交互设计中的「同形异构」与「同构异形」
<p>西红柿炒鸡蛋、番茄鸡蛋汤,主食材完全相同;素鸡是豆制品,口感味道匹敌鸡肉;土豆和茄子的组合可以有:土豆丝炒茄丝、土豆片烩茄片、土豆丁焖茄丁、土豆块烧茄块、土豆泥拌茄泥……现实生活中的食材料理,就是一门组合的艺术。</p>
<p>与烹饪类似,交互设计也是一门组合的艺术。确定业务目标和范围,相当于给定了规定食材;交互框架与模式选用,相当于处理食材的基本刀工;五味调和,相当于具体设计过程;菜品色香味呈现,相当于转化率结果;满汉全席,相当于多个转化结果支撑的运营体系。</p>
<h2>信息架构与设计多样性</h2>
<p>外形与结构,表象与本质,几千年来人类探究的问题,科学的意义就是研究事物本质。基于屏幕的交互设计,为了复用屏幕而生,为了呈现信息而存在。</p>
<p>关于信息架构的基础知识,请参考Hozin的几篇文章:</p>
<p>如果已经明确【信息架构为何物】,必然会涉及另外一个问题【信息架构为什么如此重要?】</p>
<p>优秀的互联网产品几乎一定是不断迭代,打磨成型;交互形式是否能被目标用户接受,不是臆想出来的,而是要经过实践检验;没有最好的设计,只有更好的设计;为了更好的设计,产生了A/B测试、数据分析等一系列方法;【拥有足够多的可能性】是优胜劣汰的前提。</p>
<p>一旦业务被确认,信息架构就几乎固定,基于近似的架构提供多样交互方案,是资深交互设计师的必备技能;交互设计多样性主要来自两个方面「同形异构」与「同构异形」。</p>
<h2>难于掌握的「同形异构」</h2>

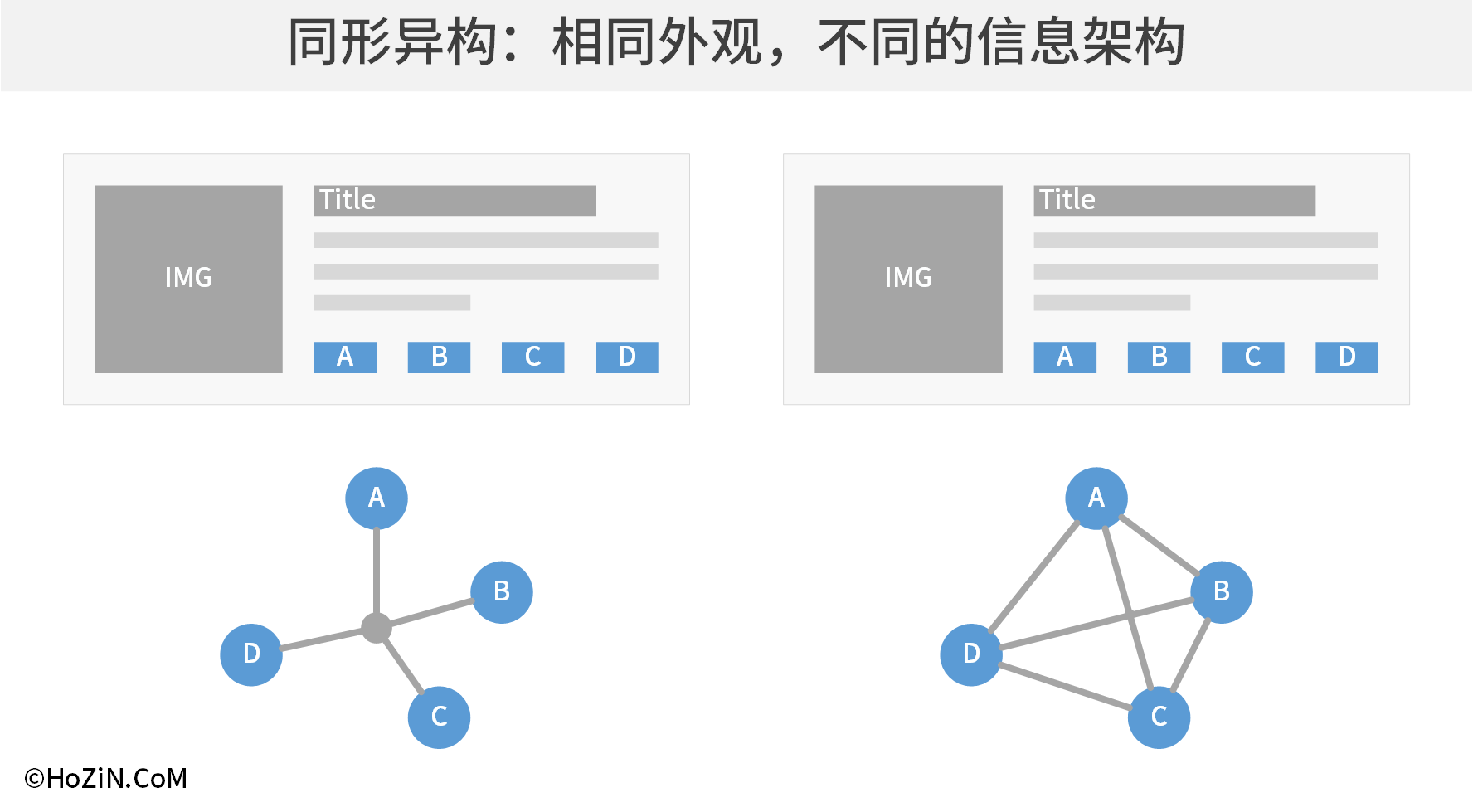
<p>如上图所示,相同的卡片设计包含ABCD四个热区,从信息架构层面可能完全不同。</p>
<dl class="framedashe">
<dt>图左:树状(星形)信息架构</dt>
<dd>A=男[性别]</dd>
<dd>B=50岁以上 [年龄]</dd>
<dd>C=10万以下[年收入]</dd>
<dd>D=已婚[家庭状况]</dd>
</dl>
<p>信息节点相互排斥,实现模型是category,即当前内容和分类具有一对一关系.</p>
<dl class="framedashe">
<dt>图右:网状信息架构</dt>
<dd>A=英俊潇洒</dd>
<dd>B=事业有成</dd>
<dd>C=风华正茂</dd>
<dd>C=财务自由</dd>
</dl>
<p>信息节点自由关联,实现模型是Tags,即当前内容和标签具有一对多关系.</p>
<p>除了以上两种特例,树状和网状信息架构可以混搭存在,变化多端。</p>
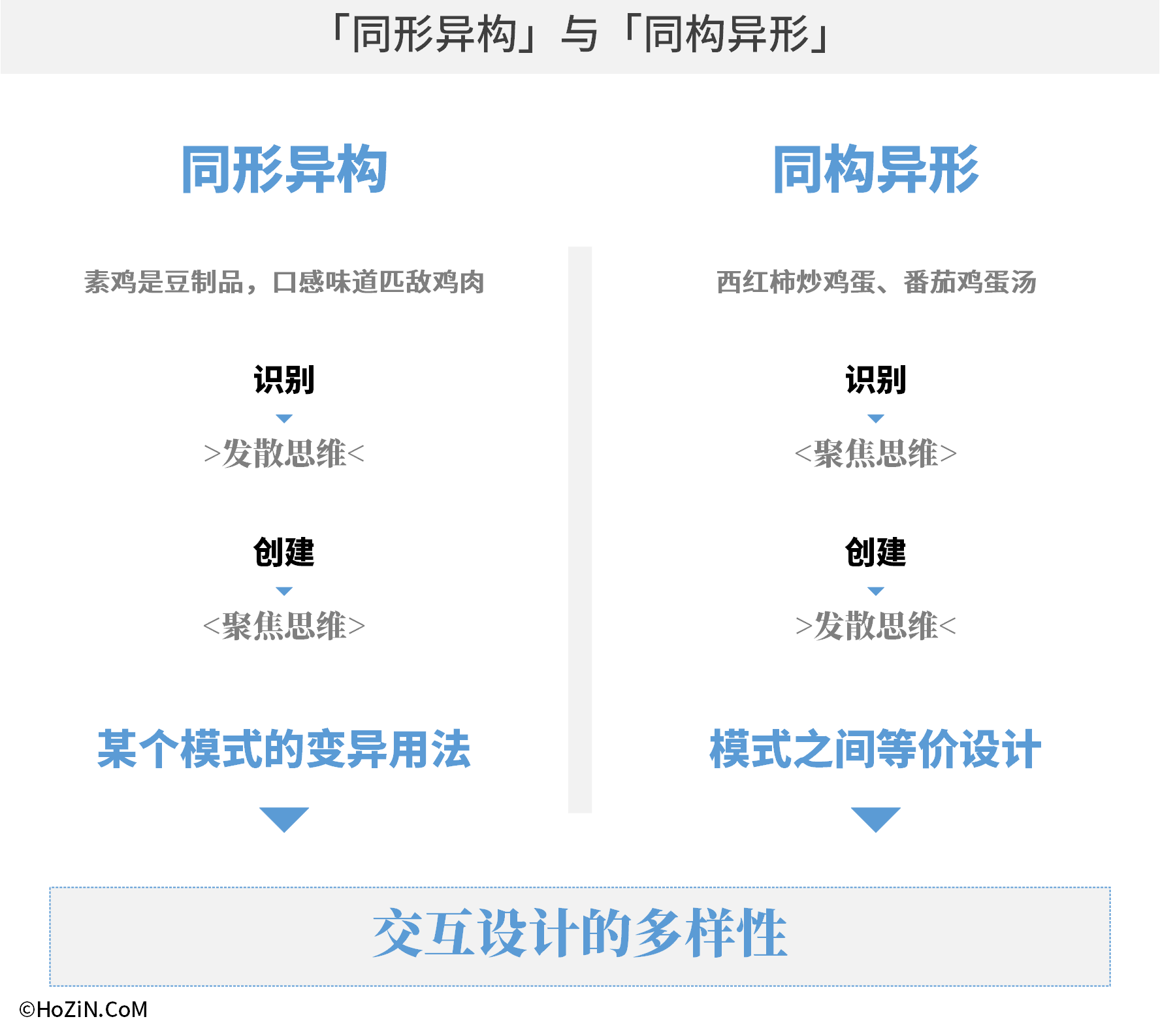
<p>识别同形异构(同形异质),需要【发散思维】;创建同形异构,需要【聚焦思维】。无奈,所谓【思维导图】的泛滥让很多从业者的【聚焦思维】逐步退化,创建同形异构越来越少见;因为比较少见,所以也便无人辨识,用进废退。(参考 《脑图之困,为什么你的思路打不开?》 )</p>
<h2>「同构异形」与等价设计</h2>
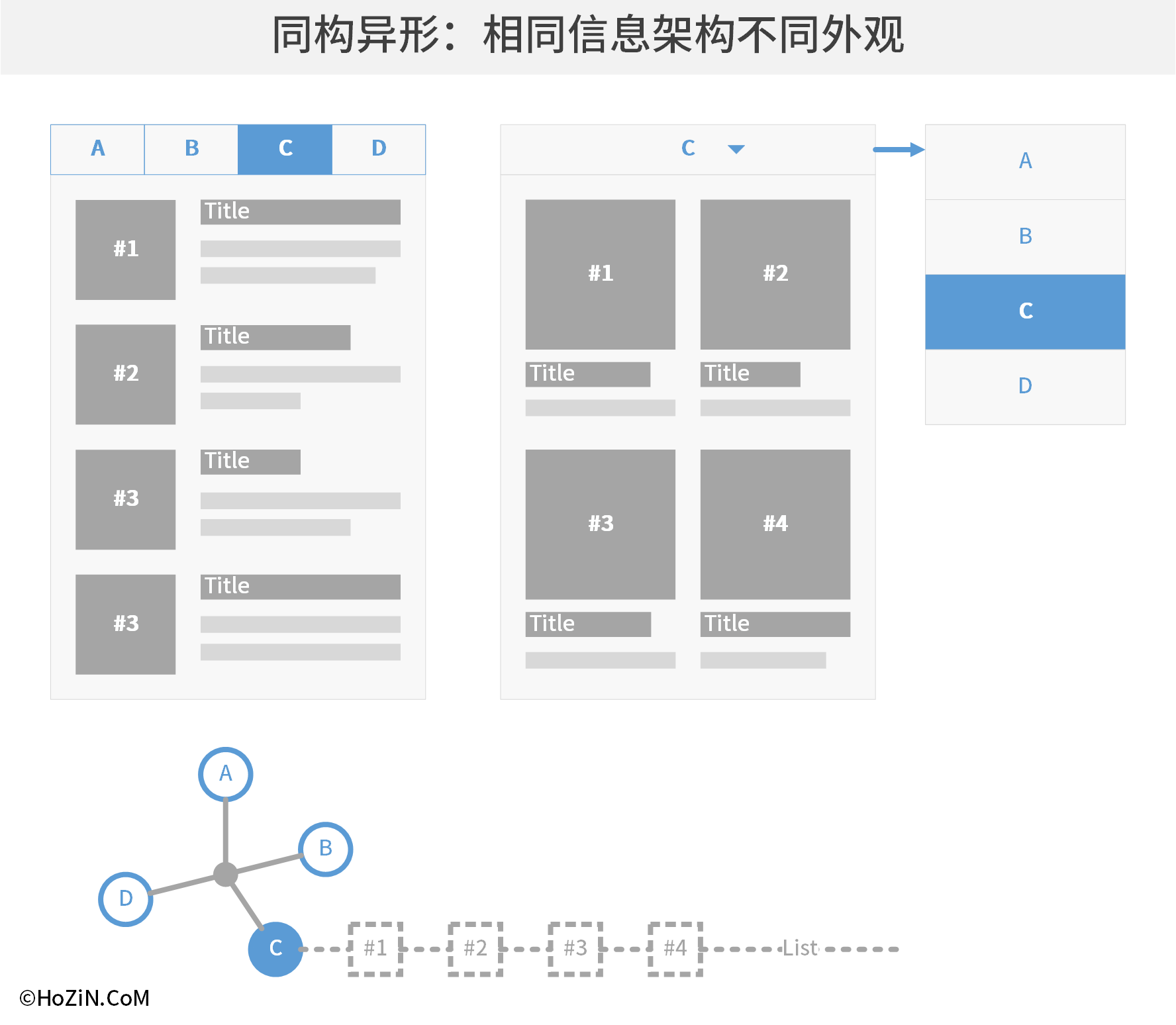
<p>同构异形比较容易理解,就是所谓【等价设计】。如上图所示,相同的信息架构结合不同的交互模式,产生丰富多彩的外观形态;为一种结构多种视图,交互设计的核心技能。</p>
<p>熟练掌握等价设计,需要经历两个阶段:第一,认识足够多的【交互模式】;第二,归纳【交互模式】之间的等价关系
深入认知【交互模式】,依靠日常积累比较缓慢,捷径是大量阅读相关书籍(参考《交互大厨的私房书单之模式篇》),推荐访问 @龙爪槐守望者 的知乎专栏 【这个控件叫什么】</p>
<p>梳理【交互模式】等价关系,目前尚无完善文献,这也是Hozin目前的研究方向,整理需要一定时间,请拭目以待。
狭义的交互多样性,就是【等价设计】;如果能结合同形异构,那就锦上添花了。</p>
<h2>一张图小结</h2>
<p>原创文章不容易,各位高抬贵手,未经授权,谢绝转载。</p>
<p>大家的支持,是内容更新的动力,让我们科学治疗懒癌吧。</p>
 HoZiN
HoZiN