浅议滑动Flick切换Tab导航
<p>滑动切换Tab的确方便(Hozin没这种使用习惯~哈哈),基于目前经常使用的几款APP,总结三种滑动切换界面的方式,简单讨论一下相关用法,未必全面。</p>
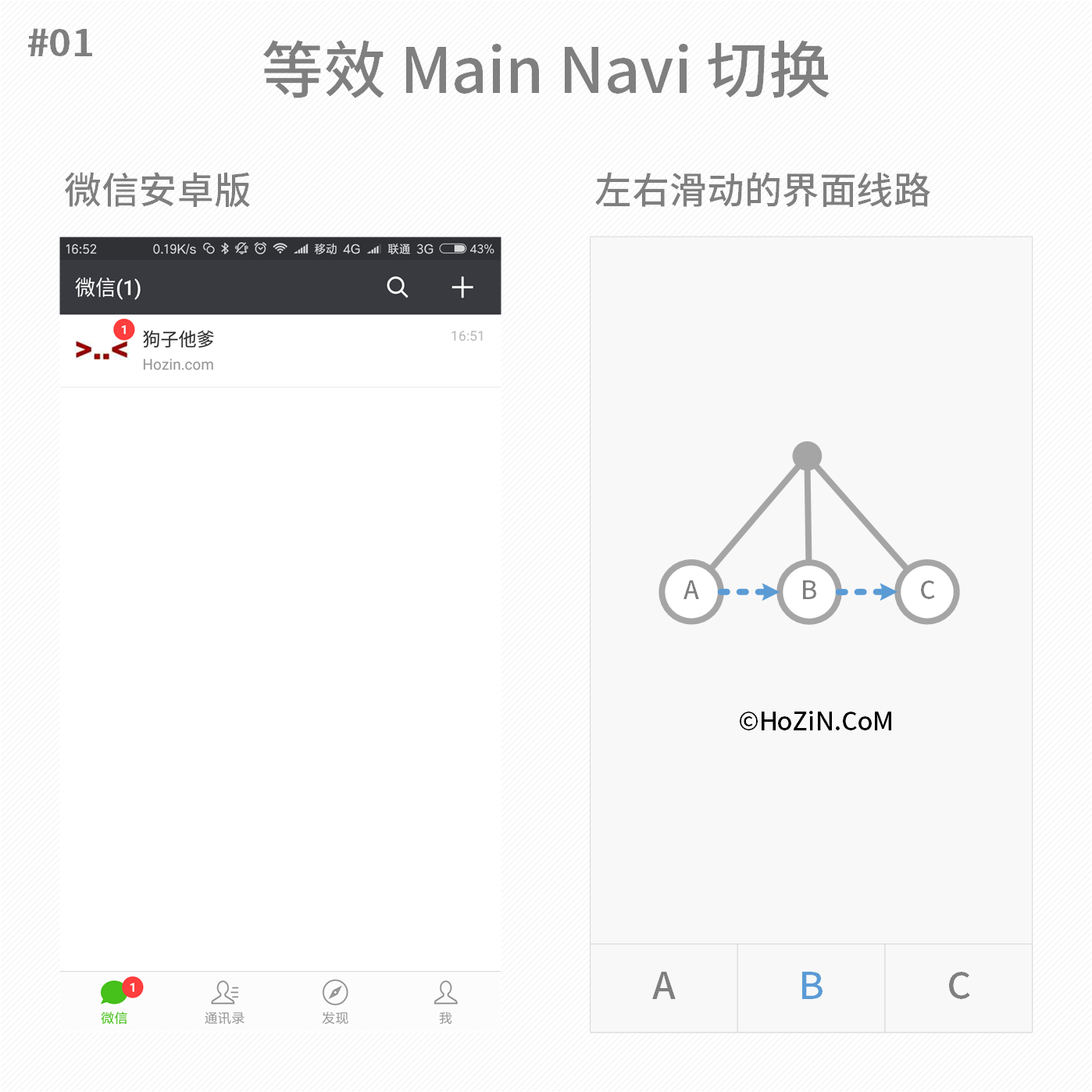
<h2>第一种方式:等效 Main Navi 切换</h2>

<p>Flick操作相当于顺序Tap主导航相关操作,比如安卓版的微信。</p>
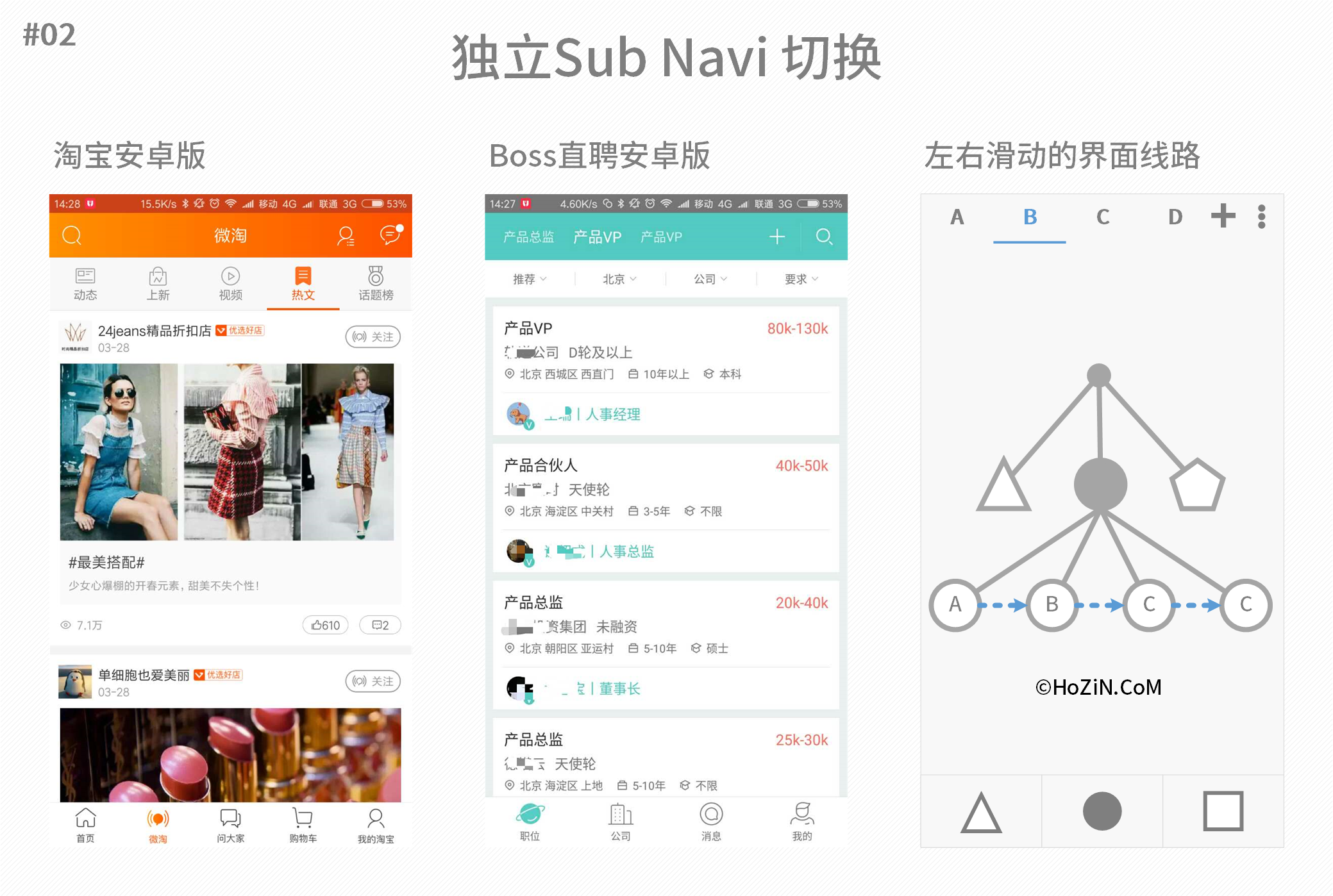
<h2>第二种方式:独立Sub Navi 切换</h2>
<p>Flick操作相当于顺序Tap子导航相关操作,但不能跨越主导航项目,比如Boss直聘安卓版,淘宝安卓版(淘宝|微淘的子导航是可滑动切换的)</p>
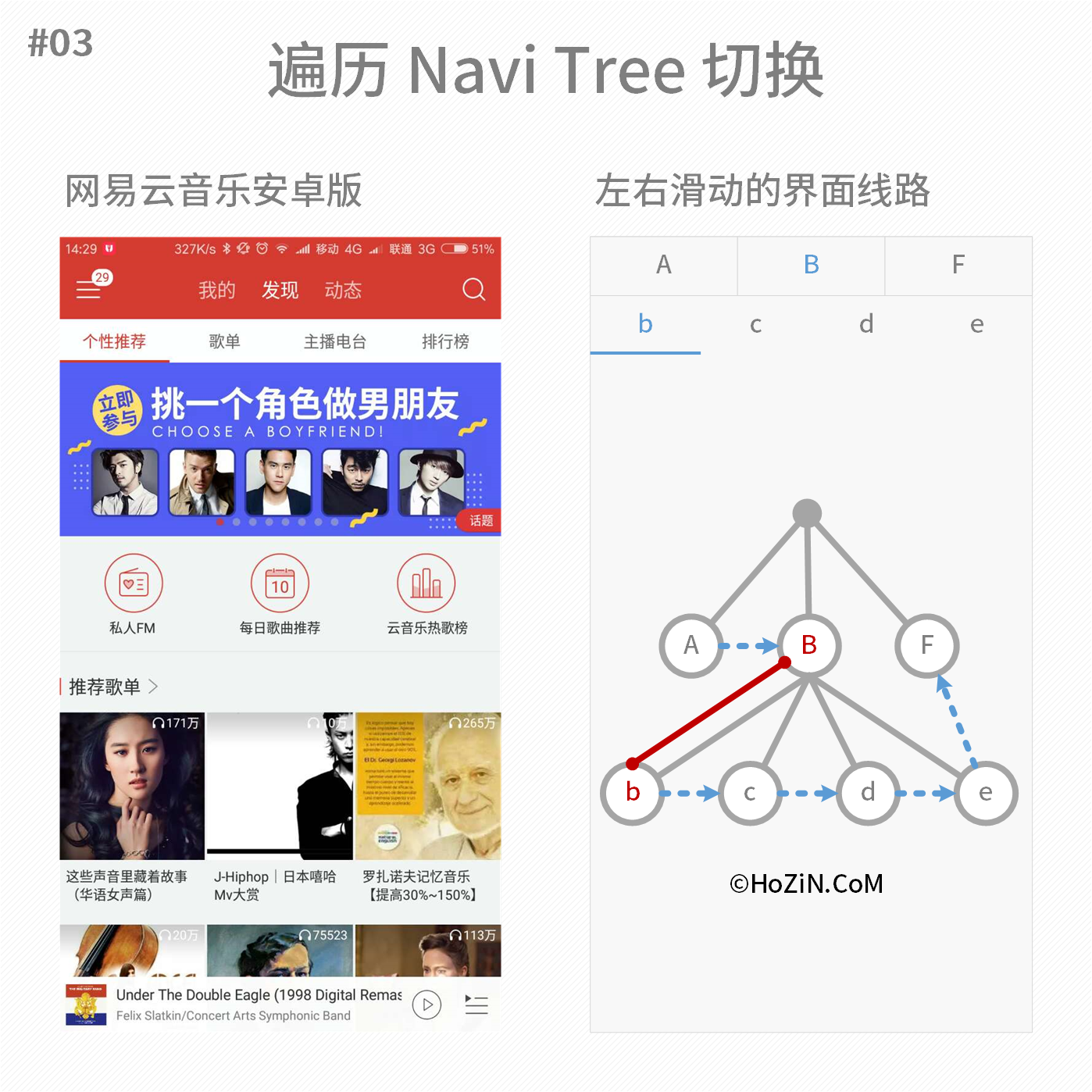
<h2>第三种方式:遍历 Navi Tree 切换</h2>

<p>Flick操作相当于顺序Tap每个主导航项目和下属子导航,实现遍历整个树形导航结构,比如网易云音乐安卓版</p>

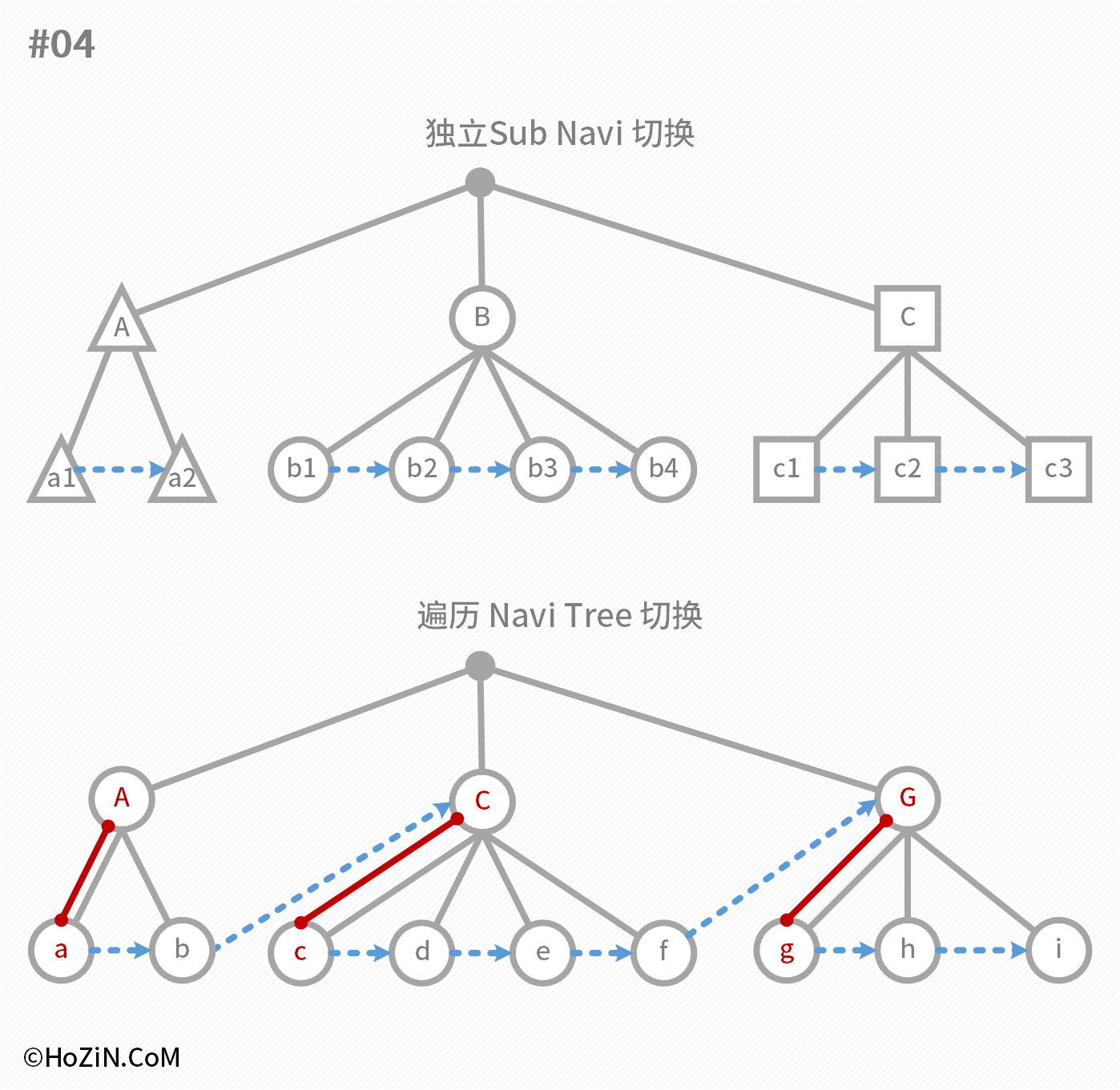
<p>相同的Navi结构采用第二种方式和第三种方式的切换顺序对比</p>
<h2>例外情况</h2>

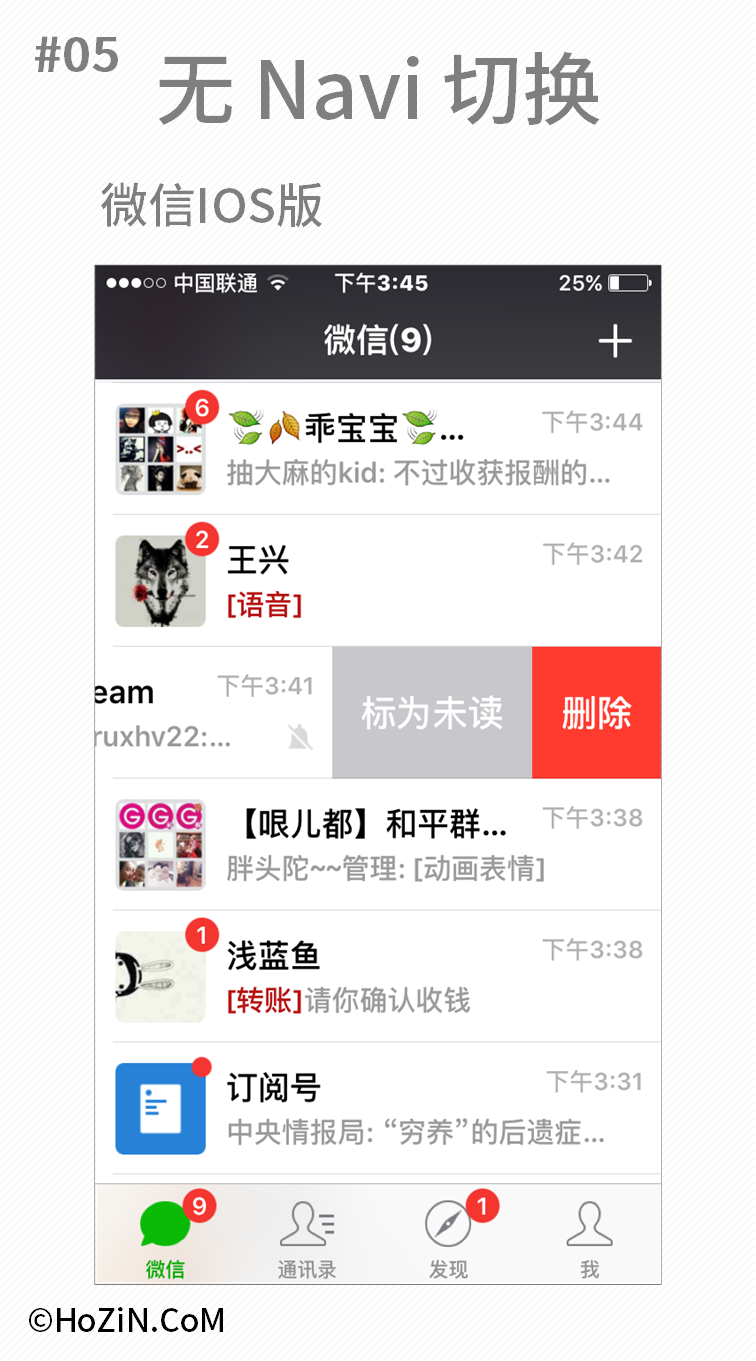
<p>微信IOS版本,Flick操作被【管理聊天记录】占用,因此无法提供便捷的Navi切换;界面已包含Flick触发的其他操作,此时需要谨慎设计Navi切换。</p>
<h2>注意事项</h2>
<p>Flick触发Navi切换,要避免在表单界面参与其中,误操作的可能性比较高(前几天还接到了用户吐槽)。</p>
<h2>面向未来的过度?</h2>
<p>自然用户界面(Natural User Interface,NUI)是人机交互HCI的前沿领域,希望用户以最自然的交流方式(语言、文字、表情、肢体)与机器互动。</p>
<p>每次带着蓝牙耳机打电话,身边路过的人们都会看到神经质一样自言自语的胖子,他们会躲得远远的;也许在遥远的未来,大街上会有一群用户手舞足蹈的【使用产品】;届时,自言自语的胖子已经成为大众眼里的正常人。</p>
<p>NUI还在探索阶段,前几天搞了一本《无界面交互》,很多设计方法还是在实验阶段,木有形成体系;理想很骨感,商业很丰满,IOS新增的3D touch功能算不算NUI呢?只能呵呵了</p>
<h2>【不选用】的原因分析</h2>
<p>不是100%的用户都有左右滑动切换导航的习惯,至少Hozin就没这习惯。</p>
<dl>
<dt>1.交互框架的影响</dt>
<dd>Main Navi选择了汉堡包导航,在某些情况下不太适合Flick触发navi切换,Hozin的朋友C7210曾经写过《避免使用汉堡包菜单》</dd>
<dt>2.不可预测的效率问题</dt>
<dd>在复杂界面之间快速切换,如果带有刷新动作,特别是原生+HTML混合编程,可能会导致一些问题,比如浪费数据流量(用户想从1切换到4就必须经过2和3)。</dd>
<dt>3. 大公司的管理架构</dt>
<dd>大公司区分事业群,比如“酒店”和“机票”是两个完全独立的BG负责,每个BG可能存在相互独立的产品团队,可能需要跨部门协作,才能实现左右滑动Navi切换。</dd>
原创文章不容易,各位高抬贵手,未经授权,谢绝转载。
大家的支持,是内容更新的动力,让我们科学治疗懒癌吧
 HoZiN
HoZiN