网页设计中的格式塔原理
<p>通过《格式塔:转动视觉的魔方》一文已经将格式塔视觉原理进行了基本的介绍,格式塔原理是视觉设计领域通用的法则。在美国内华达大学的网站上曾经有一篇介绍格式塔原理Web应用的文章(可惜原地址已经无法访问了),曾经翻译过部分原文,与大家分享。</p>
<h2>轮廓/区域 Figure/Ground</h2>
<p><span class="txred">轮廓/区域</span>关系是一种最基本的视觉感知法则。</p>
- 轮廓即“<span class="so-called">感知元素</span>”内部与外部的区分(我们可以理解轮廓为无限精细的线段)。
- 区域指某“<span class="so-called">感知元素</span>”独占的背景、空间。
<p>
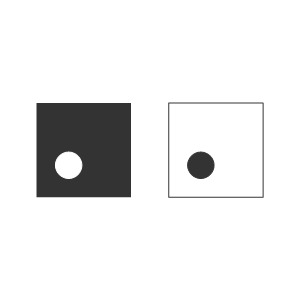
<span class="imagealt">左边和右边的圆形,哪个看起来更大一些?</span>
</p>
<p>通常轮廓被称为“<span class="so-called">绝对感知元素</span>”而区域被称为“<span class="so-called">实体周围的空间</span>”或“<span class="so-called">空白</span>”。</p>
<p>在感知上,眼睛与大脑协调工作帮助我们专注的把轮廓从区域中分离出来。例如,当我们阅读时,我们必须把文字从纸张上阅读出来。</p>
<p>同样,当我们察看显示器时,也必须从视觉上把各种各样的轮廓从它们所在的窗口、桌面上分离出来。</p>
<p>有时恰恰相反,屏幕上的轮廓,不那么显而易见,因为太多的“<span class="so-called">感知元素</span>”吸引着你的眼睛的注意力。</p>
<h2>均衡 Equilibrium</h2>
<p>浏览者倾向于寻求视觉组合中的<span class="so-called">秩序或平衡</span>,就是<span class="txred">均衡</span>。</p>
<p>
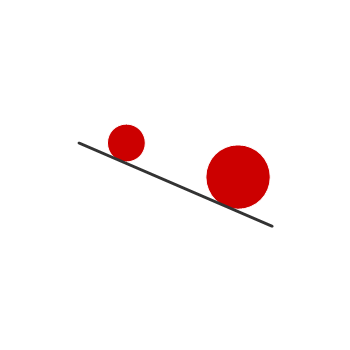
<span class="imagealt">也许你觉得右边的圆形更重一些,而其实屏幕上的圆形根本没有重量</span>
</p>
<p>眼睛和大脑配合的视觉过程中,人们总是期望整个视场中存在一种<span class="so-called">均衡状态</span>。例如,由于屏幕往往是与地面垂直,那么在人们的感知中会认为屏幕上的图像也存在着重力系统。</p>
<p>保持均衡就是“和谐”,打破均衡可能造成“冲突”,而完全不均衡就是“混乱”。</p>
<h2>闭合 Closure or Completion</h2>
<p><span class="txred">闭合</span>,填充轮廓就是<span class="so-called">封闭的形状</span>,眼睛和大脑配合总是在<span class="so-called">不断的完成</span>这个封闭的过程。</p>
<p>浏览者的视觉系统会认为<span class="so-called">封闭的形状比较稳定</span>(这也是一种<span class="txred">均衡</span>)。</p>
<p>
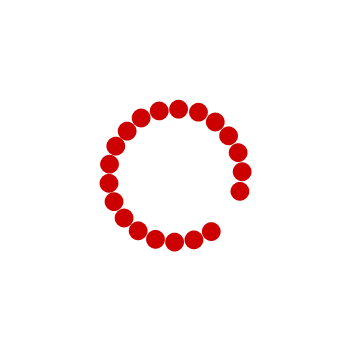
<span class="imagealt">虽然这个圆形不完整,但你依然认为它存在着</span>
</p>
<p>在感知上,浏览者倾向于从视觉上封闭那些开放或未完成的轮廓。</p>
<p>封闭是<span class="so-called">取悦用户</span>视觉心理的重要原则。</p>
<p>比如,为了让用户保持积极投入关注,设计师会故意创造一些简单的形状让浏览者去关闭。</p>
<p>用户花越多的时间去关闭形状,设计可能就越<span class="so-called">令人难忘</span>;但是,如果图形不能被闭合,观众的注意力就被分散,因为关闭它们<span class="so-called">实在太难了</span>。</p>
<h2>贴近 Proximity</h2>
<p>当多个可见元素出现时,眼睛和大脑配合起来,倾向于根据它们的贴近和靠近关系<span class="so-called">进行分组</span>。</p>
<p>
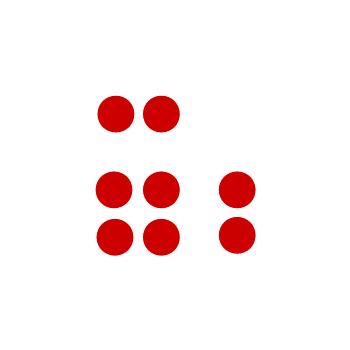
<span class="imagealt">这些圆形在你的视觉中分为几组?</span>
</p>
<p>元素与另外的元素越贴近,用户越从视觉上认为它们团结的越<span class="so-called">紧密</span>(可以理解为是一种“闭合”)。设计师通常使用贴近的办法对同类内容进行<span class="so-called">分组</span>,同时留下间距,给用户的视觉以秩序和合理的休憩。</p>
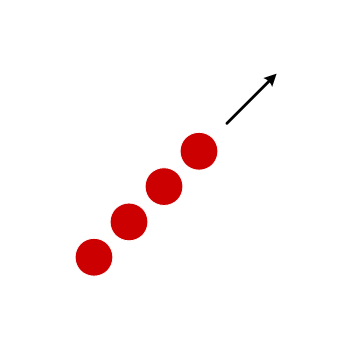
<h2>延续 Continuation</h2>
<p>当许多元素有组织的素排列在一个<span class="so-called">直线或曲线路径</span>上,这个原则将让用户的视觉系统认为元素正在按照路径在<span class="txred">延续</span>下去
。</p>
<p>
<span class="imagealt">视觉向量的指示作用</span>
</p>
<p>通常设计师使用这种构图原则将告诉浏览者的视觉系统按照元素组成视觉向量进行延续。</p>
<p>在网页上,这种延续的设计经常被用来<span class="so-called">指引用户</span>在可以点击处停留,或者<span class="so-called">指引用户</span>滚动页面进行浏览的延续;
用户的眼睛会在视觉向量的<span class="so-called">引导</span>下一页一页的进行浏览。</p>
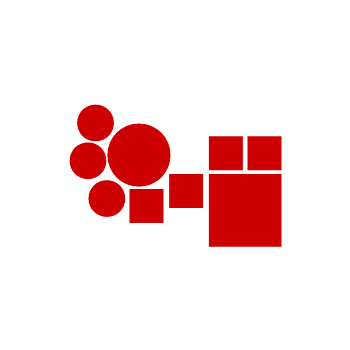
<h2>相似 Similarity</h2>
<p>元素具有近似外观时会被看成是一组;同组中的元素可能具有<span class="txred">相似</span>的<span class="so-called">颜色</span>、<span class="so-called">外形</span>、<span class="so-called">大小</span>、<span class="so-called">文本样式</span>。</p>
<p>
<span class="imagealt">相似度首先决定了区分度,此时贴近关系被弱化</span></p>
<p>当大量相似的元素出现的时候,视觉系统倾向于不把它们分开。</p>
<p>当元素之间的相似性比较弱时,视觉系统倾向于使用贴近的原则对它们进行组织,形成统一的整体。因此在创建网站的风格时,设计师可以使用近似的<span class="so-called">文本、颜色、图像和留白</span>,让网页保持一致。</p>
 HoZiN
HoZiN