“预注册”是一把金钥匙
<p>注册,一直被很多网站视为很<span class="so-called">重要的用户流程</span>;当越来越多的公司将网站的<span class="so-called">注册用户数量</span>作为运营考核重要指标之后,那些产品经理们每天忙着考虑“<span class="so-called">如何吸引更多的人注册</span>”,而有谁还去探求“<span class="so-called">为什么需要有注册</span>”?也许无从考证类似CGI这样的脚本语言是什么时候出现的,但可以肯定的说“注册来自内容私有化”;原始社会的<span class="so-called">路不拾遗</span>,不可能催生<span class="so-called">锁和钥匙</span>;私有内容为万维网引入了“<span class="so-called">权限</span>”的概念,于是有了用户的注册。</p>
<p>引导用户注册不是用一些漂亮的文案和夸大其词<span class="so-called">诱捕猎物</span>;更不是采用<span class="so-called">网络暴力</span>逼迫人们提供隐私;曾经见过正在转型的某国内知名设计门户的站长要把用户“<span class="so-called">抓</span>”到SNS上去,实在一身冷汗;咱能对用户有些<span class="so-called">基本的尊重</span>么?</p>
<p>预注册,其实很多网站在使用,只是可能一些固化思维让那些产品经理们进行了<span class="so-called">“有选择”的屏蔽</span>,而不去关注;要赢得好的用户体验,就应当告诉用户为什么注册,即“<span class="so-called">注册之后可以获得哪些优势内容</span>”;然而任何华丽的词藻在真实体验面前都会相对干瘪,在用户使用网站之前,永远会保持质疑,因为他们“<span class="so-called">总是在填写复杂的表单后看到一个丑陋的爱因斯坦小板凳</span>”;预注册就是提升用户体验,提升用户信任度的一把金钥匙。</p>
<h2>欢迎常回家看看,但是记得带上钥匙</h2>
<p>越来越多的社区网站进行了完全的<span class="so-called">内容私有化</span>改造,如果你没有用户名和密码根本无法使用那些SNS社区;隔三岔五的都要去注册一些网站,也许某个注册仅仅是为了查看一篇<span class="so-called">只知道标题的文章</span>,也许某个注册仅仅是为了完成一项<span class="so-called">工作任务</span>;而那些密码或许早忘记到<span class="so-called">九霄云外</span>,即便有保存Cookie的功能,但是每次重新安装操作系统之后,又不得不翻出以往的<span class="so-called">注册邮件</span>。</p>
<p>小的时候,几乎每个人都有丢钥匙的经历,解决的方法不一,妈妈总是<span class="so-called">用一根粗粗的绳子系个圈,把钥匙拴在我的脖子上</span>;用户总是非常聪明的(永远不要小觑他们的智慧),他们习惯于在不同的网站使用<span class="so-called">固定的几套用户名和密码</span>,即便忘记了,也会使用<span class="so-called">排列组合</span>去猜测,将回家的钥匙拴在脖子上。</p>
<h2>注册个网站可能比办个签证都难</h2>
<p>身份证明、学历证明、收入证明、担保人、无犯罪记录证明……相信所有办过签证的人都可能明确这么<span class="so-called">复杂的流程</span>;并不是所有注册流程都应该如此复杂,因为用户或许只为了<span class="so-called">看一眼里面到底是什么</span>。</p>
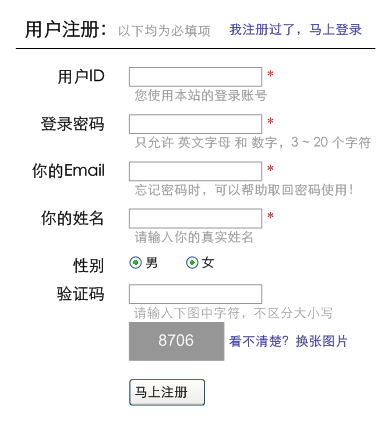
<p>某社区网站的负责人提供了这样一个<span class="so-called">注册表单的设计</span>,在分析这个注册流程之前,必须明确这个站点的如下特征:</p>
- 提供了某些游客可以参观的内容
- 用户群体可能面向未成年人
- 引入了SNS的一些概念,采用实名的注册机制
<p>
<span class="imagealt">某社区网站的注册表单设计</span>
</p>
<p>简单分析一下表单中的注册项目,就可以明确哪些是需要保留的,哪些是不合理的</p>
| 表单项目 | 设计初衷 | 分析 |
|---|---|---|
| 用户ID | <p>这是一组英文和数字组成的ID,在未来用户将使用它作为登录的唯一身份,因此不可重复</p> | <p>由于整个表单中都是必填项,那么完全可以使用Email作为唯一的登录身份,Email也是具有唯一性的</p> |
| 密码 | <p>对用户ID对应的口令</p> | <p>如果将Email作为唯一的登录身份,那么必须提醒用户,这个密码是在本站使用的密码,而与Email的密码可以完全不同</p> |
| <p>与用户进行站外联络,比如找回密码和其他提醒功能</p> | <p>是否一定要通过Email认证才能够通过注册呢?要知道用户可能为了避免收到垃圾邮件而填写一个假想的Email地址;用户可能会担心Email是否会被公开</p> | |
| 姓名 | <p>为了保证用户真实互动,所以需要填写真实姓名</p> | <p>在未明确内容能够对用户有帮助之前,他们很可能填写一个昵称,而这样的用户绝非少数</p> |
| 性别 | <p>头像系统可能需要用户提供性别,或者针对性别提供了有差异的内容</p> | <p>如果用户不希望公开性别,是否会放弃注册,而他们还没有看到注册用户能够独自享用的内容</p> |
| 验证码 | <p>防止恶意的Spam提交数据,实际上站长参考了很多著名SNS的设计</p> | <p>笔记本用户在输入数字的时候非常麻烦,可以考虑换一种形式;如果没有“著名SNS”那么大的用户关注,真的需要防止Spam吗?</p> |
| 其他 | <p>忘记了</p> | <p>貌似没有注册协议呀</p> |
<p>
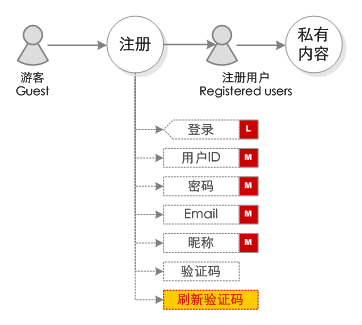
<span class="imagealt">某社区网站的用户注册流程</span></p>
<p>瞧,这个站点的表单还是在<span class="so-called">相对简单</span>的网站注册流程下,而那些复杂的注册流程中,可能会让用户填写<span class="so-called">身份证号码</span>、<span class="so-called">兴趣爱好</span>、<span class="so-called">婚姻状况</span>、<span class="so-called">社会阶层</span>、<span class="so-called">教育水平</span>、<span class="so-called">找回密码的口令</span>等一系列内容;注册一个用户有的时候真的比申请一次留学签证还难!!!</p>
<h2>预注册Pre-Registration是什么?</h2>
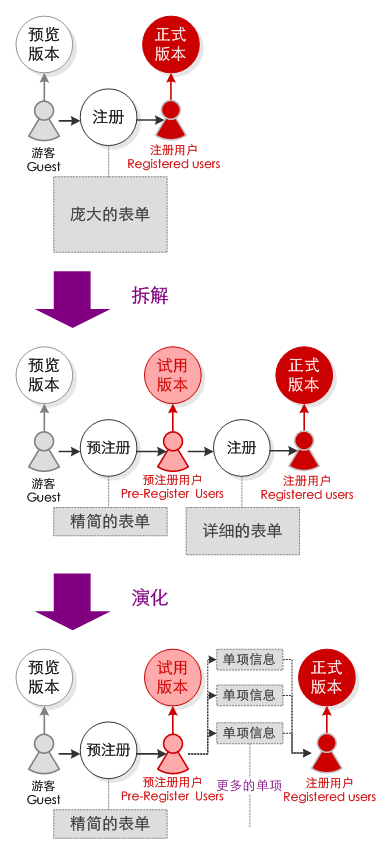
<p>简单的说,<span class="so-called">预注册是一种介于游客和正式用户的中间状态</span>;只需要提交唯一的身份标志和口令,就可以完成预注册;如果为游客准备的是内容的<span class="so-called">预览版本</span>,那么为预注册用户准备的就是内容的<span class="so-called">试用版本</span>。</p>
<p>
<span class="imagealt">预注册是游客与正式用户的中间状态,为可能的忠实用户提供试用版本的内容</span></p>
<p>预注册通过一个<span class="so-called">精简表单</span>先留下用户,让用户体验内容试用版本,只有在遇到那些用户必须提供更详尽信息才能够访问的<span class="so-called">私有内容</span>时,才提醒用户进行正式的注册;或者我们干脆点,遇到一项提醒一项,让用户一直保留在预注册状态,伴随<span class="so-called">丰富的产品搭载</span>让用户逐步建立<span class="so-called">信任过程</span>。</p>
<p>记得曾经看到这么一句话:“让用户感觉不到注册的存在,那么这个注册才是成功的”,预注册的目的正在于此。</p>
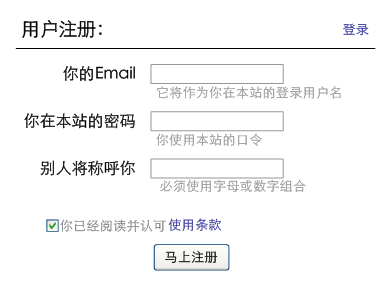
<p>基于前面那个社区网站的注册表单,我们可以设计一个精简的<span class="so-called">预注册表单</span>,如下:</p>
<p>
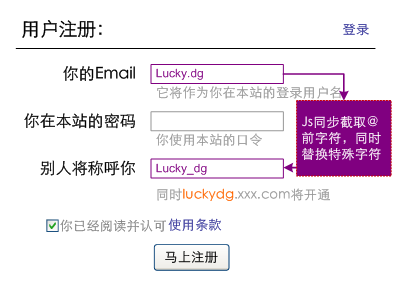
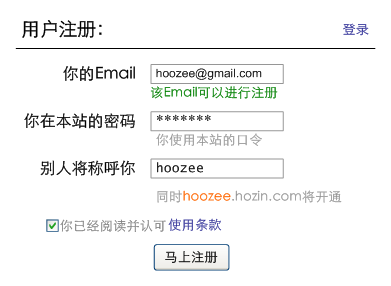
<span class="imagealt">改进后的某网站精简预注册表单</span></p>
| 表单项目 | 设计初衷 | 分析 |
|---|---|---|
| <p>与用户建立联系,登录网站的基本用户名</p> | <p>无论用户今后是否经常使用本站,首先能够通过电子邮件与用户产生互动</p> | |
| 密码 | <p>用户使用网站的口令</p> | <p>不用分析啦,大家都知道的</p> |
| 用户ID | <p>为了保护用户的Email不被公开,自动截取邮件地址中@前的字符串作为用户ID</p> | <p>在用户没有填写真实姓名之前,可以使用该ID作为昵称,同时通过泛解析生成独立的二级域名;也可以由用户进行独立编辑,用户甚至可以使用它来代替Email进行登录</p> |
<p>瞧,预注册<span class="so-called">就是这么简单</span>。通常用户都会使用一些固定的ID作为自己在整个网络上的身份标示,比如某用户(本人)一般会在很多网站的用户名都是hoozee(因为我的Email都是这个前缀),这也就是我们说的“<span class="so-called">那把拴在脖子上的钥匙</span>”。</p>
<p>在这个预注册表单当中,还有<span class="so-called">一些细节</span>设计如下:</p>
<p>
<span class="imagealt">表单中的客户端脚本自动截取@之前的Email前缀作为用户ID</span></p>
<p>
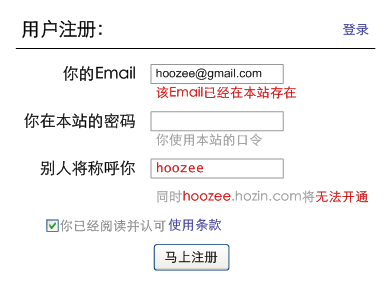
<span class="imagealt">如果Email已经存在,那么自动生成用户ID及二级域名也无法注册</span></p>
<p>
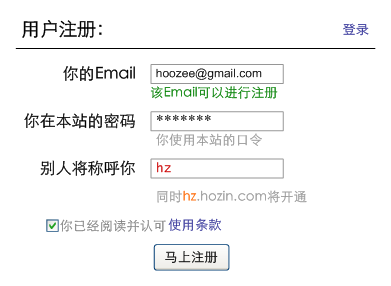
<span class="imagealt">在Email可以使用的情况下,用户可以修改别人未使用过的个性ID级二级域名</span></p>
<p>
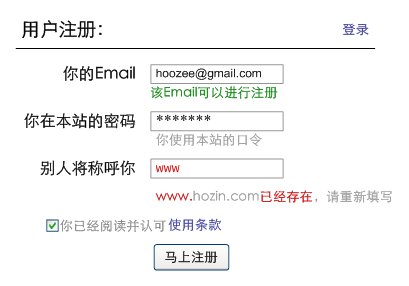
<span class="imagealt">某些特殊的或者已经存在的二级域名当然不能注册咯</span></p>
<p>
<span class="imagealt">终于搞定了,可以注册咯</span></p>
<p>以上表单的设计有很多<span class="so-called">值得商榷</span>之处,比如“<span class="so-called">别人将称呼你</span>”这个<label>,因为在预注册之后,用户可以有选择的填写真实姓名,而此之前,可能用户ID<span class="so-called">只是个昵称</span>,所以或许改为“<span class="so-called">别人将暂时称呼你</span>”更恰当。</p>
<p>关于<span class="so-called">是否设置验证码</span>,需要各位站长、网站策划师、产品经理具体问题具体分析的。千万不要设置那些汉字输入和奇怪问题的验证码,毕竟验证码的作用不同于“<span class="so-called">开心词典</span>” 那样的娱乐节目;前面已经说过了,笔记本用户其实很<span class="so-called">讨厌输入数字</span>的验证码,他们没有小键盘区,即便使用Fn功能键组合输入数字,也非常麻烦;曾经使用过一种在诸多头像中选择美女的验证码,<span class="so-called">好玩且方便</span>,点击鼠标就可以完成;一个设计巧妙的验证码通常可以成为<span class="so-called">病毒式营销</span>,增加网站的注册量哦。</p>
<h2>玩转“预注册”之后的用户流程</h2>
<dl><dt>问:用户流程是啥?</dt>
<dd>答:流程就是提供“私有内容”的形式,就是网站的功能!</dd></dl>
<h3 class="txred">Email验证及邮件营销</h3>
<p>必须经过Email中的加密URL<span class="so-called">激活</span>用户权限,是很多社区类网站的普遍做法;这么做多少<span class="so-called">有些流氓</span>,至少不愿意提供Email而又希望尝试私有内容的用户还是存在的;建议在网站没有成为“著名”社区之前,<span class="so-called">慎用</span>这个流程。</p>
<p>很多朋友担心用户因为没有Email(比如未成年人),而无法完成注册;这个<span class="so-called">担心纯粹多余</span>,网站完全可以设置一个亲切可爱的教程,告诉那些没有Email的游客如何申请,甚至可以去和那些<span class="so-called">邮件提供商</span>洽谈合作,<span class="so-called">提供注册Email的连接</span>,也许能带来一笔不大不小的收入。</p>
<p>预注册的本质就是邮件订阅;电子邮件营销是一个比<span class="so-called">网站分析</span>(Web Analysis)更复杂的课题。实际上,更推荐的做法是针对预注册用户提供特别的<span class="so-called">定期电子邮件</span>;至少发送给他们的邮件应该区别于正式用户的订阅内容;同时,不要频繁的用Email打搅预注册用户,否则他们把你的邮件划归“<span class="so-called">这是垃圾邮件</span>”那一类,你就彻底死翘翘了;一定要在<span class="so-called">注册协议</span>中明确定期派送邮件的条款,并且保证你给预注册用户提供的邮件是<span class="so-called">有内容</span>、<span class="so-called">有帮助</span>的,而<span class="so-called">不仅仅是广告</span>。</p>
<h3 class="txred">让用户提供更多个人信息</h3>
<p>如果网站没有提供男女区别的内容(哪怕仅仅是头像),那么为什么要求用户透露性别呢?类似的问题一直围绕用户使用网站的过程中,确切的说,这是一个<span class="so-called">用户体验问题</span>。</p>
<p>不要小觑用户的智慧,他们可以使用亲友的真实姓名、使用别人的身份证号码、胡乱填写一个出生日期,甚至一切的一切都是虚拟的;明智的网站会用<span class="so-called">有价值的内容和用户去交换</span>这些个人信息,而不是强迫他们就范。</p>
<p>给用户更多<span class="so-called">退路和选择</span>,也许会增加技术开发的成本,但是对于让用户信任你的网站,这些努力很值得。不要把出生年月日规划的那么清楚,女孩子是不希望暴露自己的年龄,当她们发现自己只需要填写出生年份和日期,网站就能够<span class="so-called">自动的记录自己的星座</span>,同时可以查看自己<span class="so-called">每周星座运程</span>的时候,她们就会多<span class="so-called">光顾</span>你的网站几次,类似的方法很多。</p>
<p>在那些必要的时刻,用户会将自己的信息<span class="so-called">主动</span>告诉你的网站,而且他们很放心;那么,就来<span class="so-called">努力的设计</span>这个时刻吧。</p>
<h3 class="txred">永远的“预注册”状态</h3>
<p>每个用户都是在变化过程中,如果打算长期<span class="so-called">陪伴用户的成长</span>,那么不妨将<span class="so-called">“预注册”作为一种用户常态</span>。你会发现,网站不断的绞尽脑汁去用内容换取用户信息的过程,就是<span class="so-called">完善网站服务</span>的过程,也是<span class="so-called">用户体验不断修正</span>的过程。</p>
<p>总是在考虑网站的<span class="so-called">竞争力</span>,总是在考虑如何<span class="so-called">吸引用户</span>,总是在考虑如何<span class="so-called">提升点击</span>……如果能够回到根本问题,与用户玩玩“对等交换”,想想用什么内容才能赢得用户的<span class="so-called">依赖和信任</span>,换取用户的个人信息,这样的网站就离成功不远了。</p>
 HoZiN
HoZiN