『多级目录结构』在移动端的交互设计
<p>3000字,读20分钟。【分类】和【目录】傻傻分不清?看看本文,豁然开朗。</p>
<p>来自小密圈朋友提问:如何在移动端界面,表现出树形结构?</p>
<p>需求内容:为油品销售员提供一个知识库,行业/工艺/设备/用油部件/品牌产品/,一个树形结构,共有5个层级!每个层级都对应的知识点。如果是web界面,左边展示树形导航,右边展示内容;但是在移动端怎么展示5级树形呢?同时每一级又要包含知识点,求解答。
</p>
<p>Hozin认为:此乃典型的『多级目录结构』设计问题。</p>
<h2>为什么Web设计中会流行树形导航?</h2>

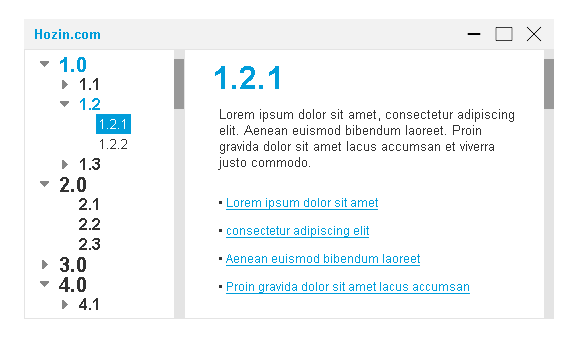
<p>如图,在大屏幕设备的界面中,使用树形导航的优势显而易见:</p>
<dl class="framedashe">
<dt>A.直观查看各级目录之间的从属关系,长幼有序</dt>
<dt>B.为不同级别设置外观差异,容易辨识,轻松聚焦【当前选中项目】</dt>
<dt>C.统揽全局,较快速的找到目标分类,绝对不会迷路</dt>
<dt>D.增加【展开某节点,其他自动折叠】,可大幅节约屏幕空间</dt>
<dt>E.增加滚动条(横纵均可),实现无限扩展</dt>
<dt>F.配合frameset及iframe等流氓代码,可以快速实现效果(牺牲SEO)</dt>
<dt>G.配合checkbox快速实现多选、全选、选中某节点及其子孙节点</dt>
</dl>
<p>树形导航如此犀利,不来一发等什么……且慢,你以为这就算完事儿了?No!No!No!以上只是它优势的60%而已,真正的【大杀器】是下面这条:</p>
<p>用户可以完全扔掉鼠标,用键盘操作树形导航!</p>
- [↑]键:向上切换同级节点;从第一子节点,顺序返回父节点;
- [↓]键:向下切换同级节点;顺序进入已展开的第一子节点;
- [←]键:关闭当前级别节点;返回父节点;
- [→]键:展开子节点列表;顺序进入已经展开的第一子节点;
- 以上方向键,若配合[Tab]键和[Enter]键,简直比玩超级马里奥还爽!
<p>Hozin说过:不会走,别想飞!没玩过web端的交互设计师根本就会“自动忽略”表单中的【Tab顺序】和各种【热键操作】。洒家亲眼见过50+岁的文案前辈全程热键玩Word,几千字文章排版,鼠标根本不碰。</p>
<p>追根溯源:可展开的树形结构,几乎与【图形化用户界面】同时诞生,所有目录系统都有它的参与(参考Windows资源管理器),甚至DOS时代的各种Telnet-BBS都有它的影子。</p>
<p>然并个卵……这么成熟、强大、犀利的交互组件,如果用在移动端,那可就……</p>
<h2>树形导航移植到小屏幕,可能是场灾难!</h2>

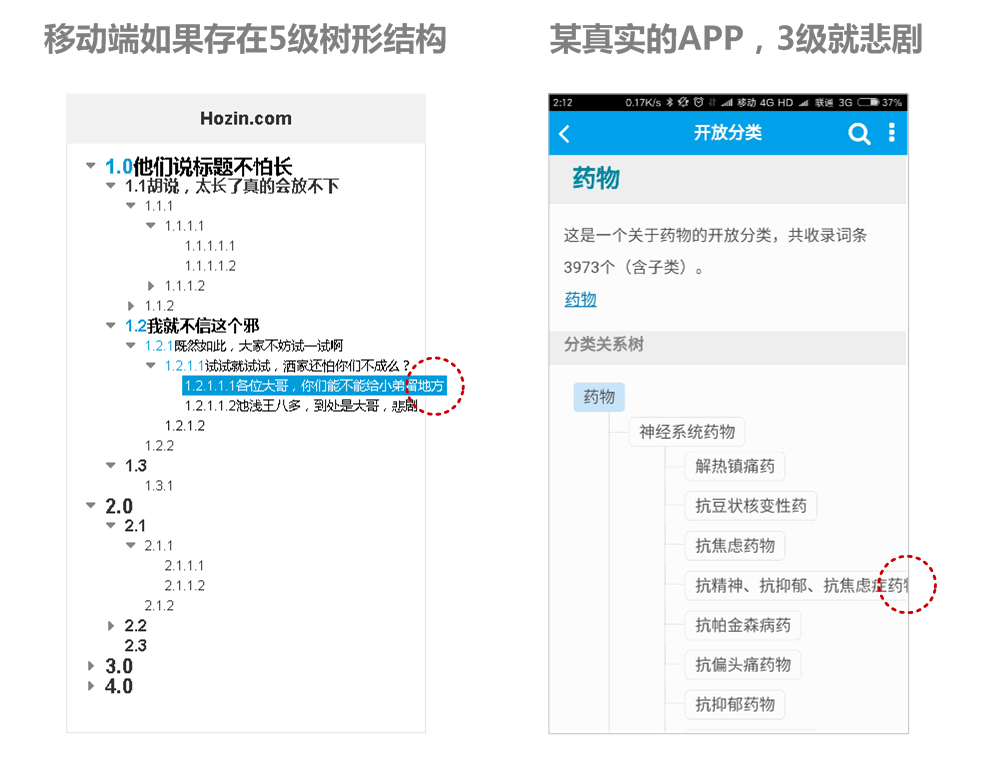
<p>如图,在小屏幕的移动设备界面中,滥用树形导航,悲剧就发生了:</p>
<dl class="framedashe">
<dt>A.假如层级太深,节点标题太长,宽度不够用,难道左右移动界面?</dt>
<dt>B.的确可以Spread手势放大,但是热区太密集,拖放位移时,误操作可能性很大!</dt>
<dt>C.的确可以用Pinch手势缩小,但是热区太小,需要多应灵活的手指才能操作啊?</dt>
<dt>D.为了导航就要缩放界面,大动干戈,这违背了移动端交互的基本原则</dt>
<dt>E.如果没有【物理方向键】,“超级马里奥式的酸爽”,荡然无存</dt>
</dl>
<p>此刻,大家已经领悟:为什么各大主流“移动UI”设计指南/规范/规格中,都不会出现【树形导航】。(有经验的交互设计人员绝对不会干这种傻事!)</p>
<h2>彩蛋:移动端,请勿滥用『面包屑导航』!</h2>
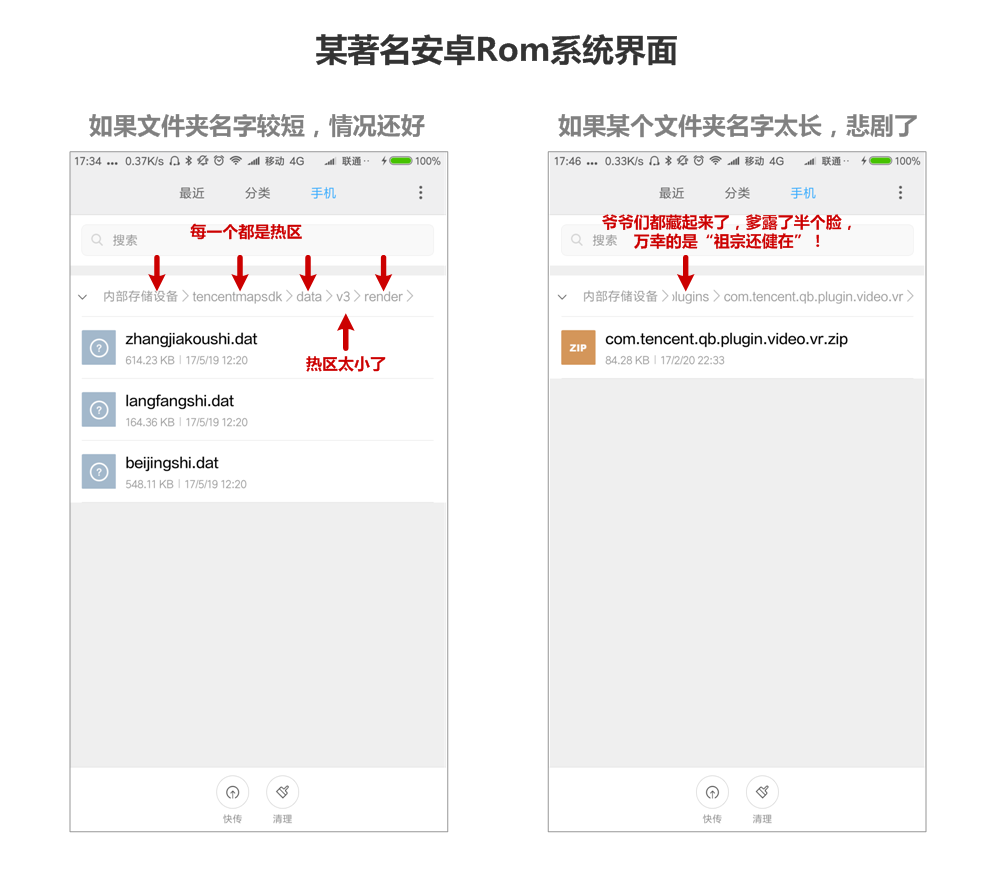
<p>Web时代,面包屑导航是万金油,人人都要来一发;但是,Hozin劝告诸位:它绝对不适合移动端界面。</p>

<p>如图,即便PC浏览器端的Web交互界面,如果是非目录结构,使用『面包屑导航』也可能会引发各种设计问题。早在2008年,前辈Angela(翻译《用户体验要素》的那位美女姐姐)就已经写过《论“面包屑”的倒掉》http://ucdchina.com/blog/?p=385 </p>
<p>滥用“设计Web的方法”搞APP;滥用“设计APP的方法”搞Web;滥用“大屏幕的交互组件”搞移动小屏幕界面;滥用“移动小屏幕的交互原则”设计大屏幕界面……这些现象普遍存在,并且心安理得、理直气壮;由此可见,在中国“交互设计师”真是个【低门槛职业】呀!</p>
<h2>区分『分类』与『多级目录』</h2>
<p>哎呦喂,难道“多级目录”不是一种“分类”?呃……这俩还真有区别。</p>
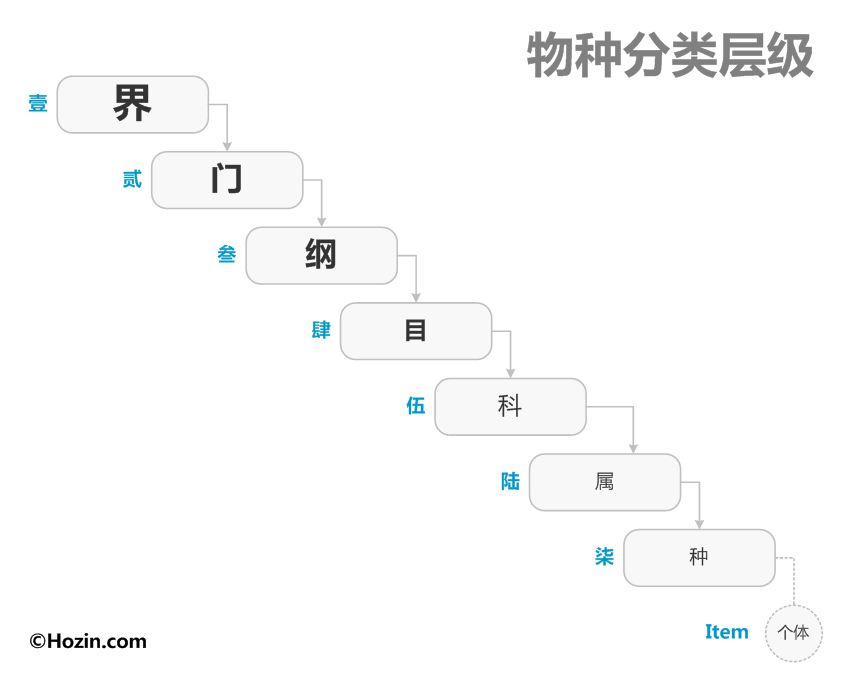
<p>首先,聊聊“分类”。分类,人类最早的一种抽象思维。区分果实和花朵,区分小草和树木,区分兔子和山猫……科学就是从对“生物的分类”开始!发展至今,演化出【界】、【门】、【纲】、【目】、【科】、【属】、【种】共7个层级,如下图所示:</p>

<p>比如本文作者Hozin就属于动物界、脊索动物门、脊椎动物亚门、哺乳纲、灵长目、真猴亚目(区别于原猴亚目)、窄鼻猴次目(区别于宽鼻猴次目)、类人猿超科、人科、人属、蒙古人种。</p>
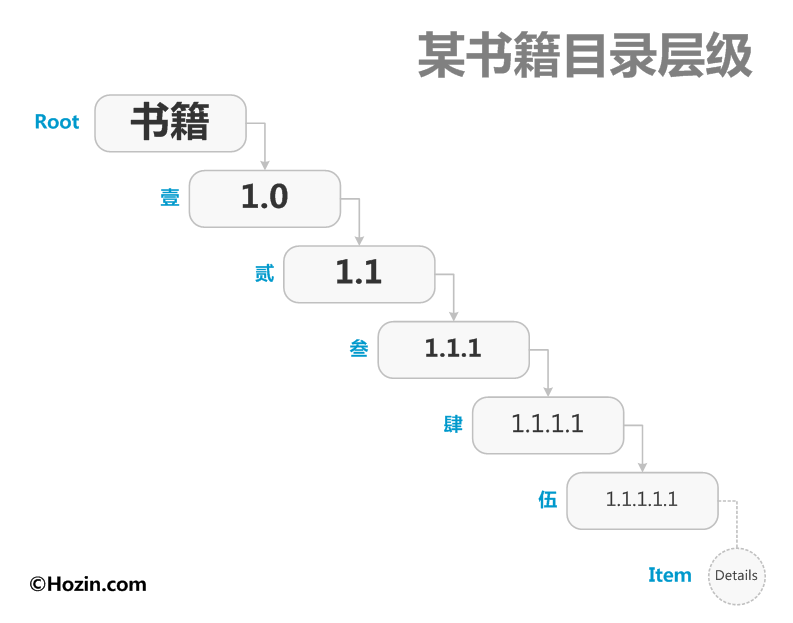
<p>然后,聊聊“多级目录”。目录,是对客观存在的描述。作者写了一本书,为了方便读者,提供一个目录进行内容定位;你的PC当中,某个文件就保存在某个位置, 于是windows提供了资源管理器;此时此刻,你正位于地球的某个国家、地区、街道、楼宇、楼层、房间中查阅本文,地图上会标注的非常清楚……没错,【书籍目录】、【Windows资源管理器】、【行政区划地图】,统统都是“多级目录”!假如某书籍的章节有5个层级,如下图所示:</p>

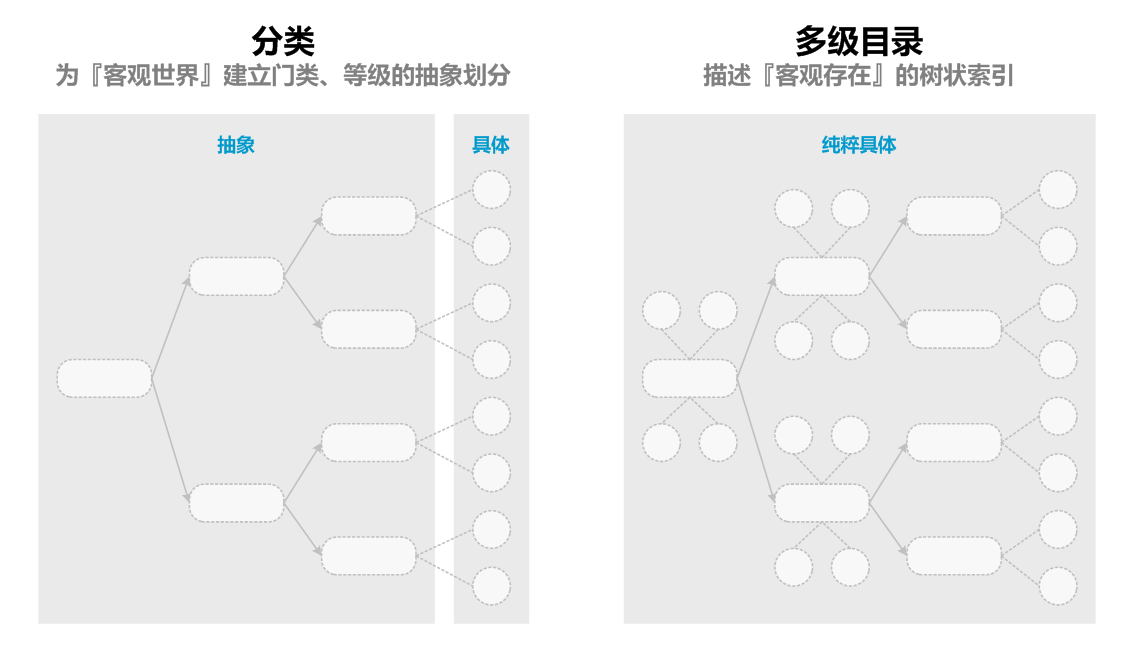
<p>诚然,从外观上『分类』与『多级目录』几乎没区别,但如果读过《交互设计中的「同形异构」与「同构异形」https://zhuanlan.zhihu.com/p/26252384》,那么便会理解这二者截然不同。生物界种类纷繁,某本书也不可能只有一个章节,假如把真实的情况展现出来,『分类』与『多级目录』的区别便可一目了然。</p>

<p>有关【抽象】和【具象】,请参考《赞雪不露雪,如何区分概念与实体》https://zhuanlan.zhihu.com/p/26374327<;/p>
<dl class="framedashe">
<dt>A.“分类”的【叶子】只存在于“最末级分类”;“多级目录”每一级目录都可以有【叶子】。</dt>
<dt>B.“分类”是抽象的,“被分类的事物”往往是具象的;“多级目录”完全是具象的。</dt>
<dt>C.“分类”可以自由压缩层级之间的关系;“多级目录”层级之间是刚性存在,如果压缩,就会伤筋动骨。</dt>
</dl>
<p>综上所述,『分类』虽然是一种初级抽象思维,没有像『标签』那样贴近人脑神经系统的作用原理,但也远比『多级目录』更灵活和富于变化。</p>
<h2>分析问题的本体:拥有5个层级的『多级目录』</h2>
<p>一个树形结构,共有5个层级!每个层级都对应的知识点。</p>
<p>Hozin相信:这个需求一定不是来自交互设计师本人!因为,哪怕有一点点抽象思维,或者一点点数学知识,都会明白5级目录意味着什么……</p>
<p>维基百科显示已知的生物有700多万种,未被发现的更多,几千年的人类文明,也只敢把生物分类规划为7层“分类”;中国拥有近960万平方公里的土地,近300万平方公里的领海,也只敢把行政区划分为6层“目录”;一个给油品销售员用的知识库,需要5级目录?</p>
<p>5级目录真的是5级么?按照【Root+层级】计算一共有6级结构,用户操作6次也只能看到最末级的列表,如果要到达某个详尽内容,可能最多需要操作7次!</p>
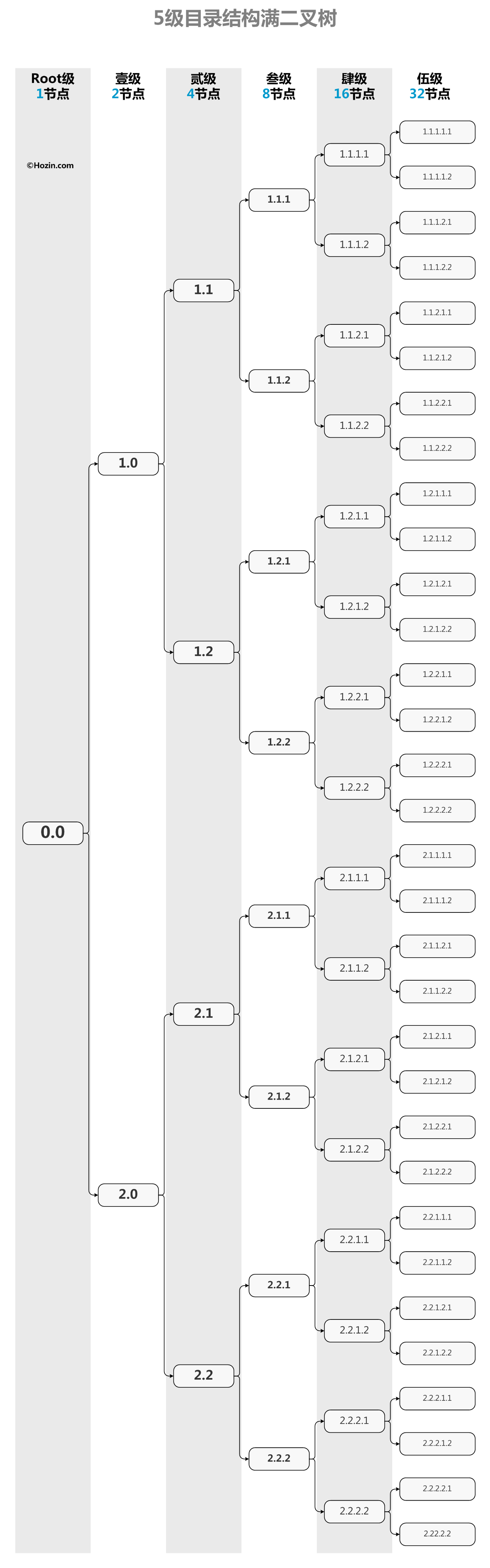
<p>如果每一级最多只有2个子级,可以生成一个有63个节点的满二叉树,如下图:</p>

<p>呃,链式裂变,让Hozin缓口气……真的有必要这样做么?这需求难道不二逼么?真的呈现出来,扔给用户,难道不是【反人道】么?</p>
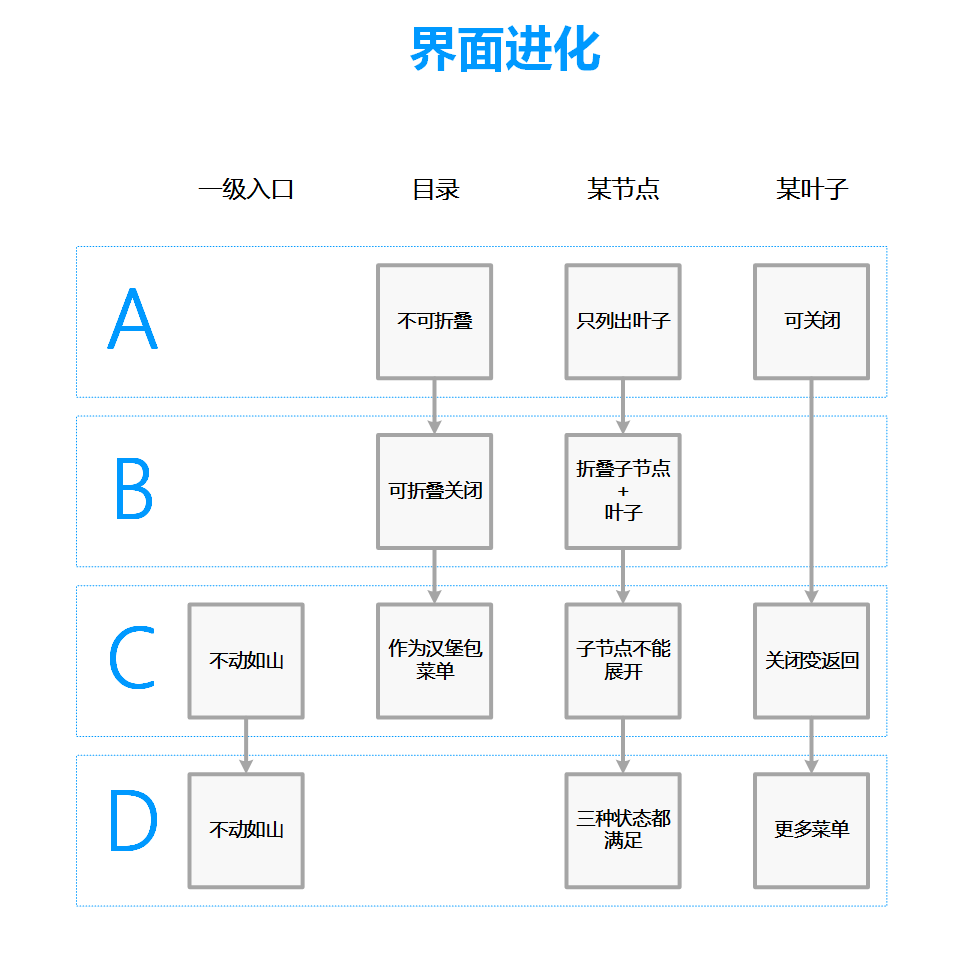
<h2>解决问题:界面的进化</h2>
<p>复习一下Reading#07《匠心体验》中法国大姐姐提供的移动端导航设计贴士:</p>
<p>1.必须简洁 2.为简洁而隐藏 3.使用直观菜单,兼顾隐藏</p>
<h3>A.简单粗暴,反人道,也是一种解决方案。直接把树形结构扔上去,也未尝不可。</h3>

<p>每个树形节点,包含两个操作【展开子节点】和【查看本节点叶子】两种操作;简单的树形在移动端很难满足几点包含两个操作,因此这个属性无法折叠,只能完全展开;如果树形结构很复杂,那么用户操作就非常麻烦。</p>
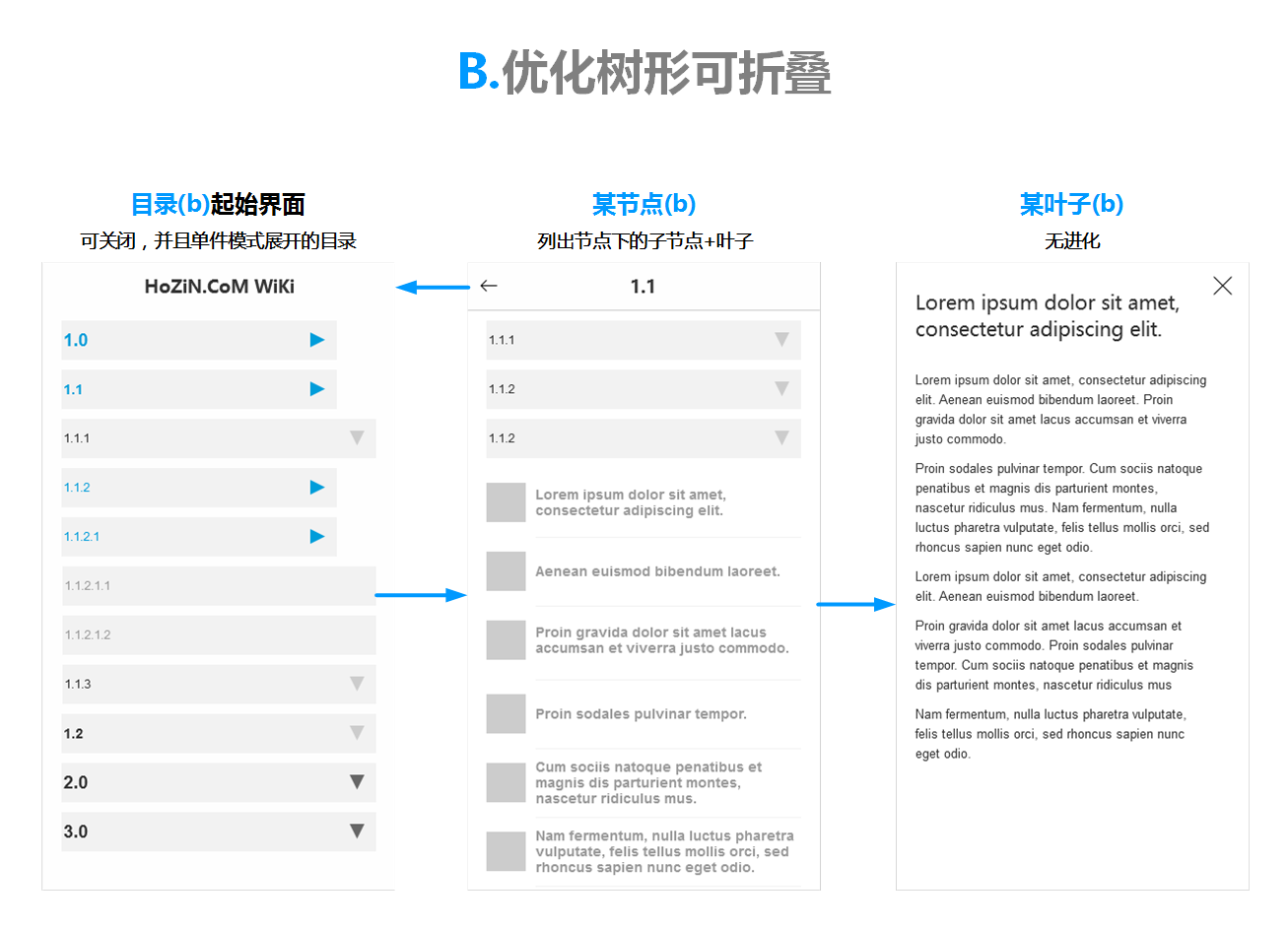
<h3>B.优化树形可折叠,进化出两种操作,点击箭头折叠/展开子节点,点击标题进入对应节点界面。同时在节点界面也设置了【子节点的可展开】结构。</h3>

<p>在该步骤优化过程中,曾经尝试把某个节点附属的【叶子数量】也加进去,但是感觉用户一定会懵逼,请看下图:</p>

<h3>C.独立一级入口,树形归入汉堡包菜单,让“树形结构”成为附属,同时去掉节点界面的折叠/展开功能,简化界面。</h3>

<p>汉堡包菜单的劣势也显而易见,请参考www.Beforweb.com的文章《为什么要避免使用汉堡包》
http://www.beforweb.com/node/550<;/p>
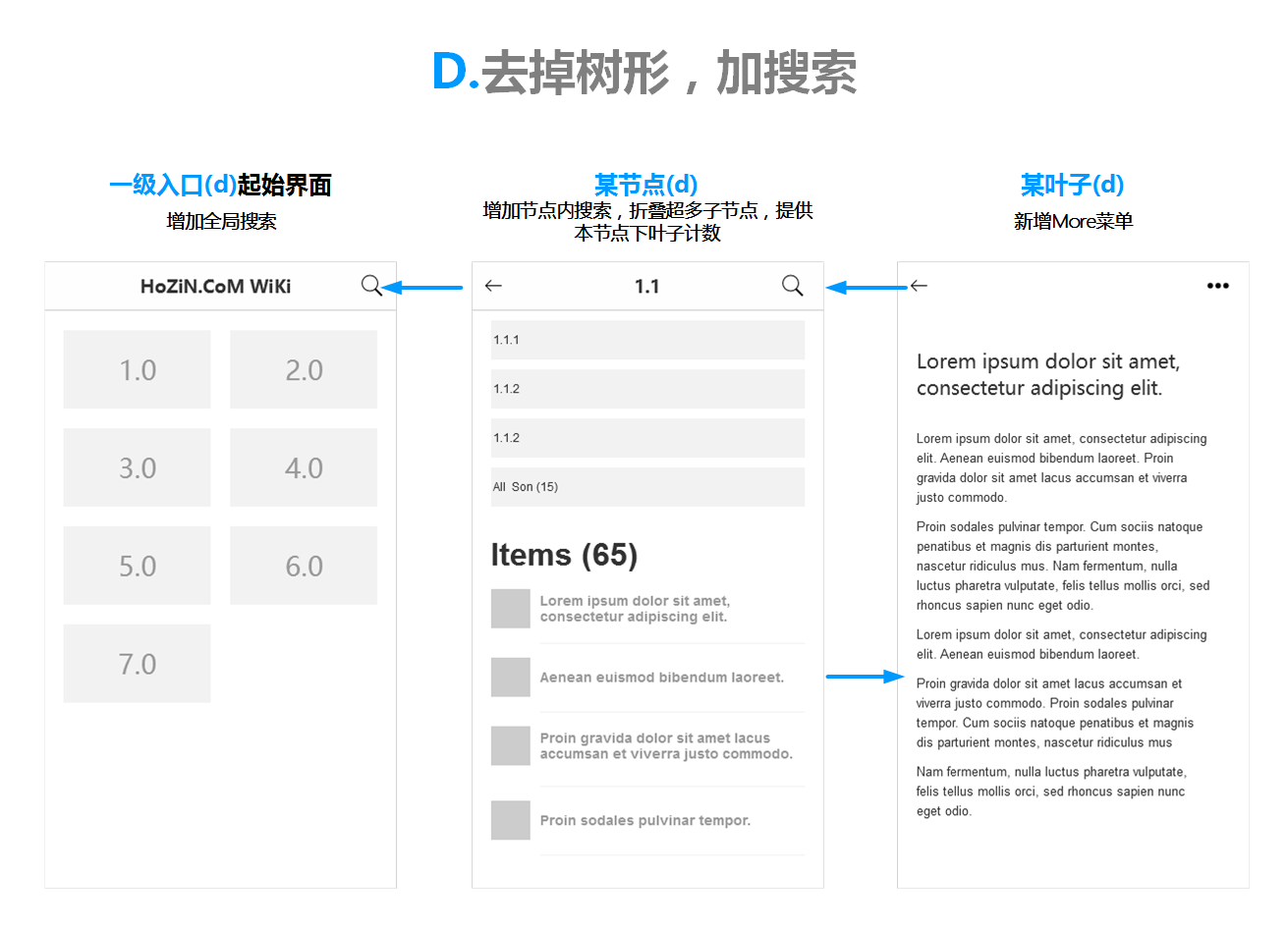
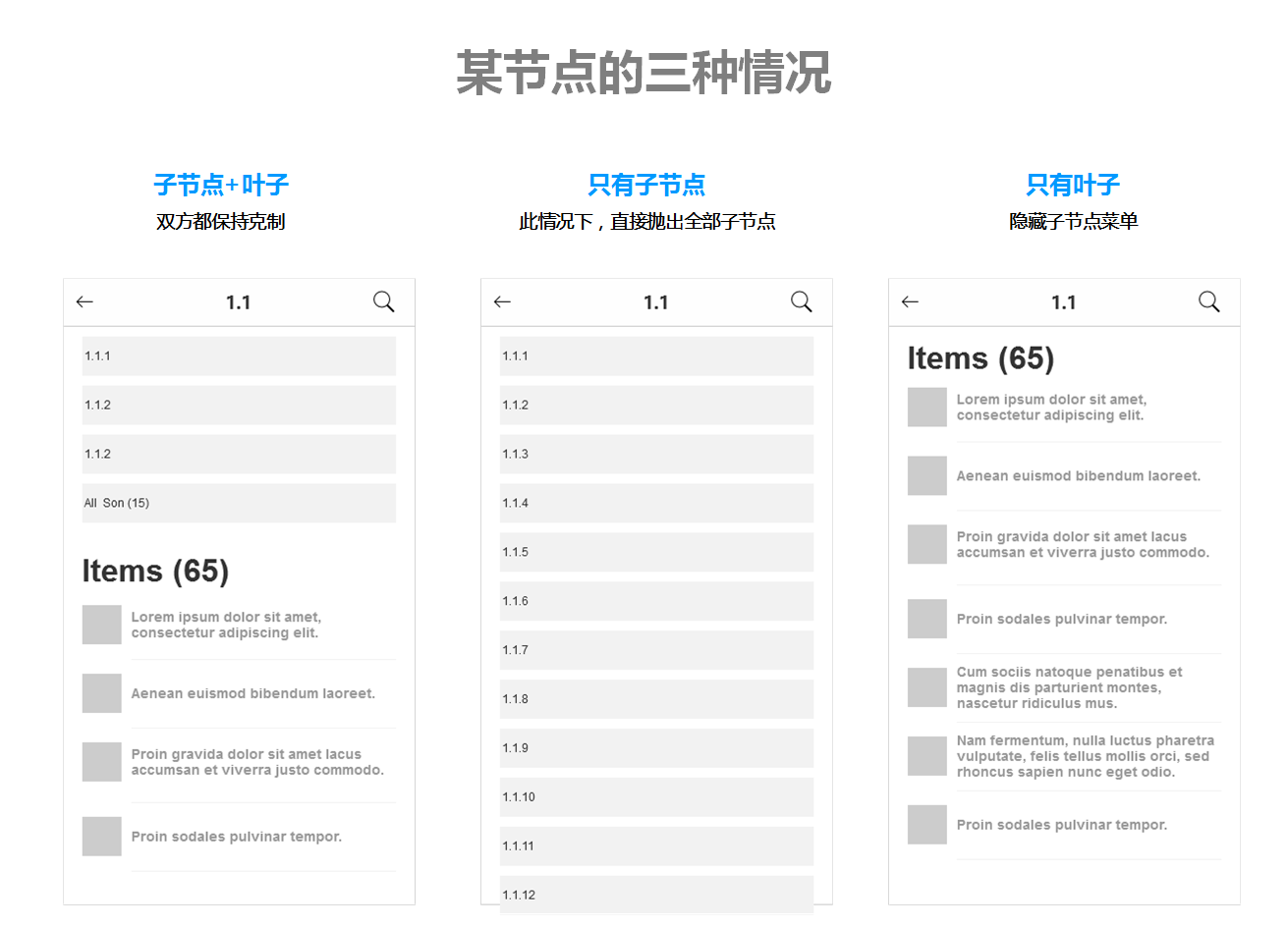
<h3>D.去掉树形,加搜索,彻底抛弃树形结构,每个节点只考虑三个问题:如何返回上级?直属子节点有谁?直属叶子有谁?</h3>


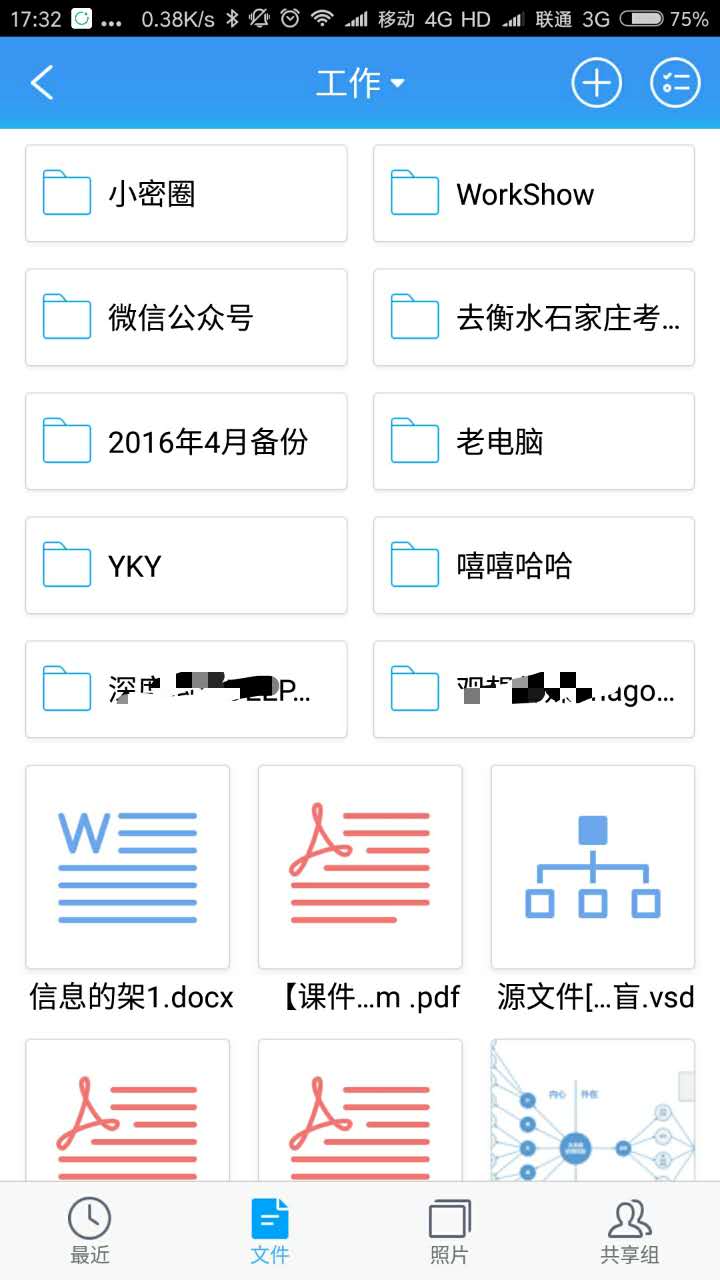
<p>由于时间有限,以上不一定是最佳方案,但至少给大家提供了一些思路,解决『多级目录结构』在移动端的交互问题。Yes!各种云盘(多级目录结构),也是这么设计的,比如那什么云、那什么云、和那什么云……</p>


<h2>移动端,『多级目录结构』并没那么可怕</h2>
<p>真正可怕的是:非常固执,且坚持使用『树形导航』进行设计『多级目录结构』!</p>
<p>“那样做并没有错,但我们不会那样做!”《托马斯和他的朋友们》</p>

<p>搜索、标签是破解『多级目录结构』设计的好方法!搜索,完全打破层级关系!标签,本质就是一种搜索。智能排序就更厉害了!设想一下,加入没有推荐算法,【今日头条】和【知乎】完全按照层级编排内容,谁愿意用呢?</p>
BTW:文中图片使用Axure+Visio设计,无需再问。
写文章不容易,请呵护原创
未经授权,请勿转载
交互设计小厨房:小密圈ID 82481466
目前已经开启智商付费,每天1元,每年365元,愿者上钩
 HoZiN
HoZiN