何谓简洁、大气、国际化
<p><span class="drop">建</span>设网站的过程中,我们总是能遇到种种要求,它们可能来自投资人、客户、第三方,有些要求十分的具象明确,更多的是含糊不清,其中不免提及<span class="so-called">简洁</span>、<span class="so-called">大气</span>、<span class="so-called">国际化</span>等抽象概念。</p>
<p>类似<span class="so-called">请把三峡大坝建设的时尚、高贵、优雅一些</span>,将抽象概念用于具体的工程项目,本身存在着指鹿为马的嫌疑;然而我们必须明确客户的要求永远是正确,实际上,他们没有办法将这些抽象概念在网站上进行具体的描述。如果在网站项目接洽过程中,投资方提出了<span class="so-called">简洁</span>、<span class="so-called">大气</span>、<span class="so-called">国际化</span>的要求,那么你也完全可以用本文中的观点进行阐述和解释,将感觉转化为知觉,体现你的专职、专业。</p>
<h2>简洁的产生</h2>
<p>简洁不是<span class="so-called">空无一物</span>,简洁来自于内容规划中<span class="so-called">删除原理</span>,即将内容文本进行精炼和条目化,明确哪些内容和关键文本是<span class="so-called">必须保留的</span>,将赘述文字进行缩减,完全剔出铺陈段落,这样就实现了内容简洁。</p>
<p>在精炼内容的基础上,还要对界面设计中采用<span class="so-called">简约风格</span>,删除不必要的辅助设计元素和装饰性图形,运用栅格系统,并且依靠段落、行距、纯色背景、贴近关系去区分各个内容区域,那么最后的效果就是简洁了。</p>
<p>
<span class="imagealt">大众汽车广告,使用了元素删除</span></p>
</p>
<p>简洁给人以清新的浏览感受,并且减少视觉的疲劳。</p>
<h2>大气靠主视觉和留白</h2>
<p>网页中的主视觉气势决定了一个网站给人的第一印象,这个第一印象中的洒脱,就是大气的来源。网页中的留白,我们通常说<span class="so-called">给页面留口气儿</span>,平庸的设计总是把元素铺的很满,而高明的视觉设计讲究用留白促进构图的紧凑感。</p>
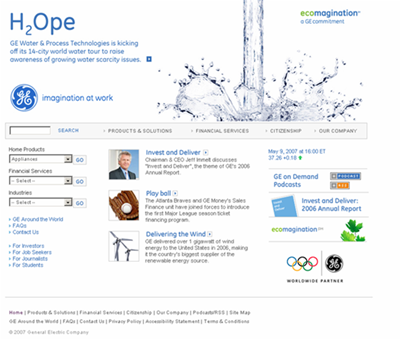
<p>
<span class="imagealt">通用电气的网站www.ge.com截图(2007年5月)</span></p>
<h2>国际化的设计</h2>
<p>很多人认为在网页中加一些英文就是国际化,这是低级的理解。</p>
<p>国际化的真正含义:无论任何国家、民族、宗教、文化背景的人都可以理解网站的设计理念。</p>
<p>用户的国际化,就是网页的国际化。</p>
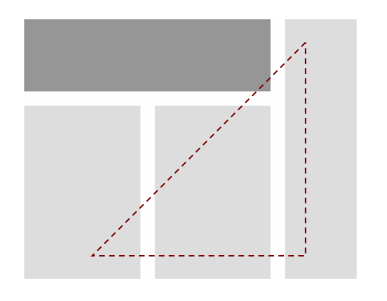
<p>
<span class="imagealt">典型的两栏半布局</span></p>
<dl><dt>西方的美学</dt>
<dd>讲究三角构图</dd>
<dd>强调理性与实用</dd>
<dt>值得信赖的三角形</dt>
<dd>三角的布局稳定且给人以信赖</dd>
<dd>西方美学的基本构图强调不对称的三角</dd>
</dl>
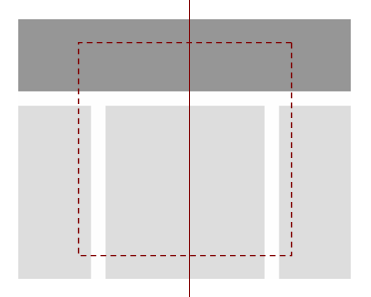
<p>
<span class="imagealt">典型的中国对联布局</span></p>
<dl><dt>中国人的审美</dt>
<dd>讲究对称和协调</dd>
<dd>喜欢使用纹饰,爱热闹</dd>
<dt>中轴线两侧的对称统一</dt>
<dd>双侧对称给人以和谐之美</dd>
<dd>也就是中国传统文化中的中庸之道</dd>
</dl>
 HoZiN
HoZiN