垂直门户网站的内容层次
<p><span class="so-called">公众信息门户就是摊煎饼,面积越大越好;垂直主题门户就是掏耳朵,有一定的深度才觉得舒服</span>。伴随《<span class="so-called">扫把星理论</span>》在国内的风靡和活学活用,加上地产、化工一系列行业门户的风生水起,垂直主题门户这种形式被打了鸡血,如雨后草原上的蘑菇,随便踩一脚都能压扁一大片。要想在一大片蘑菇当中鹤立鸡群,就必须有挺拔的菌冠,而那硕大蘑菇的倒掉往往因为根扎的不够深,垂直网站要<span class="so-called">建立牢固的落地抓力</span>,就应当注意内容层次的挖掘。</p>
<p>本文特别针对<span class="so-called">网页设计人员</span>、<span class="so-called">网站策划人员</span>和<span class="so-called">编辑人员</span>撰写,旨在帮助垂直主题网站进行内容架构和合理的内容搭建。公众信息网站的内容是“<span class="so-called">获取-释放</span>”式的,而垂直网站的优势则是对内容的高复合利用。</p>
<p>
<span class="imagealt">公众信息门户的线性内容利用</span>
</p>
<p>公众信息门户总是寻找那些最热点的内容,强调时效性,获取那些<span class="so-called">炙手可热</span>的最新消息,当这些<span class="so-called">内容过时</span>之后,通常会将它们释放,不再作为重点信息使用。</p>
<p>
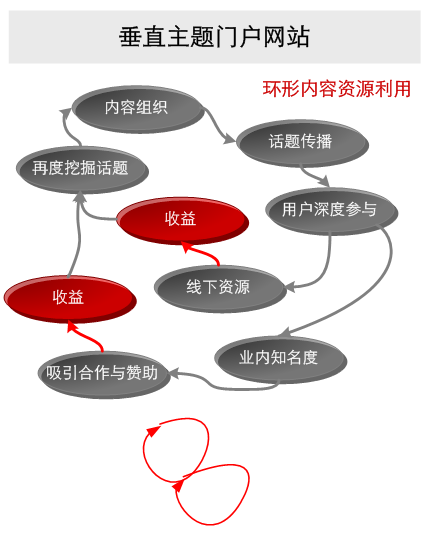
<span class="imagealt">垂直主题门户的环形内容利用</span></p>
<p>与“获取-释放”模式不同,垂直主题网站因为<span class="so-called">长期关注某一领域</span>,因而能够在信息来源和用户来源上趋近一致,其结果就是同一内容被<span class="so-called">多次应用</span>,或同一内容被<span class="so-called">多角度应用</span>。</p>
<h2>内容的深浅</h2>
<p>网站上的内容,也必须<span class="so-called">基于网页</span>进行搭建,因为内容架构是信息架构的一种具体形式。</p>
<p>
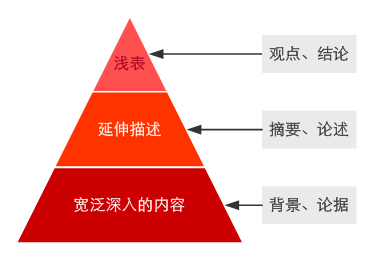
<span class="imagealt">垂直网站内容架构中的三层金字塔结构</span></p>
<p>所有的合理文档结构都具有<span class="so-called">金字塔结构</span>,无论是对单一文档还是多文档的主题内容集合,内容都将在三个层面展开:<span class="so-called">浅表层面</span>、<span class="so-called">延伸描述</span>、<span class="so-called">宽泛深入的内容</span>。</p>
<dl><dt>浅表层面(浅层)</dt>
<dd>浅层结构通常包含一些推论、结果、关键字,能够最直观的表达主题的本质。</dd>
<dt>延伸描述(中层)</dt>
<dd>延伸结构通常包含一些摘要、论述、论题列表,能够对浅层结构进行支持的内容。</dd>
<dt>宽泛深入的内容(深层)</dt>
<dd>宽泛结构通常包括背景资料、技术文档、固化百科知识,能够对延伸结构进行细枝末节的拆卸和解析。</dd></dl>
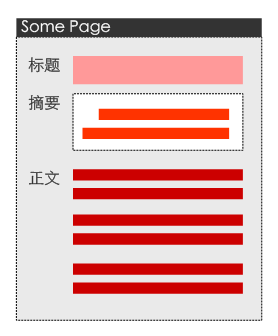
<p>在某个单一页面中,通常也会包含金字塔结构的内容架构,<span class="so-called">层进的传达核心思想</span>。当页面中只有一篇文章时,文章的<span class="so-called">标题、摘要、正文</span>部分就显得非常重要,因为正是它们一步一步让读者了解内容的信息。</p>
<p>
<span class="imagealt">单一内容的页面,同样具备内容层次</span></p>
<p>
<span class="imagealt">页面中的深层内容可以向其他浅层内容关联</span></p>
<p>必须注意,在任何内容档中会包含其它<span class="so-called">内容的索引</span>(丛内容到标题的关联),也正是这种复杂的上下文关系,形成了丰富多彩的网络内容形式。在正文中插入出现的浅层<span class="so-called">关键字</span>并非是特意安排的,而只有当遇到必须使用的时候才应该有,并且尽量不要打算读者的<span class="so-called">阅读线路</span>。</p>
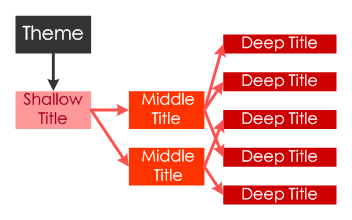
<p>由每一个网页的核心思想组成的<span class="so-called">一个主题</span>,就是内容集。通常意义上,可以简单的通过网页的标题知道它的核心内容,因此,<span class="so-called">内容集也可以看作标题集</span>。</p>
<p>
<span class="imagealt">内容集是内容按照上下文关系组织的结果</span></p>
<p>在组成内容集的众多标题中,也是要分为三个层面的,应当避免将不同层级的<span class="so-called">内容无差别</span>的并列在一起,这是<span class="so-called">有悖</span>垂直主题网站核心竞争力的做法。</p>
<p>Tags就是一种浅表层面内容集合的具体应用,它能够把浅层内容从复杂的导航系统中解放出来。但是,<span class="so-called">Tags并非灵丹妙药</span>,只有内容足够丰富,中层支持和深层解析足够饱满的情况下,才应该将其浅表内容提出作为Tag;见到很多网站的某个tag下面只有1~2篇文章,内容淡薄,这种使用Tag的做法是错误的。</p>
<h2>内容的时效</h2>
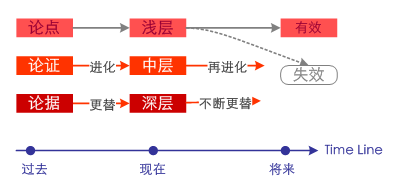
<p>与那些公众信息过分强调时效性相区别,垂直主题网站依赖于时间轴,但不以时效作为内容主线。分层的内容时效性是一种<span class="so-called">由深到浅</span>的回归关系,即深层内容由<span class="so-called">量变到质变</span>,因此支撑关系的改变,从而影响到浅表内容。</p>
<p>
<span class="imagealt">分层内容的时效性</span></p>
<p>分层内容时效性的含义:</p>
<dl><dt>宽泛深入的内容(深层)的版本更替:</dt>
<dd><p>作为一系列背景和技术资料,伴随时间的延续,可能会产生新的版本和不断的补充。基础的变化带来上层结构的变化,也正是这些内容的不断更新,<span class="so-called">最终引发了本质的变化</span>。深层内容的“势能”将引发整个垂直领域的变革。
</p>
</dd>
<dt>延伸描述(中层)的进化</dt>
<dd><p>在论述层面,背景的更替给论述<span class="so-called">带来了新“原料”</span>,中层通过引述和评论给表层内容带来一种新的支撑。中层内容往往存在一种相互博弈的关系,即<span class="so-called">思想流派、方法论、意识层面的相互激荡和对峙</span>;中层内容是整个内容体系的中心,也是讨论和辩论的中心,最丰富多彩的一面。</p>
</dd>
<dt>浅表层面(浅层)的有效</dt>
<dd><p>作为垂直主题网站内容体系<span class="so-called">最精华的部分</span>,浅表内容长期有效,它们的失效通常是因为由深层内容大面积版本更替而造成的<span class="so-called">理论崩溃</span>,当然这个过程需要中层内容的传导和激荡作用。不推荐随意改变浅层内容的方法,如果没有依据的推出新概念、新Tag的话,那只是<span class="so-called">炒作概念的标题党</span>而已。</p>
</dd></dl>
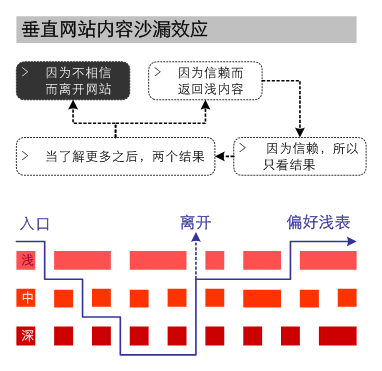
<p>对于能够长期围绕某一领域的进行用户黏滞的垂直门户,用户在对内容进行访问存在一种“沙漏效应”:<span class="txred">伴随时间推移,某一用户访问的次数越多、频率越频繁、内容关注度越深,那么用户会越关注和相信浅表内容</span>。</p>
<p>
<span class="imagealt">垂直网站内容沙漏效应</span></p>
<h2>内容的上下文关系</h2>
<p>网站的内容关系本质就是页面关系,因此,我们基与页面对内容上下文关系进行改造。在多万维网设计人员的严重,仿佛只有三种页面:<span class="so-called">首页、列表页、信息页</span>;在没有划分内容层次和分析上下文关系的基础上,大概也确实没办法再想出其它的页面;于是用户不得不“<span class="so-called">下一页,再下一页</span>”的在冗长的标题列表中寻找自己需要的内容;这是公众信息门户普遍的做法,因为这些网站太依赖时间轴了。</p>
<p>在复杂内容结构和大量信息存在的门户级网站,要<span class="so-called">打破列表式线形浏览</span>就必须依赖上下文关系。那些聪明的计算机技术前辈早就为我们指引了方向,比如<span class="so-called">DOM结构</span>以及<span class="so-called"><a>标记中rel属性rev属性</span>,虽然浏览器对这些技术的支持有限,但是它们的确真实存在。</p>
<dl><dt>非条件关系举例</dt>
<dd>同一关系(孪生)</dd>
<dd> </dd>
</dd>
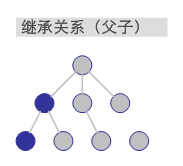
<dd>继承关系(父子)</dd>
<dd> </dd>
</dd>
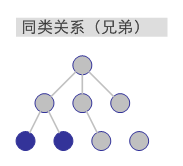
<dd>同类关系(兄弟)</dd>
<dd> </dd>
</dd>
<dd>旁类关系(堂兄弟)</dd>
<dd> </dd>
</dd>
<dd>旁类继承(叔侄)</dd>
<dd> </dd>
</dd>
<dt>条件关系举例</dt>
<dd>迭代</dd>
<dd> </dd>
</dd>
<dd>因果</dd>
<dd> </dd>
</dd>
<dd>递进</dd>
<dd> </dd>
</dd>
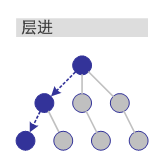
<dd>层进</dd>
<dd> </dd>
</dd>
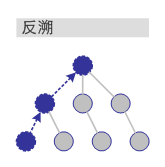
<dd>反溯</dd>
<dd> </dd>
</dd>
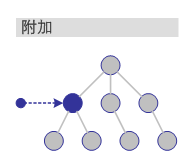
<dd>附加</dd>
<dd> </dd>
</dd>
<dt>更复杂的上下文关系</dt>
<dd><p>在一些基本的<span class="so-called">条件与非条件</span>关系的基础上,内容可以有十分复杂的关系,例如:一个内容可以同时推演出两个内容,两个内容支持同样的结论;两个相悖的结论,是有同一个内容推演而来;借喻和隐喻手法在内容当中的应用……<span class="so-called">永远复杂且在变化</span>。</p>
</dd></dl>
<h2>小结</h2>
<p>讨论内容的层次,是在网站策划、搭建、编辑、运营的过程中都应当注意的问题,而对垂直的主题网站更为重要。今天这些纷繁的论述,看似有道理,却又让人摸不到头脑,那么在近期HoZiN.CoM将推出《垂直网站如何变脸》,具体讲述以上关于内容结构分析的实际应用,希望朋友们继续关注。</p>
 HoZiN
HoZiN