信息闭环设计小谈
<p class="imagealt">初稿时,一不小心拐到了遍历浏览路径的话题上,于是删去五百字,从头再来^_^</p>
<p><span class="drop">每</span>当提出“<span class="so-called">信息架构</span>”这个概念,总是有人拿出卡片来推演分类,理性递推是一种解决途径,但是必须涵盖信息的全貌;当用户无法了解信息的全部分类时,是否能够给用户提供一种学习方法,这就是我们今天要说的信息闭环设计。</p>
image01.png
<p>本文将针对内容关联和浏览引导的基本原理展开论述,假设在不受<span class="so-called">Search</span>和<span class="so-called">Tag</span>干扰的条件下,以主题和内容主线进行关联设计。适合<span class="so-called">网站策划师</span>、<span class="so-called">Web产品经理</span>、<span class="so-called">交互设计师</span>、<span class="so-called">信息架构师进行参考</span>。</p>
<h2>闭环是被逼迫的产物</h2>
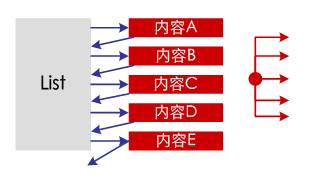
<p>刚正不阿的“三次点击”原则要求必须将信息架构尽量压扁,当遇到海量信息,问题出现了:扁平的信息架构造成了<span class="so-called">冗长的内容列表</span>,用户往往需要进行“<span class="so-called">内容-列表-内容-列表-</span>”的拨浪鼓式操作。要缩短浏览路径,就必须要建立“<span class="so-called">内容-内容</span>”的信息关联,信息闭环应运而生。</p>
<p>
<span class="imagealt">拨浪鼓式的“内容-列表-内容-列表-”</span></p>
<p>
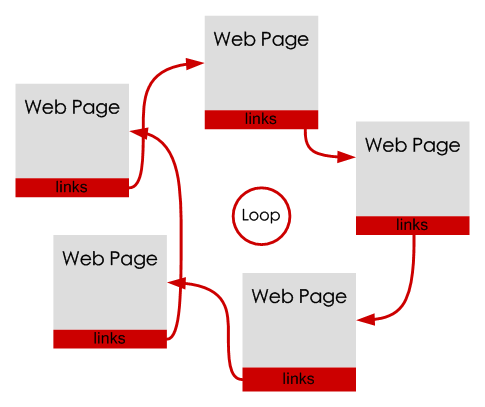
<span class="imagealt">最简的信息单环实现了从“内容-内容”</span></p>
<p>
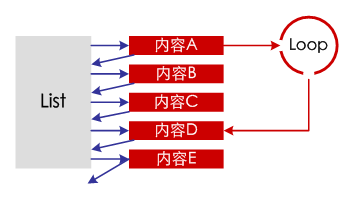
<span class="imagealt">使用闭环进行列表的信息关联</span></p>
<h2>信息闭环的基本概念</h2>
<p>区别于“<span class="so-called">绝对恪守从属逻辑</span>”的树型结构,采用<span class="so-called">以页面为基线</span>的复杂架构(参考《从概念设计道信息架构》),通过信息的关联,将内容按主题链合成可以按逻辑回到原点的闭环。</p>
<p>
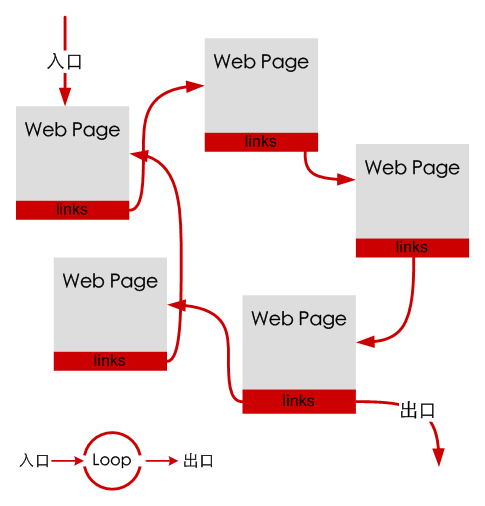
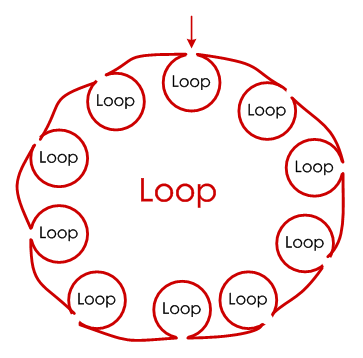
<span class="imagealt">可以回到闭环的进口,也可以从出口中逃逸</span></p>
<p>可以回到原点,并不意味着永远循环下去,在每个存在的单环中,还可能存在着<span class="so-called">若干出口</span>,将浏览者指引到其他主题闭环中去。</p>
<h2>设计原理</h2>
<p>信息闭环的产生是因为<span class="so-called">逻辑的复杂性</span>;而信息闭环设计也就是浏览逻辑设计的过程。</p>
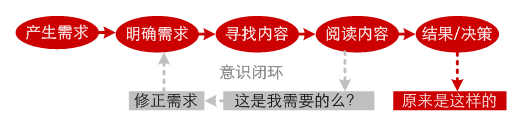
<p>
<span class="imagealt">用户在浏览过程中存在的“意识闭环”</span></p>
<p>用户在浏览的过程是<span class="so-called">需求修正</span>的过程,其意识过程是一个闭环,因此要符合用户的<span class="so-called">“下意识”操作</span>,就必须通过信息关联给用户足够的提示,帮助他们完善自己的需求。</p>
<h3 class="txred">两个种类</h3>
<p><span class="so-called">垂直</span>内容关联与<span class="so-called">同类</span>内容关联是信息闭环的两种形式。</p>
<p>垂直内容关联需要面向同一个实体。</p>
<p>
<span class="imagealt">手机实体的垂直内容关联</span></p>
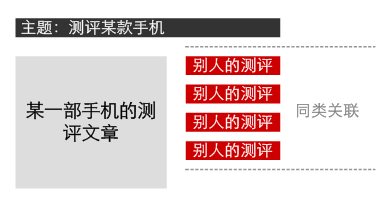
<p>同类内容关联需要面向同一个主题。</p>
<p>
<span class="imagealt">手机测评的同类内容关联</span></p>
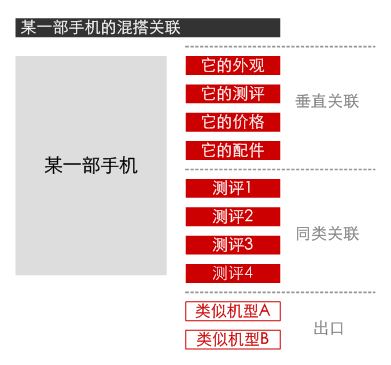
<p>在具体的应用中两种类型往往混搭出现,<span class="so-called">切换实体和跳转主题</span>就是单环的出口。</p>
<p>
<span class="imagealt">以某部手机为主题的信息闭环混搭关联,以及单环出口</span></p>
<h3 class="txred">关联规则</h3>
<p>在Web数据挖掘中“相关性分组或关联规则(Affinity grouping or association rules)”就是信息闭环设计中的关联规则。</p>
<h3 class="txred">复杂环路设计</h3>
<p>串形环路</p>
<p>实体或主题之间存在严整的上下级关系,用户必须依次访问各个单体闭环才能了解关联内容全貌,如此形成了<span class="so-called">单环的线性排列</span>,形成了串形环路。</p>
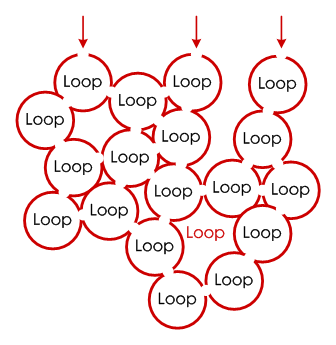
<p>
<span class="imagealt">线性遍历各个单环形成串形环路</span></p>
<p>以单环组成大的闭环</p>
<p>复杂概念通常存在<span class="so-called">继承和衍射</span>关系,从而形成了以单环为边框的新的闭合。</p>
<p>
<span class="imagealt">单环组合形成新的闭合</span></p>
<p>闭环矩阵</p>
在平均分布的垂直和平行内容中,使用信息闭环设计,很容易形成“<span class="so-called">你中有我,我中有你</span>”的矩阵,除非了导航之外,页面关联使无数条路径可以达到任何信息。
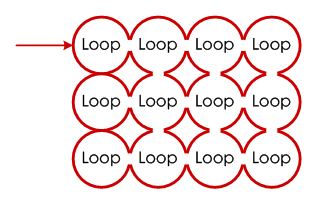
<p>
<span class="imagealt">单环组合形成新的闭合</span></p>
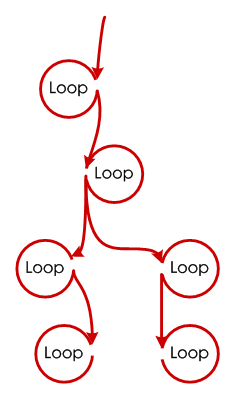
<p>拓扑视图</p>
<p>拓扑视图是信息闭环的一种高级应用,其本质可能是<span class="so-called">串形、矩阵、大闭环</span>,而拓扑视图仅仅是一种<span class="so-called">表象</span>。</p>
<p>
<span class="imagealt">当当网的商品漫游就是一种拓扑视图的实例</span>[图片点击可看全图]</p>
<h2>意义及优势</h2>
<h3 class="txred">突破三次点击原则</h3>
<p>虽然“三次点击”原则是交互设计领域的基础理论之一,但是它的存在必须有一个前提:用户知道有哪些内容,并且知道目标内容在哪里。</p>
<p>对于初次访问某一网站的用户,他们不可能猜测出网站的全部内容,也不知道目标内容在哪里。当然他们可以使用搜索功能进行内容查找,但是对于海量数据,<span class="so-called">搜索结果也可能是上百条甚至更多</span>。那么内容关联就能提供一条供给“<span class="so-called">新手</span>”的“<span class="so-called">渐进式学习</span>”访问路径,让用户能够在“<span class="so-called">下意识</span>”的情况下遍历相关内容,达到对网站信息架构的熟悉和了解。</p>
<h3 class="txred">为复杂内容提供较少的入口</h3>
<p>复杂概念产生复杂内容,有些网站的内容关联度非常高,由于需要提供扁平的导航,那么就增加了信息入口数量;太多选择就是没有选择,良好的信息架构不但要合理的展示内容,而且要对用户有所引导。</p>
<p>
<span class="imagealt">信息闭环设计为复杂的信息架构提供入口整合</span></p>
<p>通过混搭的信息闭合进行内容关联,只需要把最主要的内容采撷出来作为复杂内容的入口,就可以解决<span class="so-called">用户引导的瓶颈问题</span>。</p>
<h3 class="txred">提供导航以外的浏览路径</h3>
<p>信息闭环设计无法取代树型结构和内容列表!</p>
<p>我们在此讨论信息闭环设计,并不是否定网站的树型导航和内容列表。闭环应当作为<span class="so-called">一种辅助的浏览导航</span>存在,提供以<span class="so-called">穿插页面</span>的浏览路径。</p>
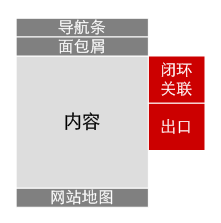
<p>
<span class="imagealt">信息闭环无法取代导航、面包屑、网站地图</span></p>
<p>以页面为基线的信息闭环设计,提供给新手用户<span class="so-called">一种学习路径</span>,提供给资深用户<span class="so-called">一种快捷</span>的关联访问方式。</p>
<h2>注意问题</h2>
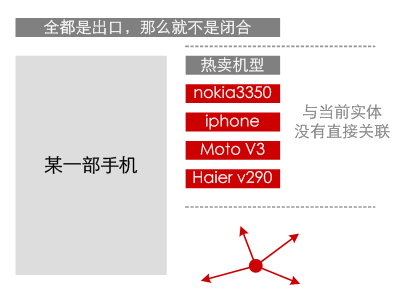
<h3 class="txred">这个不是信息闭环</h3>
<p><span class="so-called">闭合设计</span>和<span class="so-called">信息关联</span>是两个概念,并不是所有的关联都能够形成闭环。</p>
<p>类如无差别的提供“<span class="so-called">本站10个热门文章</span>”、“<span class="so-called">论坛最新发布的10个贴子</span>”、“<span class="so-called">最热销的10种商品</span>”,这统统不是<span class="so-called">闭环设计</span>,因为它们全部是单环出口,而无法引导用户回到当前的内容。</p>
<p>
<span class="imagealt">全部是出口,没有闭合的信息关联</span></p>
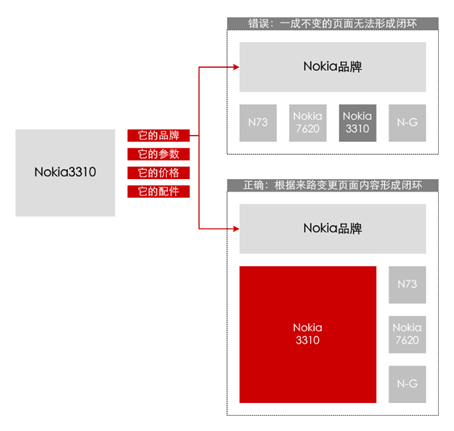
<h3 class="txred">为不同的关联提供不同的页面结果</h3>
<p>信息闭环要求我们保证“下一关联内容对上一关联内容的继承”,因此那种一成不变的页面内容无法满足信息闭合设计的需要;那些存在交集的复杂页面,必须使用来路判断功能,为不同来路的用户提供不同的信息,<span class="so-called">保障浏览“主题”的完整和延续</span>。</p>
<p>
<span class="imagealt">正确的处理下一关联内容的页面,保证主题延续</span>[图片点击可看全图]</p>
<h2>结束语</h2>
<p>要恪守“三次点击”原则,但是谁也不希望用户只点击自己的网站三次,就“<span class="so-called">关掉浏览器跑掉了</span>”;</p>
<p>“三次点击”原则是假想用户获知全部信息架构的条件下,是一种<span class="so-called">理想状态</span>;</p>
<p>可以使用信息闭环突破<span class="so-called">信息架构扁平化</span>的副作用,设置另外一条<span class="so-called">以页面为基线</span>的浏览线路;</p>
<p>信息闭环设计是<span class="so-called">非必需方法</span>,例如HoZiN.CoM依然使用了“<span class="so-called">树型导航+面包屑</span>”的方法,因为短时间内本站不可能达到海量数据。</p>
 HoZiN
HoZiN