“后台体验”中若干原则的补充
<p>首先,强烈推荐读者猛击《网站后台用户体验一个容易被遗忘的策划》一文。</p>
<p>同样都是Web页面,为什么要<span class="so-called">人为的区分</span>为“前台”和“后台”呢?有个缘由在其中:那些需要受到特殊安全保护的表单和网站控制中枢,在某些情况下<span class="so-called">必须集中的设计和部署</span>。管理员、内容编辑人员、权限用户……这些内容创造者是一群特殊的用户,需要关照;在“<span class="so-called">用户创造内容</span>”的大趋势下,“前台”和“后台”的概念越来越模糊,可以肯定的是类似SNS这样的软件也会有所谓“后台”;是否硬性的区分“前后台”并不在本文的讨论范畴,只针对“<span class="so-called">后台用户</span>”这一特殊群体提供一些<span class="so-called">可行的体验优化原则</span>。</p>
<p>亲见过许多网站在华丽外表后面,是<span class="so-called">丑陋、杂乱</span>的“后台”,被剥夺了用户尊严的网站编辑们,在最简陋的表单下提交着数据;这就好比硫磺熏过的馒头、地沟油炸出的麻花、掺过苏丹红的辣酱,<span class="so-called">看起来很美</span>,闻起来味道不错,如果让你参观一下制作过程,除了恶心没有任何食欲可言。<span class="so-called">用户体验是一个通配符</span>,对网站的“后台”同等重要,毕竟“后台用户”是<span class="so-called">最频繁</span>的使用者之一。</p>
<h2>现象:<span class="txred">后台操作强迫症</span></h2>
<p>了解网站编辑人员的工作么?可不是用WordPress写写Blog那么简单。面对“编辑任务”,必须绞尽脑汁寻找资源,网站编辑不同于<span class="so-called">传统纸媒</span>的编辑人员,并没有太多<span class="so-called">记者、通讯员及校对</span>辅助,完全是独立的开展工作,即要保证内容迅捷,也要兼顾<span class="so-called">转载版权、内容河蟹</span>;很多网站编辑还兼顾<span class="so-called">图片处理</span>、<span class="so-called">专题页面制作</span>、<span class="so-called">SEO工程师</span>的角色,可以说是一专多能了。</p>
<p>现实中,编辑人员又往往是运营团队中身份低微,<span class="so-called">待遇并不优厚</span>的那一群,原因很简单:很多网站根本不期望和要求原创内容,编辑人员仅仅是<span class="so-called">复制和粘贴</span>而已。频繁的表单操作往往让编辑人员心力焦悴,疲于完成指标,又担心操作错误造成的内容偏颇,每日如履薄冰,形成了“<span class="so-called">后台操作强迫症</span>”。</p>
<p>后台操作强迫症的两个具体表现:</p>
<dl class="framedashe">
<dt>1. 频繁预览</dt>
<dd>网页真的和编辑效果一样么?图片不会没法看到吧?模板正常么?刷新一下,嗯……再刷新一下</dd>
<dt>2. 害怕遗漏和忘记</dt>
<dd>刚才那条新闻的时间写了么?摘要和SEO关键字呢?啊,莫非又忘记了关闭评论功能?</dd></dl>
<h2>补充原则之一:<span class="txred">繁简两条腿,后台两张皮</span></h2>
<p>“<span style="text-decoration:line-through">能在一个页面完成的工作,决不在两个页面实现</span>!”这个说法并不正确,或者没办法解决“强迫症”问题。在某些时候,使用<span class="so-called">Step By Step</span>的方式反而能够<span class="so-called">事半功倍</span>,即是“后台体验”中的一条“简主线”;在某些时候必须进行批量的和复杂表单提交,即是“后台体验”中的一条“繁主线”。</p>
<p>强烈建议在“<span class="so-called">提交新内容</span>”的后台操作设计中使用“<span class="so-called">简主线</span>”,而在<span class="so-called">修改、删除、复制、分发</span>的过程中使用“<span class="so-called">繁主线</span>”。</p>
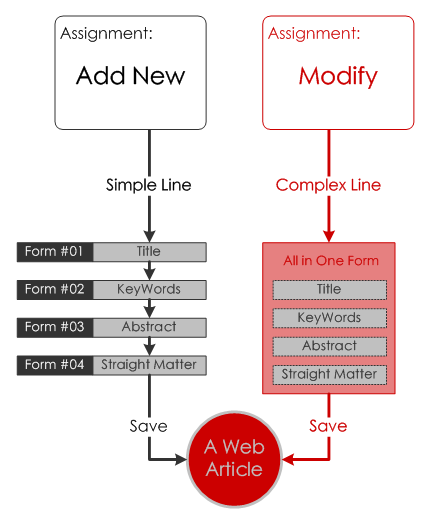
<p>
<span class="imagealt">“新增内容”采用“简主线”;“修改内容”采用“繁主线” </span></p>
<p>对操作任务<span class="so-called">按照复杂和谨慎程度</span>进行区分,是一个建立<span class="so-called">用户同理心</span>的过程。添加新内容是一项<span class="so-called">高度紧密</span>的工作,如果因为电话或者其他原因被打断,这种操作可能必须重新开始,简洁的表单依照次序逐步进行可以有效的避免错误的操作,给编辑者减轻负担,这不是一个简单的“<span class="so-called">效率</span>”问题,而牵扯到“<span class="so-called">效度</span>”。对旧有内容的修改操作,更偏重便捷,此时设置复杂表单是用户可以接受的,也是他们所希望的“<span class="so-called">一目了然</span>”,而<span class="so-called">批量操作</span>也往往在此时甚有裨益。</p>
<h2>补充原则之二:<span class="txred">“回收池”是退路</span></h2>
<p>内容<span class="so-called">回收和还原机制</span>是支撑“两条腿”工作的重要功能。试想,如果因为一次误操作造成了数据的物理删除,那么“后台用户”不得不抓狂的再来一次,其心态的懊恼和沮丧是何种滋味呢?Windows系统的“回收站”是非常体贴的设计,不妨拿来交给“网站后台”,让内容管理员少一些麻烦,<span class="so-called">多一条退路</span>。</p>
<p>什么样的内容数据应该进入“回收池”?</p>
- 过期和被删除的(或许是有用的宝藏)
- 正在被修改和转移的(保留一个修改前的副本)
- 被打断的“新增内容”(让用户继续完成它们吧)
<h2>补充原则之三:<span class="txred">预想“下一步”</span></h2>
<p>“如果系统能办到,千万别用人脑!”,不仅仅如此,从某个用户经常使用的连贯功能,预设“下一步”操作,是非常简单的数据挖掘,却能带来极大的方便。</p>
<p>纵观那些<span class="so-called">流行的CMS</span>软件,无论Portal如何高效,模板组装如何便捷,都没有逃脱“<span style="text-decoration:line-through">以内容为中心</span>”的后台设计思路。左边是一系列的功能列表,右边是主操作界面,使用框架结构的页面……<span class="so-called">内容控制的智能</span>已经被带领到自动从网际抓取(剽窃)内容的死胡同,那些先进的技术都紧紧的<span class="so-called">围绕SEO和流量</span>展开,谁在为使用者多考虑一些“<span class="so-called">下一步</span>”呢? </p>
<h2>补充原则之四:<span class="txred">简化编辑器</span></h2>
“懂得语义化Html是万维网从业者的充要条件”,如果不能满足这个条件呢?没关系,有WYSIWYG编辑器。但是可以肯定,Web内容编辑器正在被滥用!那些<span class="so-called">JavaScript</span>和<span class="so-called">正则语法</span>达人正在“<span class="so-called">无所不用其极</span>”的将编辑器变得臃肿起来。
<p>来看看比较常见的可视化编辑器的功能有多么“全面”吧:</p>
<dl class="framedashe"><dt>加粗文本</dt>
<dd>设置这个功能可以理解,但是一定要使用<strong>或者<em>标记,珍爱生命,远离<b></dd>
<dt>斜体文本</dt>
<dd>My上帝、玉皇、观音菩萨……斜体对中文简直就是噩梦!如果不能限制用户仅仅在拉丁文上使用,请去掉这个吧</dd>
<dt>下划线</dt>
<dd>难道没有人告诉你只有超级链接才配得上下划线这么昂贵的字体装饰么?</dd>
<dt>删除线</dt>
<dd>这个尚且有点用,但其实很少有人用</dd>
<dt>字体颜色、字体种类、字号</dt>
<dd>最容易被滥用而破坏页面一致的功能</dd>
<dt>文本背景颜色</dt>
<dd>如果真的要突出的表现某些文字,那么加粗已经足够了</dd>
<dt>h1~h6级标题</dt>
<dd>如果不理解语义,用户往往使用“加粗”来装饰标题;如果理解语义,那为什么还需要可视化编辑?</dd>
<dt>增加缩进量</dt>
<dd>为了保证正文的一致,推荐把缩进量固化到CSS中</dd>
<dt>左对齐、居中对齐、右对齐</dt>
<dd>别老折腾那些文字好么?有兴趣的可以把所有文本都居中对齐,保证你会抓狂</dd>
<dt>水平线</dt>
<dd>大哥,<hr/>是W3C组织众多弃婴当中的一个</dd>
<dt>站外图片Url</dt>
<dd>对站外图片有歧视?</dd>
<dt>上传图片</dt>
<dd>为啥还要分为有链接和无连接两个不同的版本</dd>
<dt>表格</dt>
<dd>勾引用户使用表格进行编辑区布局?</dd>
<dt>从Word粘贴</dt>
<dd>用Word编辑内容会带来大量代码冗余,编辑器不应该惯用户这个毛病</dd>
<dt>HTML视图</dt>
<dd>一旦被滥用,后果不堪设想</dd>
</dl>
<p class="imagealt">……如果都思考过来,劫后余生的不多了</p>
<p>简化后的编辑器:</p>
- 加粗
- 有序/无序列表
- 为目标加入超链接(包括文本和图片)
- 图片(站外、站内、上传新的、有连接的)
- 多媒体(音频、视频、动画)
- 预览
<p class="imagealt">……好了,已经基本够了,附带请让剪贴板自动的读取图片和多媒体内容进行粘贴</p>
<p>尽量简化编辑器,是<span class="so-called">优化“后台操作”</span>的重要步骤,也是体贴编辑人员工作的开始。为不同水平和背景的编辑人员提供<span class="so-called">不同版本的编辑器</span>,能够保持最后内容的一致和工作效率的提升。特别注意的是,除了系统管理员之外,不应该有其他人能够完全开放的向内容中加入HTML代码。</p>
<h2>补充原则之五:<span class="txred">别把后台搞成信息孤岛</span></h2>
<p>“<span class="so-called">网站编辑小李同学,你上次的约稿我已经Mail给你了,请查收</span>”,小李马上打开了Foxmail将文章粘贴到后台编辑器,调整格式,预览,等待审核发布。本文用了大约70个字描述了小李同学发布某一条内容的过程,而实际工作中,小李可能花费了<span class="so-called">3~5分钟</span>才完成了一系列操作。</p>
<p>通常,内容往往是通过<span class="so-called">Email、OA系统、CRM、Word、RSS、IM</span>粘贴到网站的后台,所以编辑人员不得不打开QQ和MSN,并时刻注意FoxMail和OA的动向,同时还要应付桌面上乱其八糟的Word和TXT文档。你瞧,这就是可爱的<span class="so-called">网站编辑的日常工作</span>,将来自各个渠道的内容粘贴到网站后台去,同时<span class="so-called">艰苦卓绝</span>的应对“后台操作”。</p>
<p>试想,在网站后台内置一个类似<span class="so-called">Outlook</span>的小程序,多一个简单的<span class="so-called">RSS阅读器</span>,能够轻松以“<span class="so-called">一键到位</span>”的方式完成内容的转移和分发,多么美好?实现这些功能并不难,只是没有人去考虑,没有人愿意去做,因为网站编辑的工作在很多人眼里<span class="so-called">很廉价</span>。</p>
<h2>撰后小记</h2>
<p>“<span class="so-called">网站策划的目的是为了运营</span>”,并不是很赞同这种说法,有些<span class="so-called">本位主义</span>,运营对一个网站很关键,但绝对不是网站策划的目的。也在思考<span class="so-called">网站策划的目的</span>是啥?想了半天终于有个结果了——网站策划的目的是为了“让所有和网站有关的人都高兴”。用户高兴,因为网站的内容对他们的生活和事业<span class="so-called">有帮助</span>;运营人员高兴,因为他们的工作有了结果,获得了<span class="so-called">认可与尊重</span>;投资人高兴,因为网站给了他们<span class="so-called">经济利益</span>的回报。</p>
<p>给运营人员特别是内容编辑人员提供良好的“后台体验”,可能会增加技术成本,也许看过本文的CTO正在大骂“<span class="so-called">吃饱了撑的没事干</span>”,但是谁也没有办法改变一个事实:任何提高都要付出代价。</p>
 HoZiN
HoZiN