好书是作者思想的渣滓
<p>如果读书就能成长,那么人人都将炙手可热,事实并非如此;<span class="so-called">书籍是人类进步的阶梯,但爬上高处不是靠阶梯,是靠双腿</span>;现在就来解决如何读书,如何读好书的问题,且特别针对网站策划师、产品经理、运营人员、爱好者。</p>
<p>如果读书就能成长,那么人人都将炙手可热,事实并非如此;<span class="so-called">书籍是人类进步的阶梯,但爬上高处不是靠阶梯,是靠双腿</span>;现在就来解决如何读书,如何读好书的问题,且特别针对网站策划师、产品经理、运营人员、爱好者。</p>
<p>从未有过产品经理的从业经历,曾经做过某网络营销机构研发部的Leader,规划过产品服务体系,偶然翻出旧工作文档,感觉应该对产品管理有所帮助。</p>
<p>产品经理,虽然叫“经理”,但究竟掌握着多少决策权力,因公司管理架构而异;<span class="so-called">产品和服务是一对双胞胎</span>,商业上都是为了满足客户需求存在的,每谈产品而抛弃服务是片面的;一个产品的规划过程,也是服务的规划过程,产品不能离开服务支持部门独立存在;产品的管理包含了对服务的管理。</p>
<p>近日拜读了Eyetracker的《拍脑袋出来的用户体验》,感触颇深。隔行未必隔山,虽然我不是用户研究方面的从业者,但文中的基本观点能够理解且非常赞同。万分荣幸的是Eyetracker针对我的拙作《专家模式下的用户体验》提出了如下观点:</p>
<p>“<span class="so-called">网站策划中百分之七十的工作是围绕网站导航开展的</span>”——这句话是错的。许多优秀的网站成功在导航设计,许多糟糕失败在导航设计,这个现象的确存在,但这并不意味着导航设计占有网站策划工作的绝对重心。</p>
<h2>不是所有的网站都需要导航</h2>
<p>策划这类思维活动,一旦形成了惯性也就失去了创造力。很多从事网站策划的朋友,总是把着眼点放在了网站的导航,殊不知很多网站压根不需要导航,因此,正确的网站策划思维应该是首先明确“<span class="so-called">我们是否需要导航</span>”,然后才是“<span class="so-called">我们需要一个什么样的导航</span>”</p><!--more-->
<p>只有一个页面的网站,它们不需要导航。企业简介、联系方式、产品服务,这样的名片式网站是国内中小型企业普遍采用的形式,而这些内容往往可以在一个页面中展开;网站建设公司为了提高价格将名片式网站故意复杂化,同时为了节约成本将导航程式化,造成了成本浪费与用户操作的烦琐;一个极简的网站,高效能的传播,纯粹的功能,是不需要导航的干扰;如果能够在最少的页面里把事情说清楚,就不要浪费更多的页面,这是在节约社会资源,也是在节约用户的时间。</p>
<p>
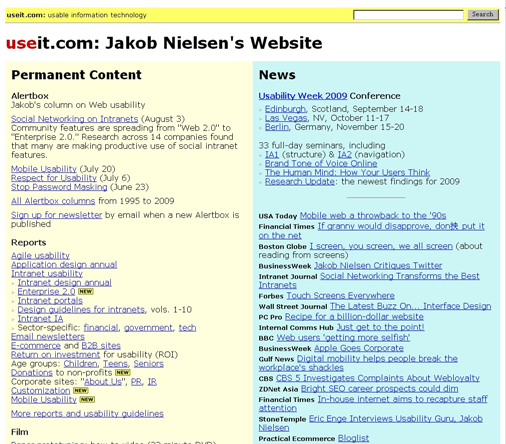
<span class="imagealt">可用性研究网站Useit.com(Nielsen)就是一个典型的没有导航栏的网站</span></p>
<p>故事主线的网站,它们不需要导航。线性思维可以一步一步带领用户进入目的地,只要内容足够吸引,那么用户是不吝惜增加点击的;这种叙事的内容传播侧重的是内容的深度,Step By Step的让用户深入了解内容,并不希望用户进行跨越式浏览。故事网站并不能带来宽泛的流量,必需像看幻灯片那样一页一页的点击下去,而却能带来影响力与深刻传播,用户往往一口气浏览到底,而且很少去重新浏览;既然如此,故事主线的网站存在有何意义呢?很显然,故事主线网站是进行<span class="so-called">病毒式营销</span>的利器,通常人们会把自己喜欢的故事网站通过各种渠道分享给自己的亲人和朋友。</p>
<p>
<span class="imagealt">
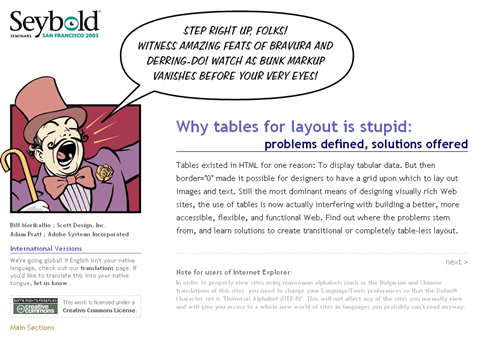
著名的Web标准启蒙读物《为什么用表格排版是不明智的》采用线性无导航阅读</span></p>
<h2>用户往往并不知道网站导航的存在</h2>
<p>每个人都有经常使用的网站,即便是网站策划师也不例外。现在确定一个你经常访问的网站(这个网站必须不是你亲自参与设计建设的),好,闭上眼睛仔细回忆,这个你经常造访的网站,它的导航包含多少个项目,第一个项目是什么?最后一个呢?每个项目在导航中是如何排列的?现在你明白了么?……即便是你经常访问的网站,你也没办法把导航内容完全记住。</p>
<p>
<span class="imagealt"> Google中文(谷歌)可能是你每天都访问的网站,你能记得它的导航具体是什么吗</span></p>
<p>站在一个普通用户的角度,在使用者的视场中,扫描着页面的内容,即什么内容在页面的什么地方,这些内容是否是用户需要的;用户其实不关心导航是否存在,他们<span class="so-called">只有在当前页面找不到自己需要内容的情况下,才会去寻找导航</span>;因此,用户的确能感受到页面的存在,因为页面通过视网膜让用户知道了它的存在,用户往往不知道导航的存在,因为导航系统是一个抽象的概念。</p>
<p>用户使用导航是要找到自己需要的内容,这种需求往往非常急切,而且你不要认为每个用户都会像在月亮山挖宝一样孜孜不倦,在导航的帮助下,如果还不能快速的找到自己想要看的东西,那么他们就会关掉浏览器跑掉了。这个时候,一份详尽的网站地图,会比你精心设计的导航更有效和快捷。</p>
<h2>越是扁平结构的网站导航越有效</h2>
<p>很多网站策划师喜欢使用多级导航,有的甚至按照逻辑关系把导航细分到3级甚至4级,这样做是极其不合理的。在此我们引入一个维度的概念,如果每增加一级导航就增加一个维度,那么增加的这一级将使整个导航系统复杂度<span class="so-called">增加数倍</span>,而用户的操作将呈<span class="so-called">几何数量级的增加</span>。</p>
<p>
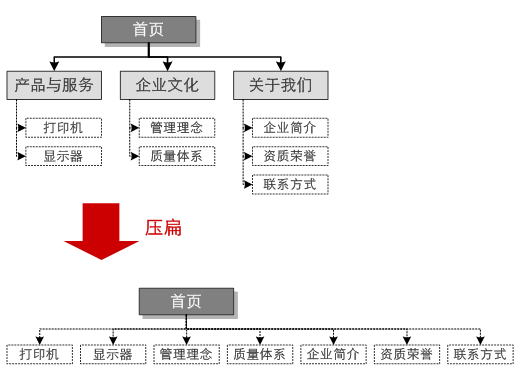
<span class="imagealt">一个企业网站的二维导航被扁平化的例子</span></p>
<p>我们必须明确,导航的出现是因为在一个页面中无法同时展现那么多的内容;也就是说导航是无奈之举,并非必需品。无论横向导航还是纵向导航,假如入屏幕足够宽或足够长,那么只需要一级导航就可以了。这也就是说,需要把一个多维的纵深导航系统压扁,这样做的代价是打破网站栏目之间明确的从属逻辑,而得到的好处是让用户更快的找到自己需要的内容。扁平结构的导航,正在逐渐成为网站导航的主流,这就是为什么那么多门户网站将一级的栏目在导航区以多行出现,并且你能发现更极端的做法——网站的导航就是网站地图。</p>
<p>
<span class="imagealt">戴尔电脑的中文网站:网站导航就是网站地图!</span></p>
<h2>横排导航与纵列导航的区别</h2>
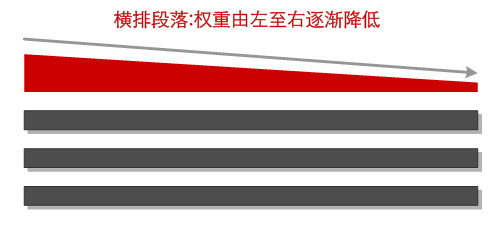
<p>我们知道,几乎整个世界的阅读习惯都是从左到右逐行进行(中国古代是从上到下逐列进行),那么在横排导航中,左边的项目一定比右边的项目重要么?这也未必,因为越来越多的用户将导航与段落区别开来,进行跳跃式阅读,出现了“金箍棒”状态,那么就意味着在横排导航中,最后一个元素会有一个小的跃升;所以,有经验的网站策划师会把最重要的项目放在横排导航的第一位,而次要项目放在横排导航的最后一位,其它项目从第二位依次排列开。</p>
<p>
<span class="imagealt">横排段落:权重由左至右逐渐降低</span></p>
<p><img src="/../usr/uploads/2015/09/2301849935.png" alt="横排导航:权重逐渐降低,最后出现跃升" class="bar" /><br />
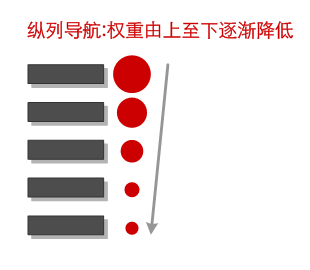
<span class="imagealt">横排导航:权重逐渐降低,最后出现跃升</span></p><p>由于用户阅读的横扫描习惯,纵列导航保持了一个简单的递减关系,上面的权重最高,下面的权重最低。</p>
<p>
<span class="imagealt">纵列导航:权重由上至下逐渐降低</span> </p><h2>精简合理的导航结构是可以复用的
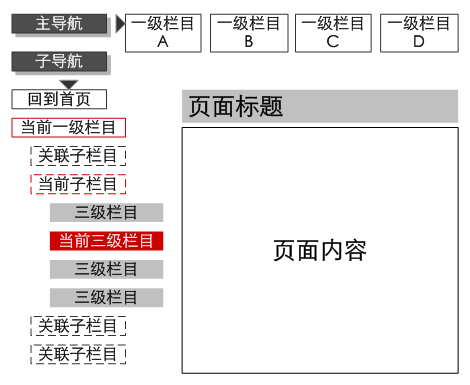
</h2> <p>横排导航+面包屑仿佛是网站导航的普遍格式,真的合理么?导航真的要占用那么多宝贵的屏幕资源么?越来越多精巧的设计将导航和面包屑融合在一起,完美的解决了<span class="so-called">“你在哪里”“你可以去哪里”</span>这两个最本质的导航问题。</p>
<p>
<span class="imagealt">一种使用较少链接实现多级导航的网站导航形式</span></p>
<p>成功的导航方式是可以复用的,虽然在用户的眼睛里没有导航,然而在网站策划师的视野中优秀的导航随处可见,导航设计并不存在什么诀窍和秘密,如果理解每种导航结构的特点,那么就“拿来主义”吧。</p>
<p>最后提示每一位网站策划师:因为内容所以导航,千万不可以“先设计导航、然后才冥想内容”。</p>
<p>本文涉及如下6个观点</p>
<p class="imagealt"><span class="drop">2</span>006年,在蓝色理想网站,一个招聘全能IT人才的帖子引发了巨大的争议,笔者使用hoozee的ID发表了本文,时过3年,人力依然是IT企业最大的成本,文中那些现象依然存在,文中那些道理依然有效,也希望更多的IT企业关注人力资源建设。</p>
<p>它还没死,可早晚会死。</p>
<p>有人说:“<span class="so-called">在2009年SNS将引领咱们走向互联网再次变革的前夕</span>”,俺说不同意。</p>
<h2>首先,这说法太不专业。</h2>
<p>Internet是互联网,Web是万维网,这俩完全不是一概念;Internet先于Web出现,Web服务运行在Internet之上,我们总不能把SNS与路由器进行比较,会非常无厘头。当然,这的确有咬文嚼字的嫌疑,那么咱们继续说下面的。</p>
<p><span class="drop">准</span>确的说,在英文中并没有策划这个词,唯一还能贴点边的是Mastermind,也会一不小心跑到阴谋诡计那类贬义词性上去。在这个讲修道治学的国度里,伴随有待提高的万维网应用水平,网站策划师扮演了诸多角色,项目统筹、网站规划、谈判师、文案……甚至很多网站策划由视觉设计师兼任,总之,仿佛一些执行之外的活计,全都可以归纳在网站策划的范畴。在每个公司,网站策划师的工作职业和范围也不尽相同,我们也不免稍微理想主义,将这个职位确切的定位和涵盖进行一下阐述。</p>
<p>人,因为选择而痛苦。</p>
<p>繁杂纷乱的网络市场,每天都能接到很多电话,众多业务员每天渗透到社会生活的方方面面;无论是自己找上门,还是进行网站项目招标,甲乙双方都在围绕服务和价格进行博弈,在所谓专业术语面前<span class="so-called">以退为进</span>,还是<span class="so-called">宁可错杀一千不能放过一个</span>呢?今天,我们就来探讨一下如何与扑面而来的网站建设公司进行博弈的问题。如果你恰巧负责寻找确定网站建设服务商,那么请你花费一点点时间,了解本文的内容。</p>
<p><span class="drop">2</span><span class="note">007年2月,进入“网络营销”那个行业第9个月时,当时所在的公司有幸参加了海尔的一次关于海外网站的竞标,作为策划主刀,按照客户的要求,要先出一个类似调查问卷的东西“略表诚意”,因此就有了下面这个调查表,时过境迁,以现在的知识结构审视当年的工作成果,略显淡薄,甚至有些地方是幼稚的,类似爱因斯坦的小板凳,厚着脸皮分享给大家吧。</span></p>
<p><span class="drop">用</span>户角色模型,是研究网站需求的重要文档,建立用户觉得模型可以更方便的了解用户的使用习惯,模拟浏览线路和用例,在之前为投资方服务中,曾经积累过一些模型,虽然很基础,但是对网站策划工作帮助很大。</p>
<p class="so-called">以下用户角色模型根据用户调查和访谈进行模拟,姓名及其他信息不代表真实生活中的情况,角色模型头像均来自万维网。</p>
<p><span class="drop">建</span>设网站的过程中,我们总是能遇到种种要求,它们可能来自投资人、客户、第三方,有些要求十分的具象明确,更多的是含糊不清,其中不免提及<span class="so-called">简洁</span>、<span class="so-called">大气</span>、<span class="so-called">国际化</span>等抽象概念。</p>
<p>类似<span class="so-called">请把三峡大坝建设的时尚、高贵、优雅一些</span>,将抽象概念用于具体的工程项目,本身存在着指鹿为马的嫌疑;然而我们必须明确客户的要求永远是正确,实际上,他们没有办法将这些抽象概念在网站上进行具体的描述。如果在网站项目接洽过程中,投资方提出了<span class="so-called">简洁</span>、<span class="so-called">大气</span>、<span class="so-called">国际化</span>的要求,那么你也完全可以用本文中的观点进行阐述和解释,将感觉转化为知觉,体现你的专职、专业。</p>
<p>凡是不称职的人或者愚蠢的人,都看不见这衣服。---光屁股的皇帝</p>
<p><span class="drop">每</span>谈及网站的开发建设,总有一些怪癖,把百分之九十的注意力集中在视觉设计;一个企业的网站,翻来复去的修改十几稿才满意,一种颜色、一种布局、一张图片都要死磕出结果。</p>
<p>我们承认,漂亮和美给人以愉悦和享受;然而并不是所有的网站都应该以漂亮为第一要素;审美观因人而异,仁者见仁,智者见智,追求<span class="so-called">意境</span>和夸张的表达,往往与万维网的<span class="so-called">国际化</span>相违背。</p>