</td>
<td width="25%">
<ul><li>概念的子范畴</li>
<li>抽象的继承从属</li>
<li>比如手机生产</li></ul>
</td>
<td width="25%">
<ul><li>概念中的实际例子</li>
<li>可以看得见摸的到</li>
<li>比如NOKIA3310手机</li></ul>
</td>
<td width="25%">
<ul><li>实体的组成部分</li>
<li>也是可以看得见摸得到的</li>
<li>比如NOKIA部件-耳机</li>
</ul>
</td>
</tr>
<tr> <td width="25%"><img src="/../usr/uploads/2015/09/2115786596.png" alt="属性" width="120" height="120" /></td>
<td width="25%"><img src="/../usr/uploads/2015/09/1571328157.png" alt="方法" width="120" height="120" /></td>
<td width="25%"><img src="/../usr/uploads/2015/09/3762582729.png" alt="关系" width="120" height="120" /></td>
<td width="25%"><img src="/../usr/uploads/2015/09/901036423.png" alt="内容" width="120" height="120" /></td>
</tr>
<tr> <td width="25%">
<ul><li>概念的一种属性</li>
<li>用方法操作属性</li>
<li>比如手机的信号制式</li></ul>
</td>
<td width="25%">
<ul><li>能够改变属性的方式</li>
<li>方法只针对抽象概念</li>
<li>比如手机升级操作系统</li></ul>
</td>
<td width="25%"><ul><li>连接概念与概念</li>
<li>连接实体与实体</li></ul></td>
<td width="25%"><ul><li>对应网站的相关内容</li>
<li>内容关联着重要概念</li>
</ul></td>
</tr>
</table>
<h2>手机行业的概念设计</h2>
<p>概念是指对一个具体事物的抽象描述,比如我们要规划<span class="so-called">X-cell</span>,,那么就要先知道手机行业的概念,这样才能有的放矢。</p> <p>概念的设计是建立在用户需求调查的基础上的,是需求决定了我们对概念设计的取舍,而这一部分不在本文的讨论范畴,我们已经假设明确了用户的需求。</p>
<h3><span class="txred">Step#01</span>概念可以衍生关联概念(子概念)</h3>
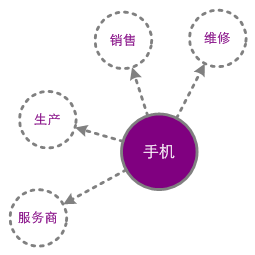
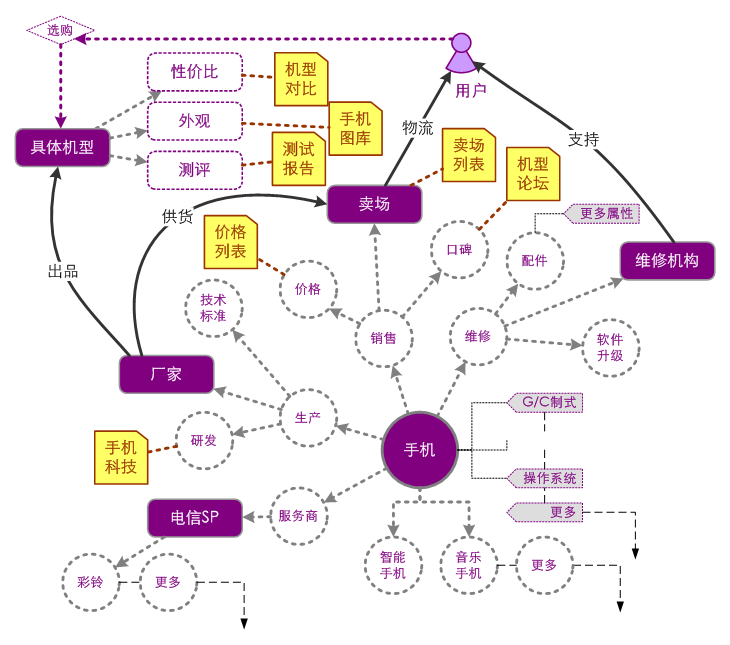
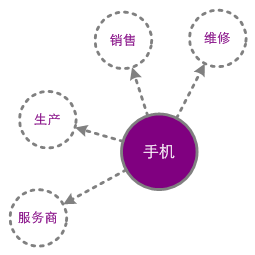
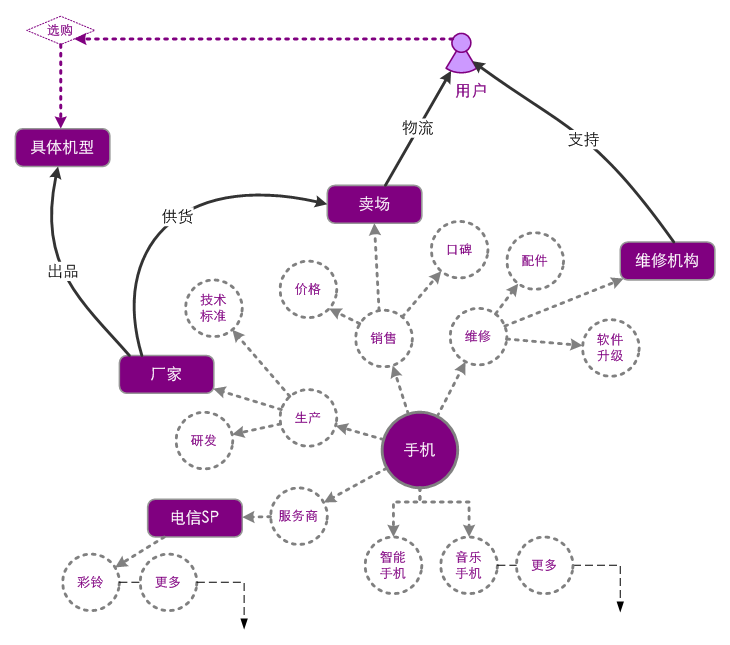
<p>一个行业的分析,可能你会无从下手,而只要把一部手机摆在桌面上,信手摆弄几下,你就会发现<span class="so-called">一个简单的事物背后可能有若干庞大的系统支撑</span>,而你只需要把这个系统的组成部分记录下来,这就是子概念。一部手机包含生产、销售、维修等概念,手机自己是不可以工作的,也必须有运营商提供蜂窝网络的概念,OK那么手机行业的子概念已经具备雏形了。</p>
<p>
<span class="imagealt">从手机这个概念中衍生的子概念</span></p>
<h3><span class="txred">Step#02</span>关联概念将继续关联下去</h3>
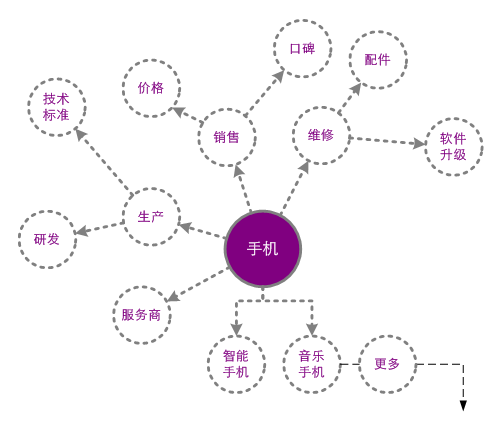
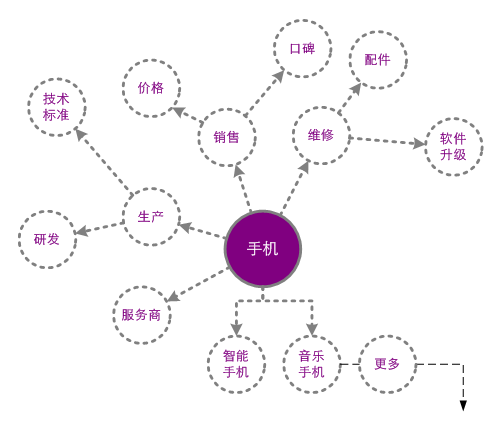
<p>子概念的产生将辐射更多概念,一般的说,<span class="so-called">只需要圈定2~3层子概念就可以把整个概念上下游范围罗列清晰了</span>(还是要参照用户需求的范围)。如果无限的辐射下去,那么可能会把整个社会体系包纳其中(馅儿就太大了),例如手机的外壳是工程塑料,有必要把塑料也包罗到X-cell当中去么?</p>
<p>
<span class="imagealt">从手机的子概念又关联出若干概念,其中一些概念的相对独立的</span></p>
<p>除非了子概念衍生出来的其他子概念,还要将一些独立概念融入其中,例如智能手机、音乐手机等,这样手机行业的概念就越来越完整了。</p>
<h3><span class="txred">Step#03</span>填充某些概念具备的实体</h3>
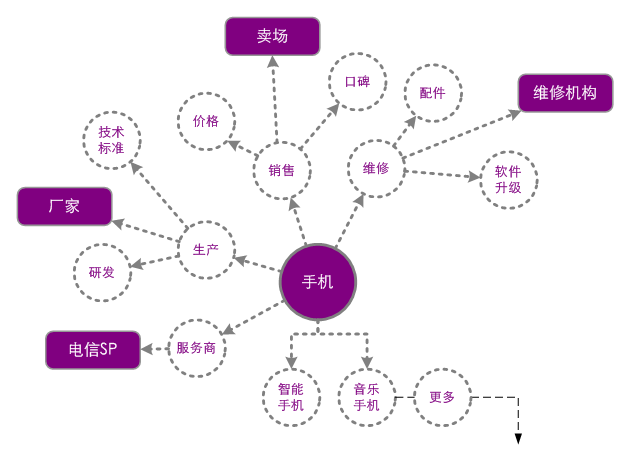
<p>实体,就是存在,它们以物质的形式存在,例如某工厂、某学校、某块砖头。概念是现实世界的逻辑映射(<span class="so-called">是逻辑关系,而非物质关系</span>),那么可以肯定有<span class="so-called">实体一定有与之对应的概念;反之,不是每一个概念都有对应的实体</span>,例如爱情、懊恼。</p>
<p>
<span class="imagealt">为那些拥有现实映射的手机相关概念增加了实体</span></p>
<p>我们把圈定的所有子概念一一的判定,是否其存在实体映射,如果有那么就把这些实体补充到概念设计中。</p> <h3><span class="txred">Step#04</span>用关系和方法将实体连接</h3>
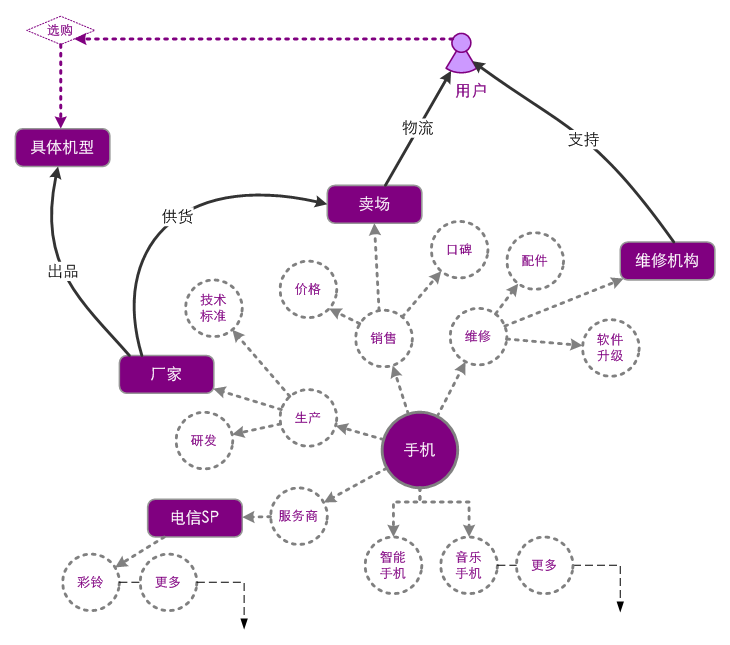
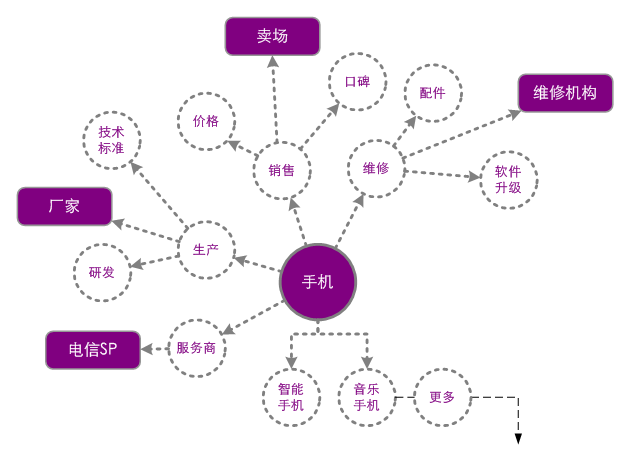
<p>现实世界的复杂性归根结底来自实体关系的复杂性。实体的存在,将影响其他的实体(一块砖头也会影响地面的压力),于是就有了关系和方法。在这个步骤当中,我们可以<span class="so-called">暂时忽略概念</span>的存在,而全身心的去研究实体之间的互动。</p>
<p>这是一个复杂思考的过程,N个实体就会产生至少N*(N-1)/2种关系或方法,而实体之间的关系往往不存在或者可以忽略,例如手机的销售部门可能根本不关心维修机构的操作流程,这就需要一一的判定(累死人耶)。当实体之间产生了间接交互时,要向<span class="so-called">概念设计补充中间实体</span>,也许这些<span class="so-called">中间实体还具备了新的概念</span>(例如从SP实体导出了彩铃概念),这也是一个不断丰满的过程。</p>
<p><span class="so-called">关系是一种常态</span>(无返回值),<span class="so-called">方法产生结果</span>(有返回值),这是两者的区别。</p>
<p>实体之间互动(关系或方法)决定了网站功能,那些优秀的网站只所以能够产生价值是因为充分利用了“万维网在打破实体互动的同时,建立了更短路径的网络互动”,而“<span class="so-called">从不同的角度打破和建立</span>”就是网站差异的源泉,当然我们都知道:差异即品牌、差异即生存。</p>
<p>
<span class="imagealt">链接卖场、厂家、维修机构等概念,并且增加了电信SP和用户等中间实体</span></p> <p>实体互动的设计描绘了一个<span class="so-called">网站的核心竞争力</span>,请依据用户需求和现实资源的不同酌情处理,如果在这个阶段发现项目的无法与竞争对手差异,那么请终止项目,避免再进行下面的步骤,直到能够寻找到差异,以<span class="so-called">节约团队宝贵的时间和投资人的金钱</span>。</p>
<h3><span class="txred">Step#05</span>概念的属性、实体的要素是网站的内容</h3>
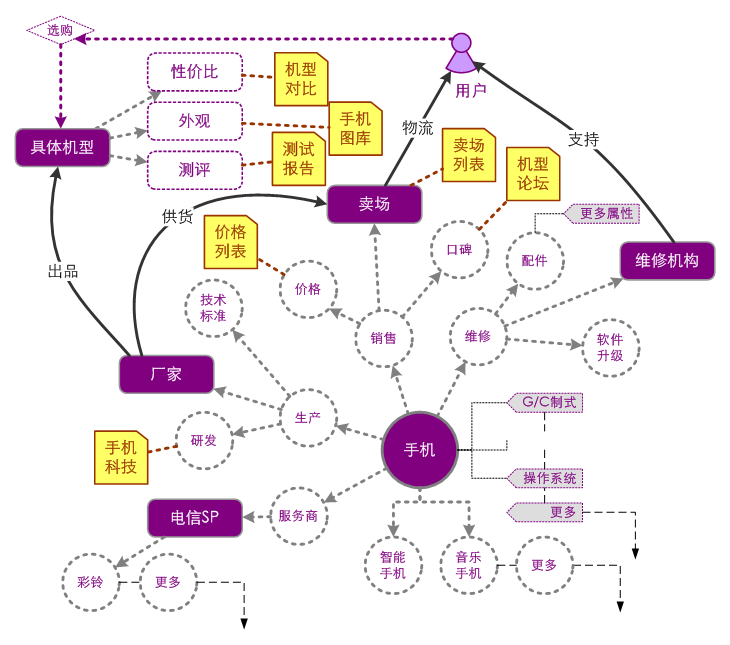
<p><span class="so-called">实体的连接解决了概念从抽象到具象的过程</span>,这还远远不够。我们最终的产品是网站,那么就要把实体交互中的信息罗列出来,这些信息也无非是概念及子概念拥有的属性、以及那些实体拥有的要素。</p>
<p>
<span class="imagealt">在实体基础上增加了内容、要素、属性,手机行业的概念设计基本完成</span>[图片点击可看全图]</p>
<p>现在,只要轻松的进行实体互动与网站内容的映射就可以了,虽然这个工作只是<span class="so-called">相对的轻松</span>,完成了这一步,X-cell的概念设计也就告一段落。</p> <h2>[这是一个并不精彩的桥段,但是希望你把它读完]</h2>
<p><span class="so-called">X-cell</span>的概念设计已经完成了,这并不代表大功告成。强烈建议将这份概念设计文档排列在《网站信息设计方案》的第一页(《用户调查及分析文档》是另一份交付物),<span class="so-called">所有参与项目的人员,无论是界面设计相关、程序开发相关、测试调试相关、甚至销售人员</span>都应该了解和明白概念设计的具体内容,这是网站项目的核心竞争力,也是所有围绕<span class="so-called">X-cell</span>项目工作的纲领。</p>
<p>如果要对项目的界面和功能进行修改,都要参照概念设计进行,如果需要对概念设计进行增补变动,那么整个项目都要从最基础的工作进行重新验证和修改(包括用户需求部分)</p>
<h2>信息架构隆重登场</h2>
<p>我们现在有了馅料,把它们<span class="so-called">切碎,搅拌</span>,放进饺子皮里,先包后煮。</p> - 经过概念设计,已经确定了网站的基本内容
- 信息架构的目的就是搭建网站的骨架
- 简单架构与复杂架构是两种不同的形式
- 简单架构只需要指定信元的层级关系(元素架构)
- 复杂架构需要指定关键页面之间的层级关系(链接架构)
- 根据复杂架构去描绘每个页面的低保真原型(页面逻辑)
- 低保真模型不断优化形成高保真原型(线框图)
<h3>简单架构</h3>
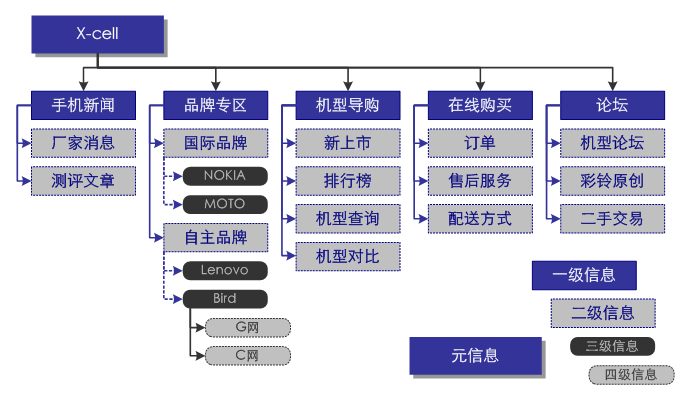
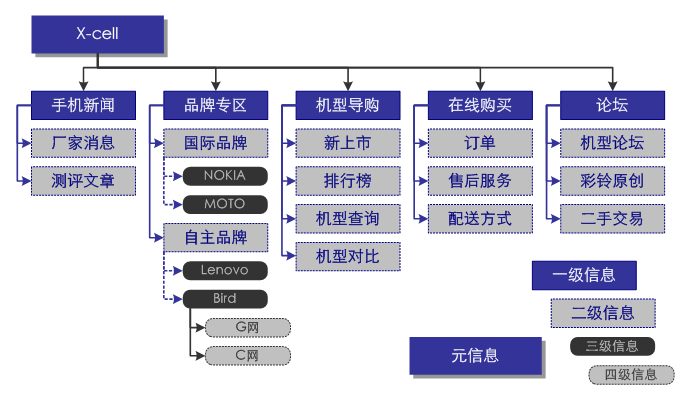
<p><span class="so-called">信息架构并非“网站栏目”</span>,但是却基本确定了网站导航条的内容。信息架构可以不是扁平结构,而完全按照严格的逻辑关系进行,因为简单架构必须转化为以页面为基线的复杂架构,才有可能成为真正的“<span class="so-called">网站导航条</span>”。信息架构决定内容,内容的关系决定了导航,大概就是这个意思。</p> <p>X-Cell有了概念设计定稿,于是有了如下的简单架构,其间经过无数次推演,推演的过程实在麻烦,且也不在本文讨论范畴,今后慢慢讲解。</p> <p>
<span class="imagealt">X-cell的简单架构</span></p>
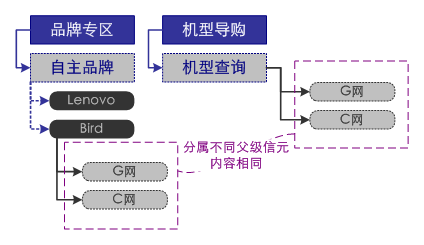
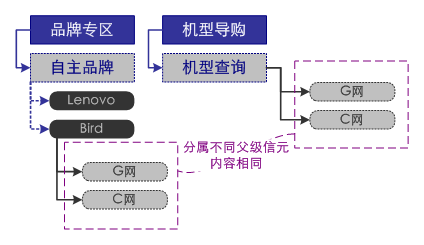
<p>需要注意的是那些分属不同信元的相同内容,要明确指出它们的<span class="so-called">复用结构</span>,避免割裂了今后会影响设计开发的重要关联关系。</p>
<p>
<span class="imagealt">X-cell的简单架构中的复用结构</span></p>
<h3>复杂架构</h3>
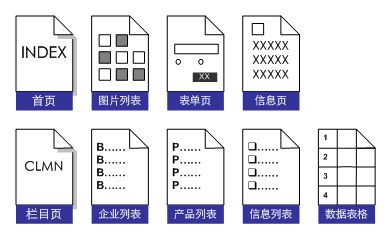
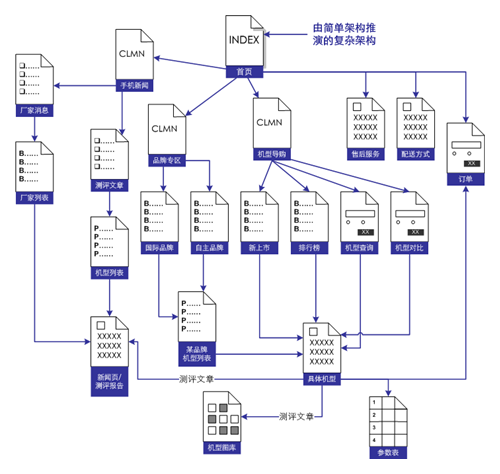
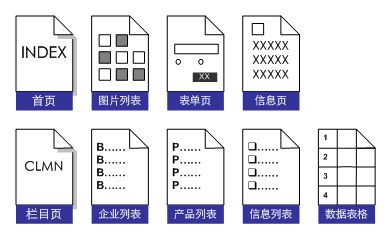
<p><span class="so-called">由简单架构推演的复杂架构是一个“落地”的过程</span>,漂浮在头脑中的信息设计元素终于有了它们的宿主——“页面” 复杂架构以页面为基线,现在终于可以恭喜<span class="so-called">X-cell</span>进入实际设计层面了,之前还要给页面分一下类别,请参考下面的图例。页面类别是指导界面设计师工作的重要文档内容,至少他们的工作量已经可以衡量了。</p>
<p>
<span class="imagealt">X-cell的复杂架构的页面图例</span></p>
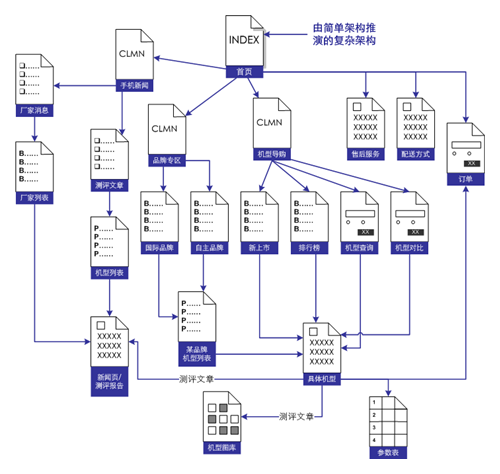
<p>
<span class="imagealt">X-cell的复杂架构</span>[图片点击可看全图]</p> <p>根据简单架构去完善复杂架构的过程相对简单,但其结果必将复杂,且结果越复杂,描述越具体,执行越有力。</p> <h3>页面逻辑与线框图</h3>
<p>各位网站策划(或产品经理、交互设计师)进行网站原型设计的手段各异,工具也不同,但都会用到<span class="so-called">信息设计、信息架构、用户体验</span>的一些基本原理,网络上关于此道的方法论述甚多,麻烦各位搜索。</p> <p>需要指出的是,网站导航系统应该在低保真原型(页面逻辑)论证定稿之后形成,即低保真原型建议参考《网站导航设计杂谈》一文。</p>
<h2>结束语</h2>
<p>从概念设计到信息架构,并非必经之路,这仅是一种推荐的方法,特别适合小团队(可能只有一个网站策划师包揽的)采用,配合头脑风暴和创意会效果甚佳,马克笔、白板、便笺、白卡纸、磁力钉是必备品。</p> <p>如果你正在主持参与网站项目,请你牢记:<span class="so-called">无论你是否使用从概念设计到信息架构的设计方法,务必在你进行信息设计之前,圈定哪些信息是你需要去处理的</span>。先想好吃什么馅儿,再动手和面也不迟。</p>
标签: 信息设计, 概念设计, 信息架构, 概念要素, 子概念, 抽象属性, 概念交互, 概念关系, 思维导图
| 



 HoZiN
HoZiN 








相当强大的知识,不知道是不是楼主原创的观点,请问有没有更多这方面的资料可以学习
[概念设计] to [界面],在很多本书籍种介绍过,比如《高效沟通设计之道》
[概念设计] to [信息架构] to [界面] 是Hozin自己琢磨出来的
文章是原创,更多的在脑子里
请大家用更多的回复治疗Hozin的懒癌吧
不知道是不是自己的知识储备不够,文章里面的一些东西看不明白,不知道博主能不能拿一个app来举个例子呢?
http://hozin.com/Point/201601/Reverse-WeChat-Message-List.html
[逆向工程]信息架构推演步骤细节+新手扫盲
这个逆向分析微信的文章就是例子