[逆向工程]信息架构推演<微信消息列表>步骤细节+新手扫盲
<p>无数小伙伴分析过微信的产品、交互设计,然而,这个亿万人使用的社交软件,它的「信息架构」到底是如何的?消息列表,是微信客户端的主界面,今天就来分析一下,管中窥豹!本文富含大量图表,实在是互联网小白和老鸟应该必读的,请不要吝惜流量。</p>
<h2>流程方法论</h2>
<p>逆向工程,请自行搜索相关概念。简言之,如果非常喜欢一款产品,又无法身临其境的感受设计过程,逆向推演就成为了非常好的学习方法,坚持经常,必有提高。</p>
<p> </p>
</p>
<h2>分析样本输入</h2>
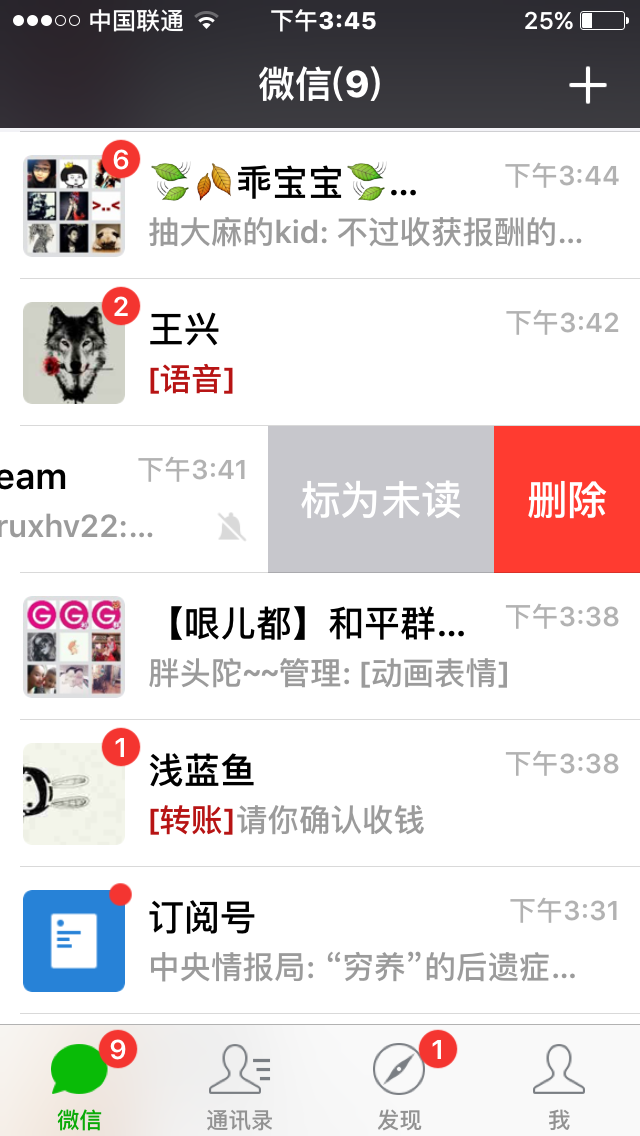
<p>每次打开微信,最经常使用的界面就是[消息列表],把它先收入囊中,截图取样。截图还是有一些技巧的,尽量把更多交互控件状态都保留下来(在诸多小伙伴的配合下完成,感谢!)。</p>
<p>
<span class="imagealt">微信消息列表样本</span></p>
<h2>还原高保真RP</h2>
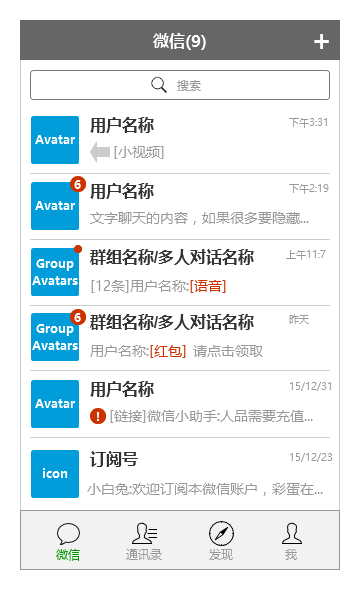
<p>对于原型的保真度,每个交互设计师的理解不同,如果有3年以上经验,都不会比下面这个差吧</p>
<p>
<span class="imagealt">还原之后的高保真RP</span></p>
<h2>输出《交互设计说明文档》</h2>
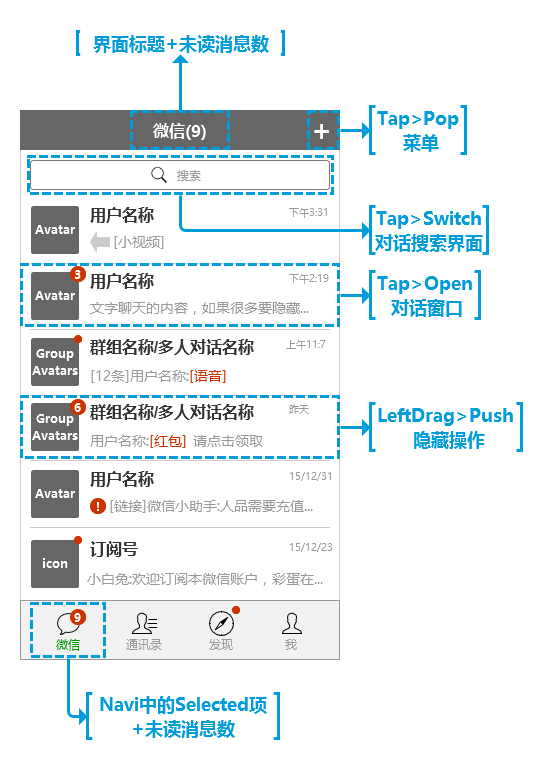
<p>此刻,变身微信的交互设计师,将产品还原成相对标准的文档。</p>
<p>首先,整个界面由三部分组成:标题栏Title、消息列表MsgList、标签式下导航TabNavi;主要操作有对话搜索、添加(+)、Tap点击进入消息对话界面等。</p>
<p>
<span class="imagealt">微信消息列表高保真原型交互模式区分</span></p>
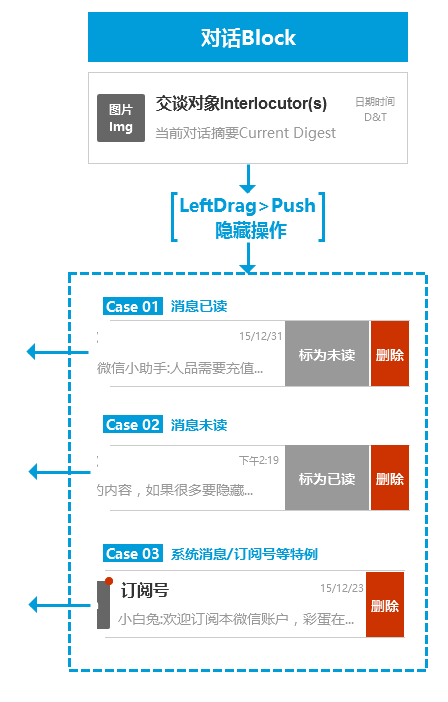
<p>其次,消息列表中,某一对话的通栏区块定义为[对话Block]交互组件,包含一个隐藏操作行为:切换已读/未读、删除对话。</p>
<p>
<span class="imagealt">微信消息列表隐藏交互操作</span></p>
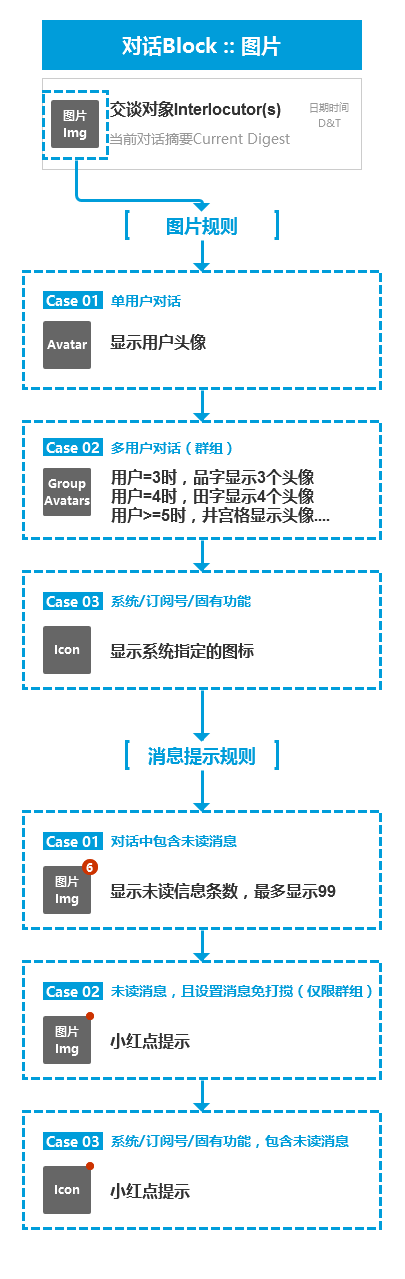
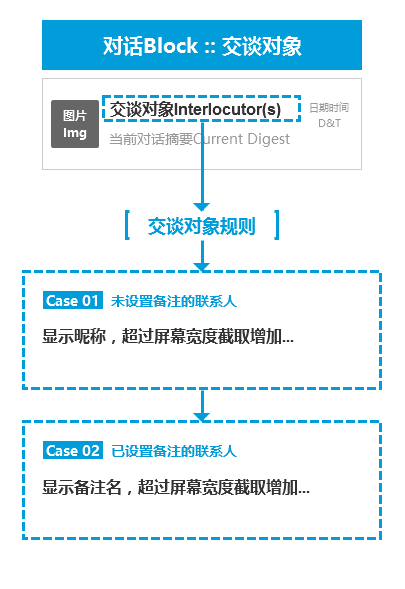
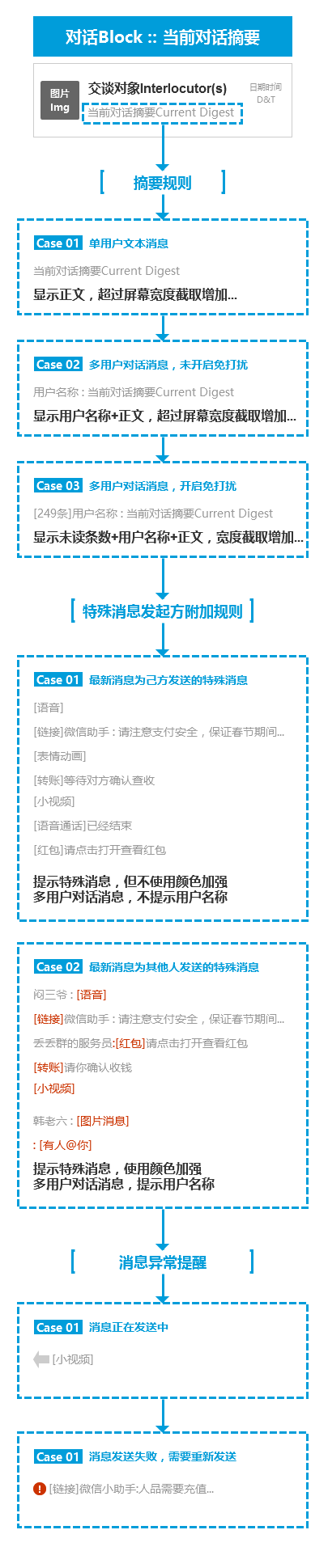
<p>再次,[对话Block] 这个组件包含图片Image、交谈对象Interlocutor(s) 、当前对话摘要Current Digest 、日期时间Date&Time、未读提示Unread Alert五个交互控件;五个控件并且会根据交谈主体、新消息种类、开通免打搅功能而相互影响变化,交互规则异常复杂,于是将规则逐个列出。</p>
<p>
<span class="imagealt">交互文档片段对话Block图片</span></p>
<p>
<span class="imagealt">交互文档片段对话Block交谈对象</span></p>
<p>
<span class="imagealt">交互文档片段对话Block当前对话摘要</span></p>
<p>
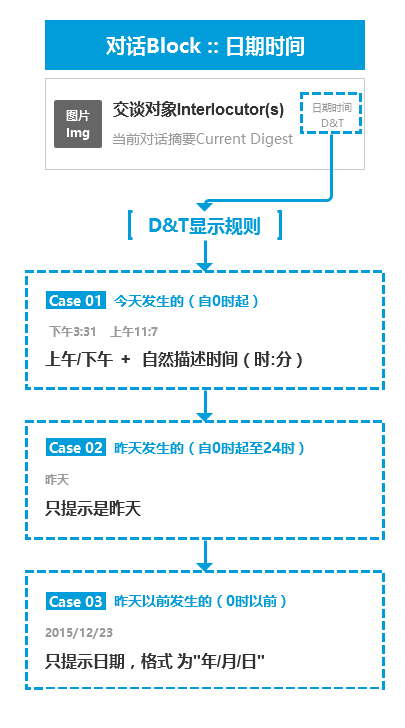
<span class="imagealt">交互文档片段对话Block日期时间</span></p>
【【【【【【华丽的分割线】】】】】】
一路追杀到这里,乃们都是英雄啊,佩服~佩服~
<p>前面这些都是铺垫,信息架构推演刚刚开始!</p>
<h2>司空见惯,三人成虎</h2>
<p>详尽的交互文档已经完成,反推信息架构应该不是什么难事了吧,这也未必。</p>
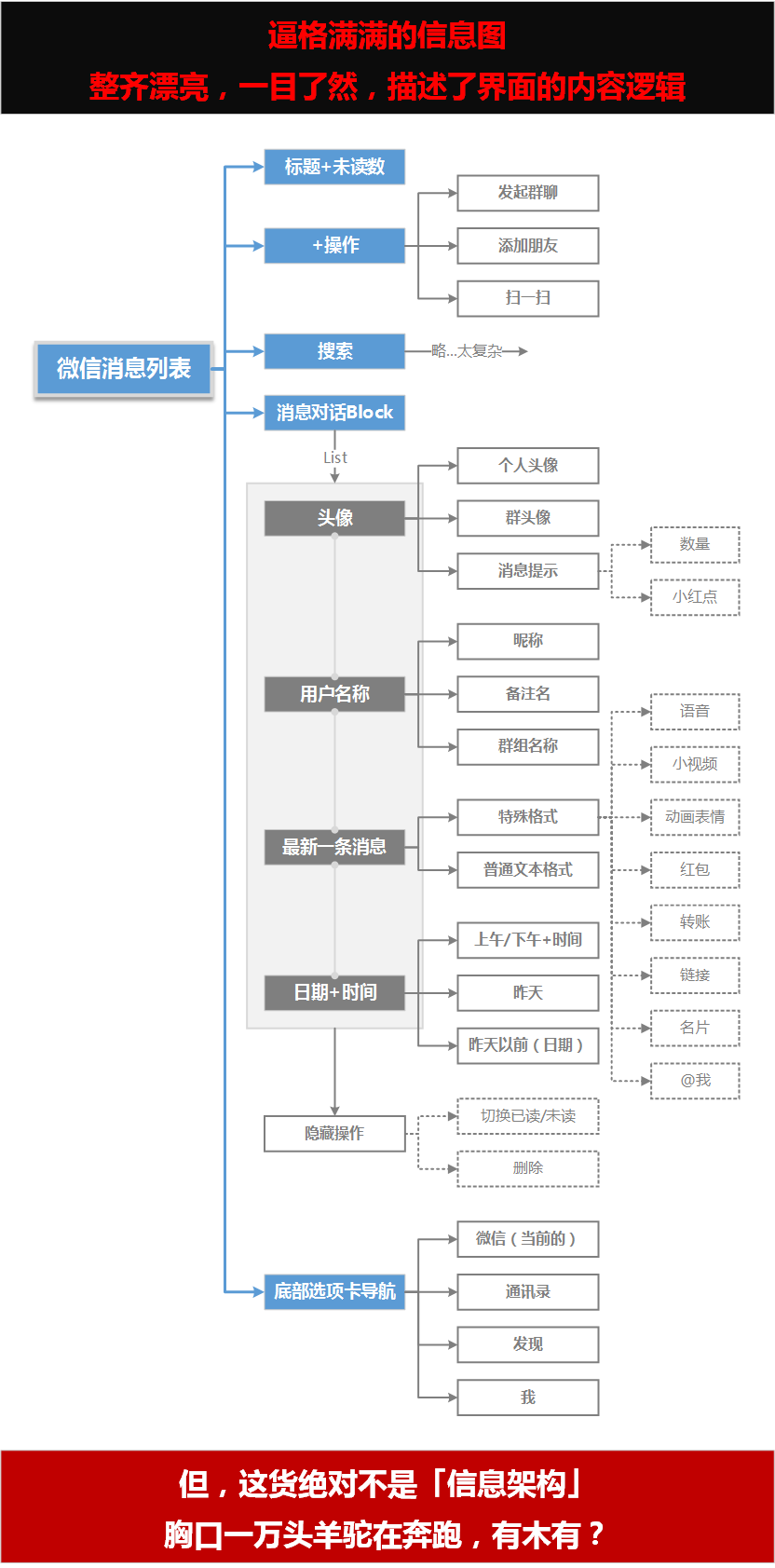
<p>比如,经过千辛万苦,可能是下面这张图。</p>
<p> </p>
</p>
<h3>为什么这货不是「信息架构」?</h3>
<p>根本原因,信息是抽象的,而不是图上这些表象内容。</p>
<h3>这货究竟是什么?</h3>
<p>姑且可以称为“某个界面之中的内容关系”。</p>
<h3>这货有什么用?</h3>
<p>用处还挺大的,譬如</p>
- 标注给UI设计师/开发人员,让他们对内容逻辑一目了然
- 放在简历和Work Show里,让非专业人士唏嘘赞叹,让一切看起来井井有条
<h3>这货有什么害处?</h3>
- 没有深入到信息的灵魂,削弱了关联,难免以偏概全
- 固化了思维,无从着手优化和创新(最后只能大家抄来抄去)
- 用结果代替原因,本末倒置,混淆视听
<p>反正,不知道何日起,大家居然、居然、居然认为这货就是「信息架构」了……</p>
<p>产品经理、UI设计师、前端开发如果这么理解也就算了;绝大部分交互设计师也是这样认为,堂而皇之把这货放入Portfolio,也是醉了!</p>
<h2>开始前的复习</h2>
<p>2009年,Hozin发表过一篇《从概念设计到信息架构 》,今天继续沿用其中的思路和方法。</p>
<p class="framedashe">《从概念设计到信息架构》,经过6年前,被非授权转载了无数次(坐等收网),原版请看这里 </p>
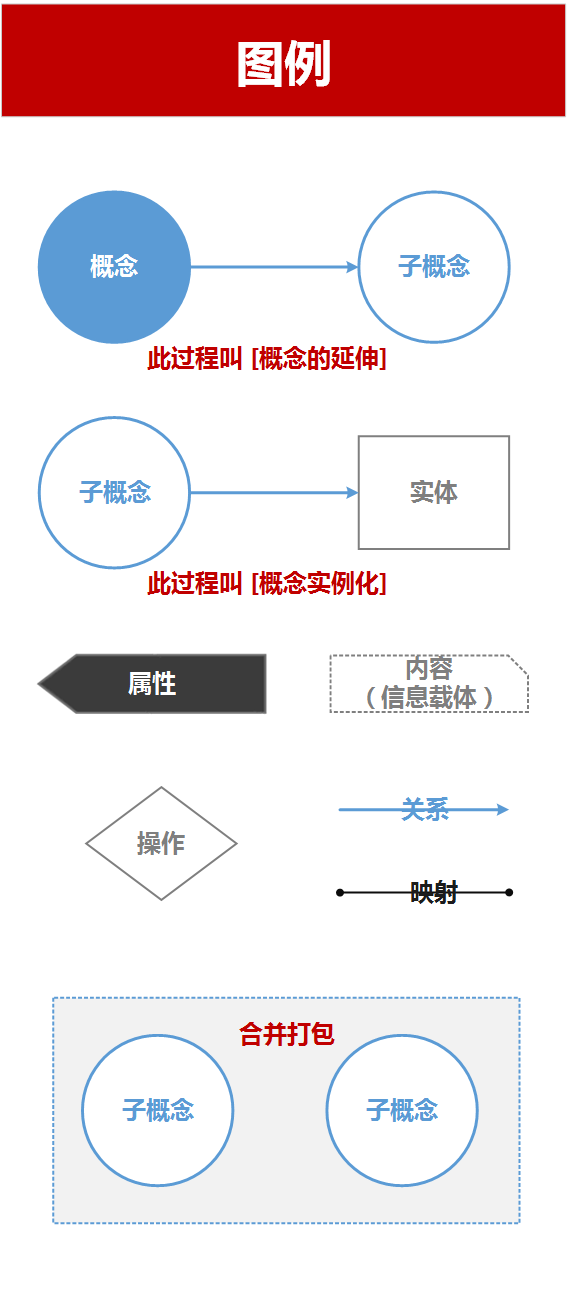
<p>复习一下图例先,很重要的。</p>
<p> </p>
</p>
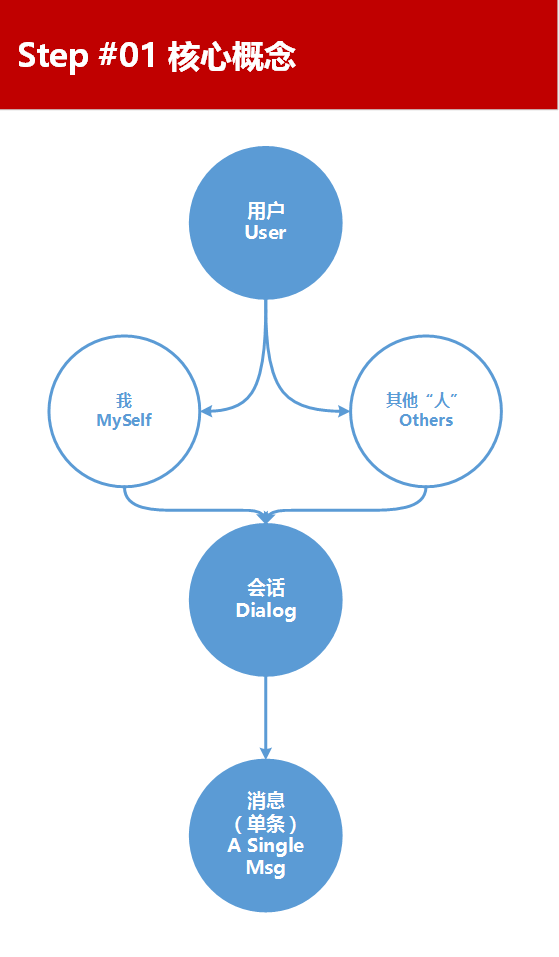
<h2>第一步,核心概念</h2>
<p>「信息架构」是一种准确的抽象,研究抽象事物,那就是摆弄“概念”。</p>
<p>微信消息,本质上是「对话」,即“我和其他人之间的信息来往”,核心概念至少有两个:用户User和会话Dialog</p>
<p> </p>
</p>
<p>于是,得到了非常简单的雏形,未来的一切都由这个“受精卵”发育而成,既然是核心,那就越简单越好。</p>
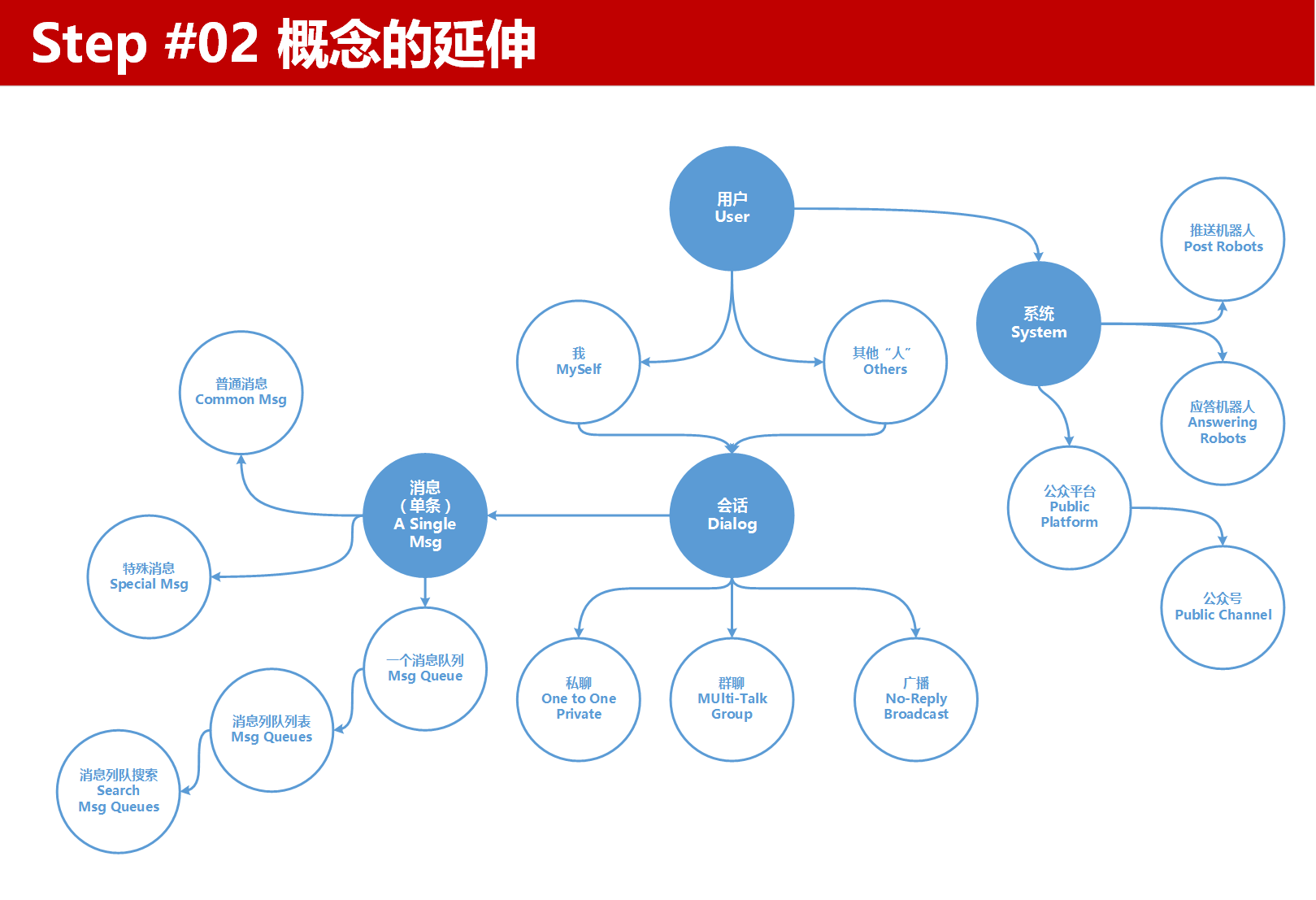
<h2>第二步,概念的延伸</h2>
<p>从概念延伸出子概念,辨别概念之间的关系。对于微信消息,不难发现:「对话者」可能是自然人、一群自然人,还可能是机器人,所以增加了一个核心概念“系统System”;「对话」是一种用户间行为,被传递的是「消息」,于是又增加了一个核心概念“消息(单条)A Single Message”。</p>
<p> </p>
</p>
<p>经过这些延伸增益,「信息架构」已经从母体分娩,成为“小婴儿”啦!</p>
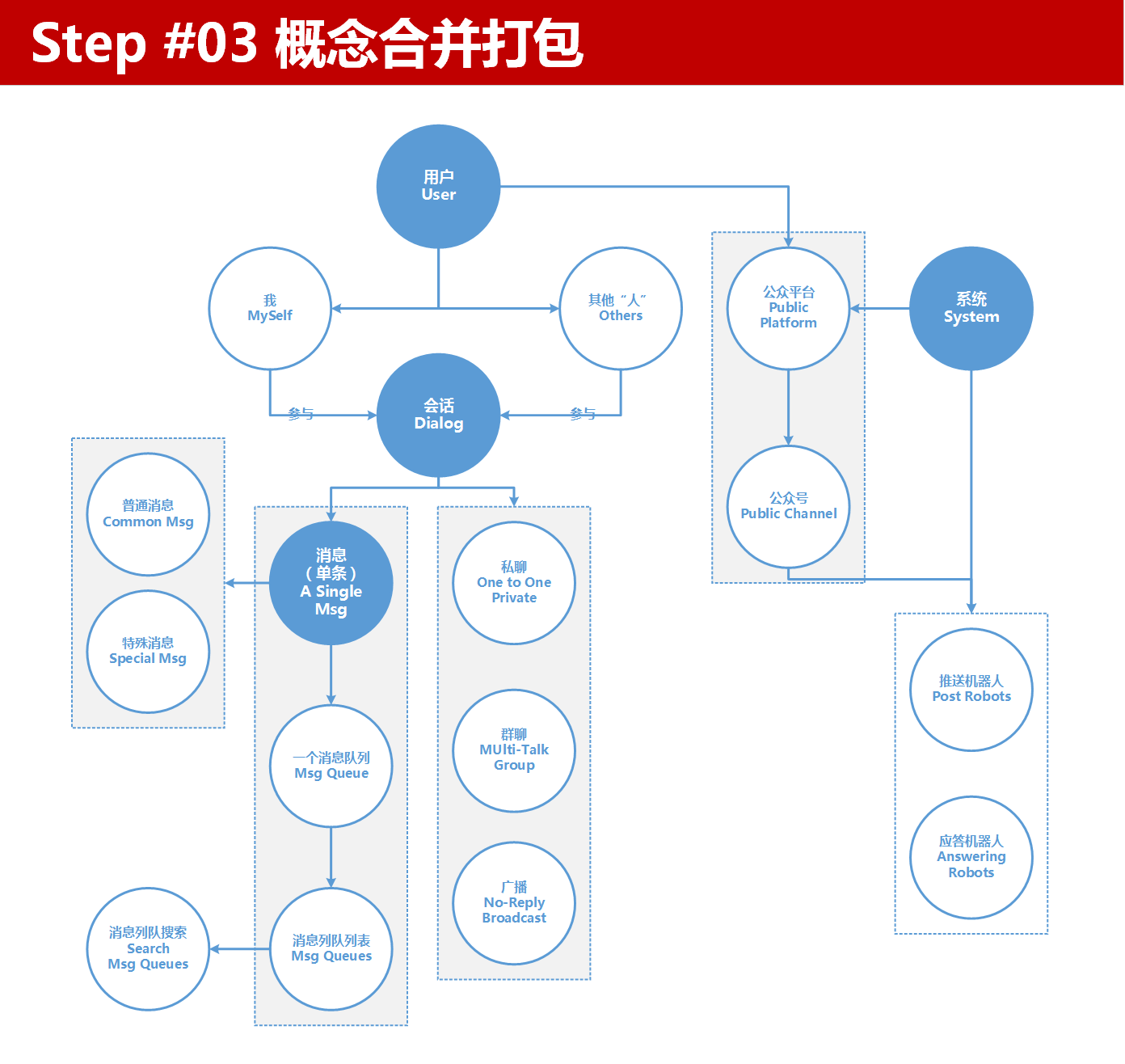
<h2>第三步,概念合并打包</h2>
<p>概念之前的关系非常复杂,已经占用了太多的连线,为了避免影响到以后的步骤,先要对概念进行整理,无非包含两种情况:概念之间是兄弟平行关系,把它们分配同组;概念之间是父子支配关系,把它们分配同组;一言蔽之“打仗亲兄弟,上阵父子兵”。</p>
<p> </p>
</p>
<p> “小婴儿”当然不晓得自己便便咯,经过慢慢训练,终于有一天离开纸尿裤,养成饭前便后要洗手等习惯,茁壮成长为 “有秩序感的儿童”。</p>
<dl class="framedashe"><dt>思考题</dt>
<dd>父子概念同组,兄弟概念同组,这些合并打包,在Step#03图中分别是如何表示的?</dd>
</dl>
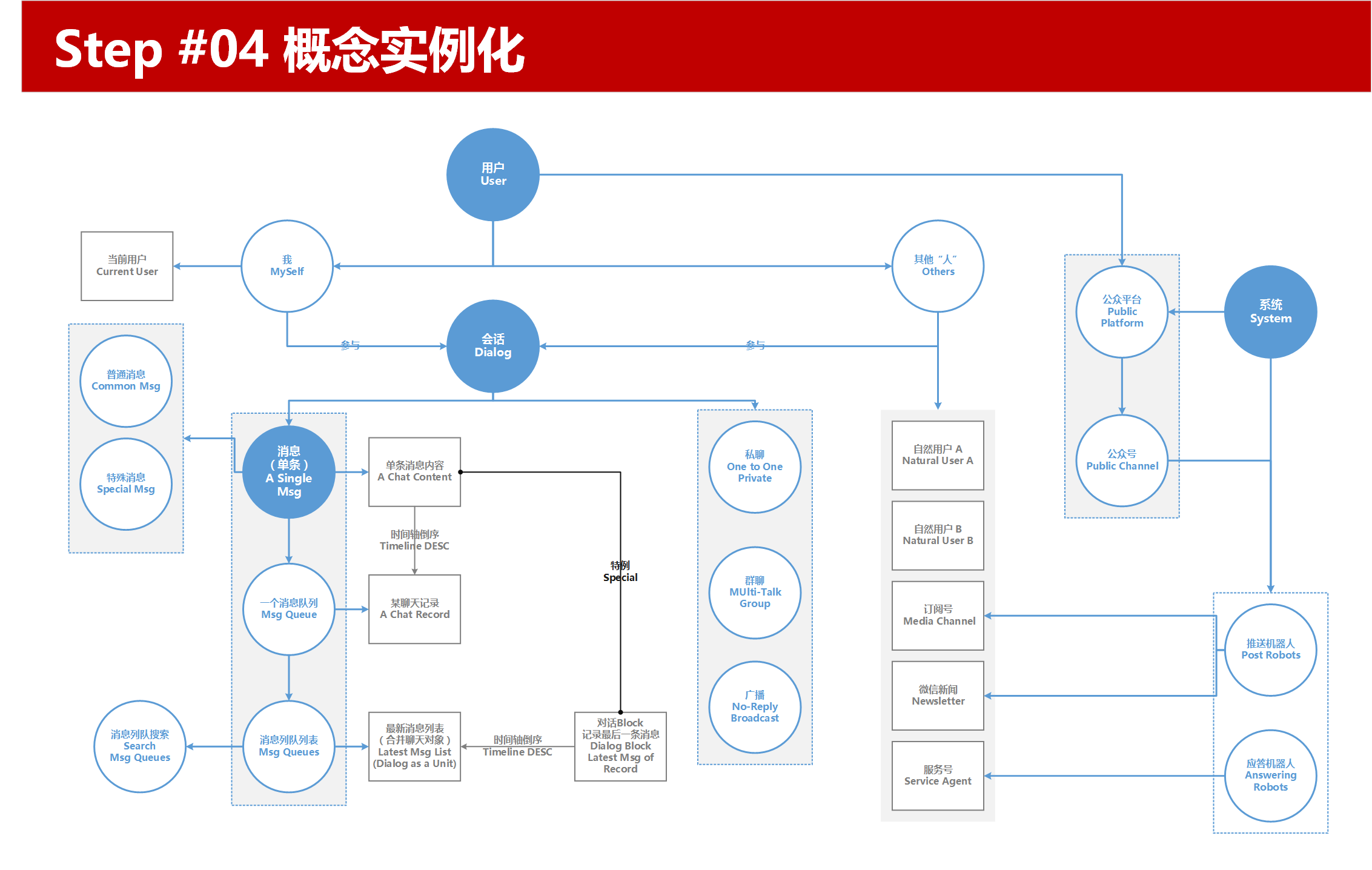
<h2>第四步, 概念实例化</h2>
<p>从抽象概念,迈向内容载体的中间过程,就是实例化。</p>
<p>有些抽象概念根本无法实例化,比如“道德”;有一些就很容易啊,“鸟类”的实例化就是鸵鸟、大公鸡……</p>
<p>无论是IM还是社交软件,聊天这个产品,在实例化之前都是差不多的概念,Step #03那张图对于QQ/Skype/陌陌同样有效,从实例化开始,这些产品才开始分化。</p>
<p>只有实例化,才能具体化,才有可能生成最后的界面。</p>
<p> </p>
</p>
<p>“儿童”终于上了幼儿园,开始接受K12的各种教育培养,找到自己的兴趣方向,成为“恰同学骚年”!</p>
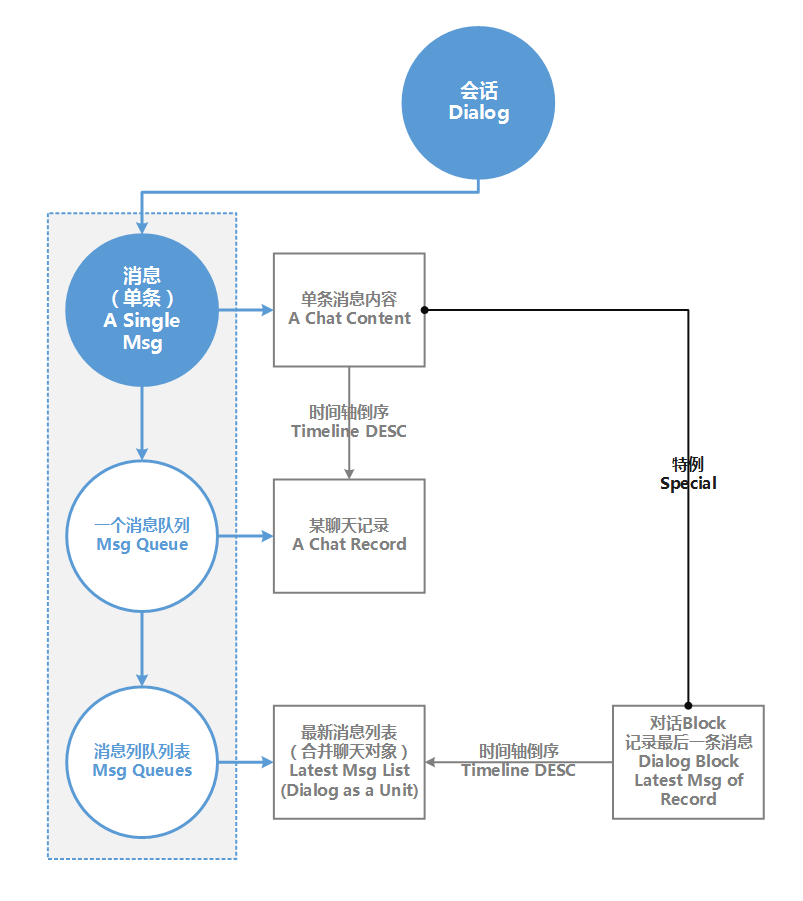
<dl class="framedashe"><dt>思考题</dt>
<dd>Step#04的这个局部,为什么设计成这个样子的</dd>
<dd> </dd>
</dd>
</dl>
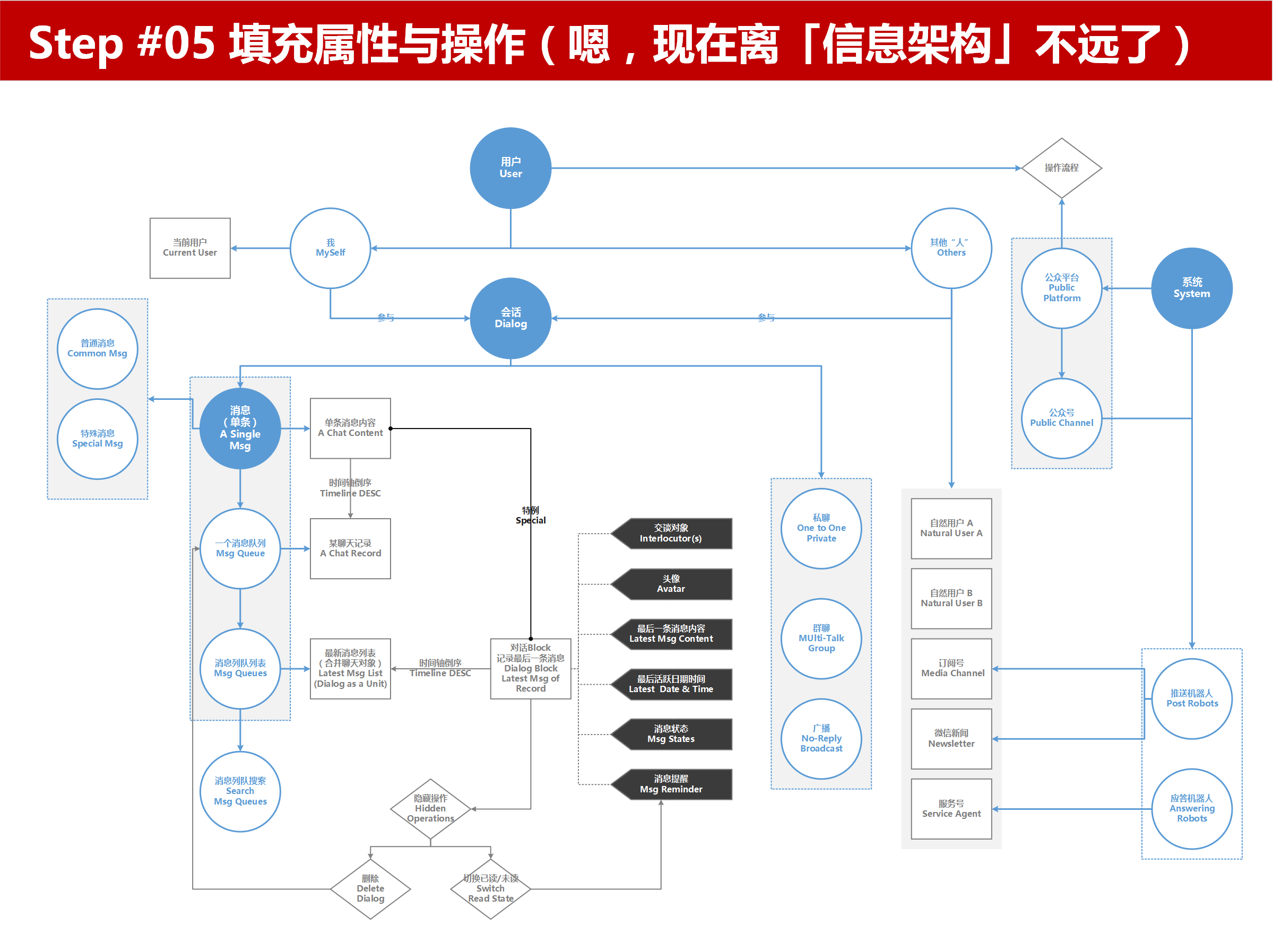
<h2>第五步,填充属性与操作</h2>
<p>实体,看得见摸得到;系统的分析实体,无非就是有哪些属性,如何改变这些属性(操作)。</p>
<p> </p>
</p>
<p>谢天谢地,这步骤的操作方法很普及了,就是“这货”的功劳!</p>
<p>“同学骚年”终于开始要参加高考,无论怎样,算是迈入高等学府的“大学生”了。</p>
<p>至于为什么会“三人成虎”,很简单呐,“应试教育”大抵也算教育的一种类型吧……</p>
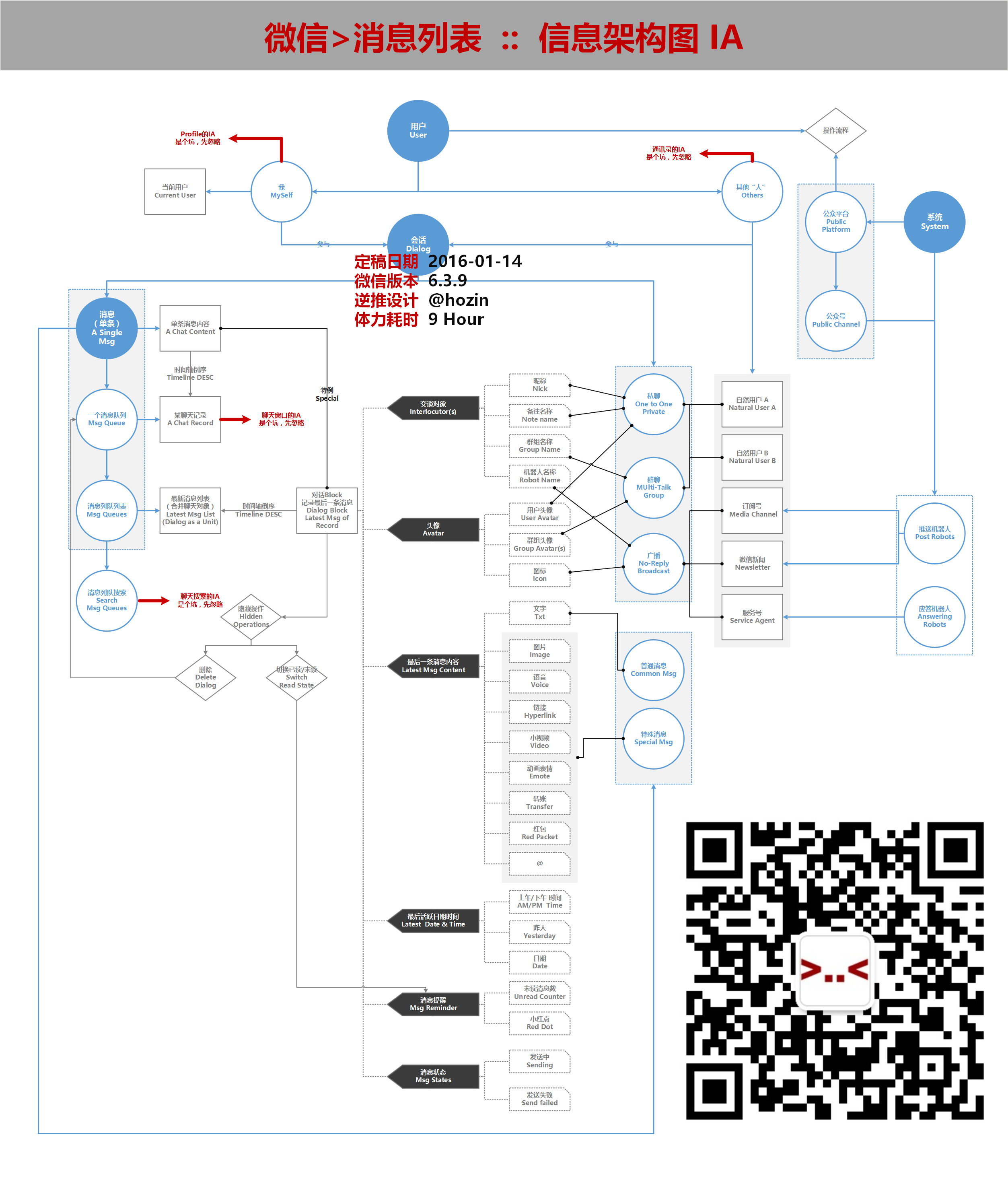
<h2>第六步,标定内容,添加关联,终成「信息架构」</h2>
<p>在互联网产品设计中,信息架构是为了界面呈现而存在,界面是由内容构成的。标定内容的种类和数量,决定了界面的复杂度,甚至决定了“需要多少个界面”。</p>
<p>映射,通常意味着[等效关系],原理略去三百字,主要是用起来方便些。</p>
<p>最终结果,如下图</p>
<p> </p>
</p>
<p>现在,那个“受精卵”,终于熬到了“大学毕业”,然并个卵,[毕业就意味着失业],有木有?毕竟只有少数人像微信一样有那么牛的“亲爹”。</p>
<h3>彩蛋:限定無料派送,史上仅此一次</h3>
<p class="txred">关注公众号hozin-com,并发送“胡萝卜”,即可[下载大图]和[设计源文件]</p>
<p> </p>
</p>
<p class="framedashe">源文件可用Visio打开,Mac请使用OmniGraffle导入打开(但不保证能编辑)</p>
<h2>念念不忘,必有回响</h2>
<p>学习「信息架构」是曲折漫长的过程,市面上的书就那么几本,都在玩造型讲理念。</p>
<p>「信息架构」是交互设计师的必知必会技能,一旦打开这个魔盒……</p>
<p>大家会发现:你和其他设计师,不太一样!</p>
 HoZiN
HoZiN
哈哈~UI设计师想转行交互设计师,初学者,期望可以学习更多的案例分析蟹蟹你~
从知乎上看过来的,学习了,谢谢!
以前做过一些产品分析的练习,但只停留在了“表象内容”。再看到后面,直接给大神跪了。学习了,学习了……