt>
<dd> </dd>
</dd>
<dt>图形列表</dt>
<dd> </dd>
</dd>
<dt>单列展开式</dt>
<dd> </dd>
</dd>
<dt>两列混搭式</dt>
<dd> </dd>
</dd>
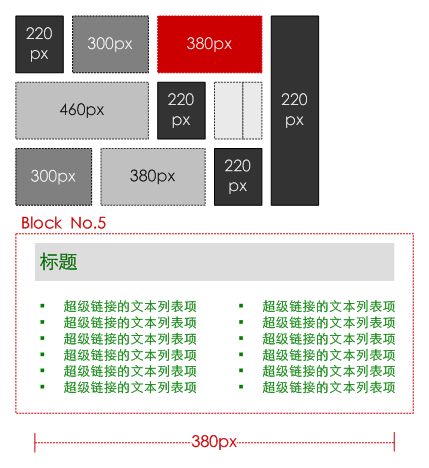
<dt>两列文本式</dt>
<dd> </dd>
</dd>
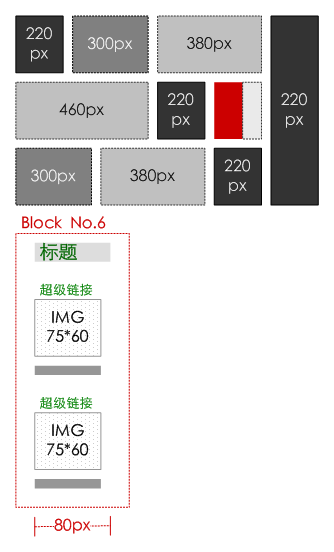
<dt>最简图文式</dt>
<dd> </dd>
</dd>
</dl>
<p>上面的6种延展形式,仅仅是<span class="so-called">从一个内容块出发进行的衍化</span>;要形成高度的块级复用,就必须对每一个内容区块进行类似的延展;正如很多<span class="so-called">重复性劳动</span>一样,只要设计人员通过一个案例积累出常用的块级内容形式,就不必为每一个项目都如此的操劳了。在高保真线框图的设计层面,其实就是对这些形式进行合理的运用而已。</p>
<p>为了适应同一内容块的不同形式,设计开发人员往往会在内容发布环节也进行了相应的改进,比如<span class="so-called">人工的或自动截取</span>不同长度的标题和链接文字。</p>
<h2>本章小结</h2>
<p>高保真线框图的设计,仅仅围绕那些“<span class="so-called">可交互</span>”的内容展开,为了达到块级内容形式复用和敏捷的开发,首先从元素级内容的<span class="so-called">图文搭配入手</span>,逐步达到<span class="so-called">块级内容的高效灵活</span>,符合网页的栅格系统设计,追求最佳的<span class="so-called">逻辑权重</span>表现效果。</p>
<p>虽然在玩转内容形式主义之后,线框图在设计上已经基本完善,但是Web设计毕竟与传统的平面设计有着本质的区别——<span class="so-called">信息在网页上是可以跨越时间和空间进行显示的</span>;在没有专业交互设计师配合的情况下,线框图设计人员通常要承担按<span class="so-called">时间轴</span>和<span class="so-called">操作响应</span>进行内容变化的规划工作,这是<span class="so-called">锦上添花</span>的过程,请关注HoZiN.CoM后续文章《页面线框图教程(之六):用交互实现屏幕复用》</p>
 HoZiN
HoZiN