垂直网站如何变脸
<p>在《垂直门户网站的内容层次》一文中,简要介绍了<span class="so-called">内容层次的架构划分原理</span>;如何使用这些原理为用户组织内容,实际中的原理<span class="so-called">应用方法</span>,是本文讨论的核心内容。诸多围绕某一领域深入挖掘内容价值的垂直网站,它们并没有<span class="so-called">摆脱时间轴对内容桎梏</span>,形成了与公众信息门户直接竞争和被打压的境地;同样可以看到,那些综合门户网站的垂直频道苦于没有特色而疲于应付扑面而来的信息竞争。 </p>
<p>用户之所以选择垂直网站,在乎于内容的深度和参考价值,而非<span class="so-called">简单的“最新消息”</span>,在整理和编辑垂直网站的内容过程中,必须形成一定的理论体系和观点,这就需要给现有的以时间轴为主线的内容进行变脸。</p>
<h2>标识内容的层次</h2>
<p>为不同层次的内容<span class="so-called">提供不同的表现样式</span>,是将进行信息分层的最简方式;外观的不同,最直观且最容易被用户理解,并逐渐形成使用的习惯。</p>
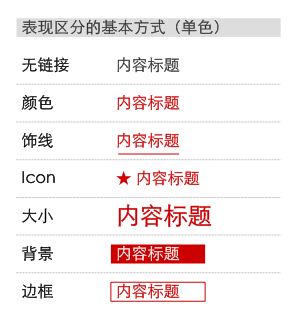
<p>在产品规划的过程中,应当考虑内容表现对分层的支持;除了要使用CSS样式表区分可以访问链接、已经访问过的链接、站外的链接,还要针对<span class="so-called">浅、中、深的不同内容准备修饰格式</span>;除了颜色和背景的差异,对不同层次的内容,在<span class="so-called">图文搭配方式</span>上也应当进行预先的搭配设计。</p>
<p>
<span class="imagealt">单色条件下,进行信息区分的搭配设计实例</span>
</p>
<p>例如,在<span class="so-called">应用“搜索提示”功能</span>中,除了用户边输入边提示的功能外,应当对提示内容进行分层的显示,让用户能够立即进入自己需要的层次当中;分层的方法同样试用于搜索结果的显示和分类。</p>
<p>
<span class="imagealt">搜索联想功能中的内容分层</span>
</p>
<p>通过网站视觉表现体现内容层次,并没有从根本上改变内容组织方式,其实这些方法也同样适用于其他类型的网站,<span class="so-called">并非垂直网站的专利</span>。</p>
<h2>为初次访问和回头客提供不同的首页</h2>
<p>面对那些大而全的公众门户,诸多国内的垂直门户也树起了“<span class="so-called">信息覆盖</span>”的牌坊,将首页排得满满当当,生怕浏览者漏掉任何的重点;同样一篇文章总是在同领域的垂直网站之间相互拷贝,同质内竞争成为了简单的SEO技术比拼,没有将<span class="so-called">内容的浏览价值</span>更有效发挥。</p>
<p>大家有没有想过为不同的用户提供不同的首页呢?这并不是像那些社区网站一样提供“我的首页”中的一些关于个人的信息;而是<span class="so-called">根据访问的次数和频率</span>,为不同的用户提供<span class="so-called">内容迥异的网站首页</span>。</p>
<p>
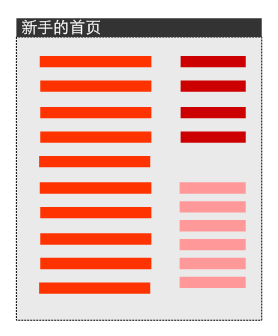
<span class="imagealt">为新手提供首页的内容层次权重</span></p>
<p>根据沙漏理论,<span class="so-called">初次访问的用户</span>(或新手用户)通常会对深层内容产生兴趣,他们要么刚刚涉猎某一行业或领域,要么期望通过网站了解垂直内容的领域全貌。初级用户看到的网站应当是(中层~深层)过度内容,作为新手用户,他们目前并不非常关心行业内的最新资料,而更渴望通过快速学习成为业内的资深人士,因此类似百科、观点分享一类的内容对他们非常重要。对初次访问用户来说,内容的组织不宜过多,但是<span class="so-called">观点要独特</span>,达到让他们不吝惜点击的作用就可以了。</p>
<p>
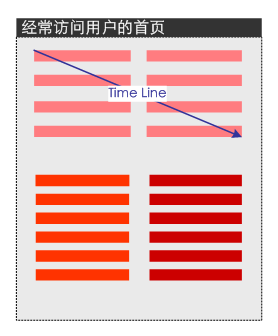
<span class="imagealt">为经常访问用户提供首页的内容层次权重</span></p>
<p>经常访问的用户,通常已经通过网站建立了一定的<span class="so-called">知识结构</span>,因此,可以更偏向他们推送那些最新的内容和浅层内容,粘滞力来自于内容的时效性;对于每天都到访的资深用户,我们干脆提供一个按时间轴的“<span class="so-called">内容更新列表</span>”就可以满足他们需求了。</p>
<p>
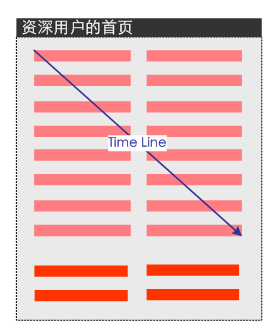
<span class="imagealt">为资深用户提供首页的内容层次权重</span></p>
<p>必须提供一个<span class="so-called">通常版本</span>,给满足基本的SEO和树形浏览,类似网站内容介绍和网站地图,提供搜索引擎蜘蛛爬取相关的内容;同时为特殊用户提供一窥<span class="so-called">网站内容全貌</span>的窗口。</p>
<h2>为不同来路的访问者提供差异内容</h2>
<p>用户从何处来,为什么留下来继续关注?相对公众信息门户和综合内容网站,<span class="so-called">垂直网站着眼点不应该是访问量</span>,而是<span class="so-called">用户的质量</span>。</p>
<p>通过搜索引擎和引用链接而来的新用户,是<span class="so-called">提升用户质量的基石</span>,内容只有提供给那些需要它们的读者才能发挥价值。搜索引擎的关键词来路,是<span class="so-called">用户进入网站的第一需求</span>,实际上很多网站运营人员掌握了大量的来路信息,而把这些需求仅仅用在SEO调整,<span class="so-called">是一种浪费</span>。</p>
<p>
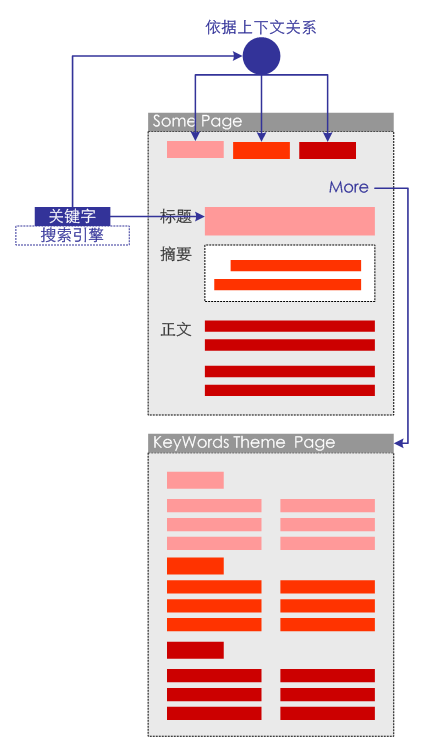
<span class="imagealt">将搜索引擎来的用户,通过上下文关系引导到关键字主题页面去</span></p>
<p>在为新手用户和资深用户提供不同首页之后,垂直门户网站更应该按照本领域内的<span class="so-called">常见关键字</span>(通常是浅层内容),提供特别的<span class="so-called">专题首页</span>。引导用户在查看目标内容后,按照《信息闭环设计》的浏览路径查看更多内容,产生访问黏性。</p>
<p>
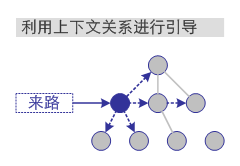
<span class="imagealt">通过递进、层进、反溯等有条件上下文关系将用户访问的内容及进行扩展</span></p>
<p>为不同来路的访问提供差异化内容,必须实现对<span class="so-called">内容的层次和上下文关系进</span>行细分,如果没有进行过细分,那么就很难实现差异化和针对性。</p>
<h2>Tag预设和内容挖掘</h2>
<p>越来越多的大中型网站提供了Tag和内容挖掘服务,“<span class="so-called">查看过该商品的用户还喜欢….</span>”,“<span class="so-called">他们都在使用….</span>”,“<span class="so-called">你可能对这些内容有兴趣….</span>”让浏览者轻松的获取自己可能喜欢的内容。Tag系统存在的意义是让用户以<span class="so-called">最短的路径</span>达到关键字阅读(很类似热门关键字);内容挖掘系统帮助用户进行内容联想,带来更完美的体验;然而必须看到,绝大多数垂直门户的Tag和内容挖掘是无差别的,不区分内容层次的。</p>
<p>新手用户成为资深用户是一种“<span class="so-called">由深到浅</span>”的信任网站信息的过程;鼓励用户创造内容却是一种“<span class="so-called">由浅入深</span>”的激励过程;作为网站的运营者,希望更多的用户成为忠实的资深用户,那么就必须<span class="so-called">将用户向浅层内容进行引导</span>;希望更多的资深用户参与到内容创作中,那么就必须将用户带入中层内容的激荡中。</p>
<p>
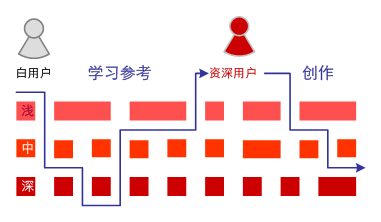
<span class="imagealt">新手用户的学习参考过程,资深用户的创作过程,都与内容的层次有着联系</span></p>
<p>使用Cookie和访问统计能够轻松的实现<span class="so-called">用户层次的划分</span>,这种细分功能会消耗技术资源,但是这种消耗对<span class="so-called">垂直门户网站</span>是非常有意义的。<span class="so-called">哪些用户经常光顾浅表内容</span>,他们是领域的资深人士,需要引导他们参加内容创作;<span class="so-called">哪些用户经常光顾中层内容</span>,就要让他们相信网站的观点,带领他们成为资深人士;<span class="so-called">哪些用户频繁的访问深层内容</span>,就要为他们规划学习线路,让网站成为他们成长的伴侣。</p>
<p>Tag预设与内容挖掘要根据内容层次细分,这就为线性的数据挖掘提供了<span class="so-called">新的维度</span>。在为不同用户提供不同首页的基础上,为他们提供有差异的<span class="so-called">快捷入口</span>(不拘泥于Tag和内容挖掘),将提升内容的<span class="so-called">访问黏性</span>,优化<span class="so-called">用户的质量</span>。</p>
<h2>小结</h2>
<p>垂直网站变脸之后,将摒弃那种<span class="so-called">冗长的文章列表</span>(实事上那些公众信息门户也开始逐渐抛弃这种形式了),完全站在用户需求的角度进行内容的<span class="so-called">组织和推送</span>。按层次划分内容,可以应用到网站本身,也可以应用到<span class="so-called">网站推广</span>的方方面面,例如为不同来路提供不同层次的广告内容。</p>
<p>一个<span class="so-called">设计精巧的内容结构</span>,往往是让用户越浏览越丰富,越浏览越有兴趣,而不是简单的把内容按照时间抽在首页和列表页进行铺陈,这就是垂直门户网站变脸的过程。</p>
<p>本文属于深层内容范畴,提出一种<span class="so-called">思想和应用</span>,目前不需要中层内容的激荡和浅表层面的概念,因此难免让许多“资深人士”认为是“<span class="so-called">裹脚布一样的伪专业文章</span>”。你瞧,内容的层次的细分是多么的重要。每一个领域都有不同背景的从业者和观点,本文权作为抛砖,让更多的“资深人士”在<span class="so-called">中层内容里辩驳批评</span>吧。</p>
 HoZiN
HoZiN
提一个问题,如何在技术上实现初次访问用户、深度访问用户?除了常规的记录cookie,那么就是必须用户登录(注册)为前提,通过账户来判断新老用户。新初次为新,旧再次即可为旧吗??
区分新手和深度用户,简单技术实现是这样的:1.记录临时Session和IP的关系 2.通过Cookie保存信息 3.登录之后就可以判定用户。 把这三种数据都保存下来综合分析(追踪),是stats软件普遍的做法。
新用户和老用户的判定标准,并非单纯的产品技术问题,而是一个运营问题。仅以访问数据为依据不科学,还有很多判定标准,比如是否有过购买、发表行为,是否自定义过头像等等。
针对不同用户的内容运营,用一个时髦的词儿叫“大数据”。要依靠数据搜集、整理、强大的关联算法和推荐规则。这种方法不适用全部的产品,只有那些更新频繁,内容量巨大的才可以深挖。
大家知道有个App叫今日头条,在这方面做的很好。